【Vue】前端框架 Vue3框架 使用总结(一) Vue框架的基础使用
CrazyPanda发表于:2023-12-05 20:39:36浏览:908次
目录
Vue3官方文档:Vue.js - 渐进式 JavaScript 框架 | Vue.js
基础部分见官方文档
一、Vue3框架基础
1、创建项目
安装yarn
npm install -g yarn//检验是否安装成功yarn -v
yarn配置taobao镜像源
yarn config set registry https://registry.npm.taobao.org
安装vue-cli脚手架
yarn global add @vue/cli// 检查vue是否被安装vue -V
创建vue3项目,注意这里项目名不能有大写字母
vue create my-project(你的项目名)
启动项目
yarn run serve
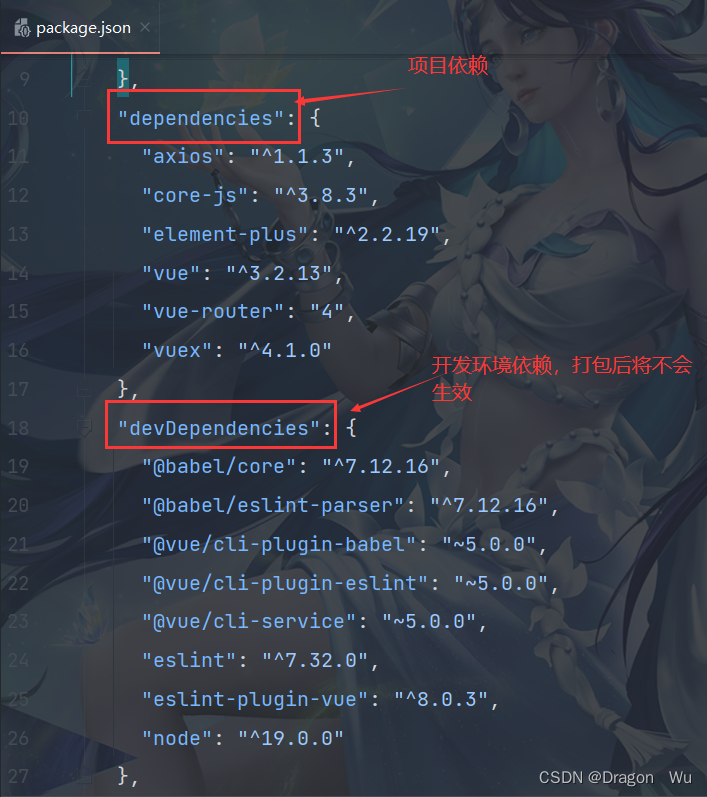
2、项目结构


3、Vue基础语法
| 指令名称 | 指令作用 | 备注 |
|---|---|---|
| v-html | 显示与解析HTML代码 | 等效与JS的innerHTML,<p v-html="'<h1>hello</h1>'"</p>标签h1不会直接显示而是编程h1标签 |
| v-text | 原封不动的展示 | 等效与JS的innerText |
| v-for | 遍历与循环功能 | 遍历数字,字符串,对象,数组 |
| v-bind | 绑定属性 | 简单形式 :属性名=“值” |
| v-model | 双向绑定,可配合修饰符使用 | 只支持input,select,textarea |
| v-show | 显示与隐藏 | 隐藏只是样式:style=“display=none” |
| v-if | 判断 | v-if/v-else-if/v-else是一组 |
| v-on | 绑定事件 | 简写形式 @事件名=方法名() |
| v-once | 数据只渲染一次,渲染后数据不会发生变化 | <p v-once>{{msg}}</p>即使msg改变也不会再渲染 |
4、组件之间通信
props父组件向子组件传值,见:Props | Vue.js
事件传值,子组件向父组件传值,见:组件事件 | Vue.js
跨级通信,见:依赖注入 | Vue.js
5、组合式api
使用组合式api的风格开发更有利于大型项目的维护
二、VueRouter的基础使用
官方文档:介绍 | Vue Router
1、安装
2、使用案例
基本使用案例官方:入门 | Vue Router
// 1. 定义路由组件.
// 也可以从其他文件导入
const Home = { template: '<div>Home</div>' }
const About = { template: '<div>About</div>' }
// 2. 定义一些路由
// 每个路由都需要映射到一个组件。
// 我们后面再讨论嵌套路由。
const routes = [
{ path: '/', component: Home },
{ path: '/about', component: About },
]
// 3. 创建路由实例并传递 `routes` 配置
// 你可以在这里输入更多的配置,但我们在这里
// 暂时保持简单
const router = VueRouter.createRouter({
// 4. 内部提供了 history 模式的实现。为了简单起见,我们在这里使用 hash 模式。
history: VueRouter.createWebHashHistory(),
routes, // `routes: routes` 的缩写
})
// 5. 创建并挂载根实例
const app = Vue.createApp({})
//确保 _use_ 路由实例使
//整个应用支持路由。
app.use(router)
app.mount('#app')
// 现在,应用已经启动了!3、完整案例步骤
(1)创建src/router/index.js文件用于存放路由表
// 1. 定义路由组件.
// 也可以从其他文件导入
import HomePage from "../views/HomePage.vue"
import AboutPage from "../views/AboutPage.vue"
import { createRouter,createWebHistory } from "vue-router"
// 2. 定义一些路由
// 每个路由都需要映射到一个组件。
// 我们后面再讨论嵌套路由。
const routes = [
{ path: '/', component: HomePage },
{ path: '/about', component: AboutPage },
]
// 3. 创建路由实例并传递 `routes` 配置
// 你可以在这里输入更多的配置,但我们在这里
// 暂时保持简单
const router = createRouter({
// 4. 内部提供了 history 模式的实现。为了简单起见,我们在这里使用 hash 模式。
history: createWebHistory(),
routes, // `routes: routes` 的缩写
})
export default router(2)main.js中导入依赖,并配置使用

(3)配置跳转使用
<template> <div id="app"> <h1>Hello App!</h1> <p> <!--使用 router-link 组件进行导航 --> <!--通过传递 `to` 来指定链接 --> <!--`<router-link>` 将呈现一个带有正确 `href` 属性的 `<a>` 标签--> <router-link to="/">Go to Home</router-link> <router-link to="/about">Go to About</router-link> </p> <!-- 路由出口 --> <!-- 路由匹配到的组件将渲染在这里 --> <router-view></router-view> </div> </template>
实现路由跳转,更多路由熟悉参考官网文档。
4、调优-路由懒加载
三、Vuex数据管理
官网案例: 开始 | Vuex
安装依赖:安装 | Vuex
1、实现案例
(1)新建src/store/index.js文件
import { createStore } from 'vuex'
// 创建一个新的 store 实例
const store = createStore({
state () {
return {
count: 0
}
},
mutations: {
increment (state) {
state.count++
}
}
})
export default store(2)main.js中添加依赖并配置

使用

2、更改store状态,同步操作
3、store中的计算属性
4、redux里的异步操作Action
5、模块化管理
使用时最好开启命名空间
四、网络请求
文章知识点与官方知识档案匹配,可进一步学习相关知识
Vue入门技能树vue3基础(JS)Vue3的生命周期函数38969 人正在系统学习中
猜你喜欢
- 【Vue】Vue中字符串数组和对象常用方法介绍
- 在Vue中,数组和字符串是我们最常处理的数据类型。Vue提供了响应式系统,可以自动跟踪数组和对象的变化,并响应式地更新DOM。在Vue中,您可以像在任何JavaScript应用程序中一样操作这些数据类型。下面时整理的Vue中字符串 数组 以及对象的常用操作方法。一.数组方法1.增删改: unshift、push、splice、shift、pop、splice、slice 1.1.unshift:在数组的头部添加内容// 数组.unshift("添加的值")
- 【Vue】Antd Pro Vue的使用(七) —— 年份选择组件配置
- ant design vue组件中没有现成的年份组件可使用,不过可通过配置来实现年份选择。先看实现效果:关闭效果:展开效果:配置如下:<a-date-picker mode="year" format="YYYY" :style="{width: '256px'}&quot
- 【Vue】Antd Pro Vue的使用(十一) —— 富文本编辑器wangeditor的使用(避坑)
- 我承认,antd pro vue2是免费的,已经是老版本了,有多老呢,自带的wangeditor竟然是V3.1.1版本的,两年前无用wangeditor的时候已经是V5版本了,V3简直是上古的东西,官网都没有找到V3版本的资料。。。。,好在最后还是找到了一份V3版本的资料,要不然又要花时间去用新版本了。wangeditor V3参考资料:https://www.kancloud.cn/wangfupeng/wangeditor3/335782下面是框架组件的配置:问题出现的原因:做商品详情的时候
- 【Vue】Vue的生命周期
- Vue的生命周期指的是 Vue 实例从创建到销毁的整个过程。这个过程可以分为以下几个阶段:1. 创建前阶段 (beforeCreate):在实例初始化后执行,此时的数据监听和事件绑定机制都未完成,因此无法访问DOM节点。2. 创建后阶段 (created):Vue实例已经创建,数据侦听、计算属性、方法、事件/侦听器的回调函数已配置完毕,但挂载阶段还没开始,仍然无法获取到DOM元素。适合进行异步请求等操作。3. 挂载前阶段 (beforeMount):完成了DOM的初始化,但仍然无法获取到具体的D
- 【Vue】前端框架 Vue3框架 使用总结(一) Vue框架的基础使用
- 目录一、Vue3框架基础1、创建项目2、项目结构3、Vue基础语法4、组件之间通信5、组合式api二、VueRouter的基础使用1、安装2、使用案例3、完整案例步骤4、调优-路由懒加载三、Vuex数据管理1、实现案例 2、更改store状态,同步操作3、store中的计算属性4、redux里的异步操作Action5、模块化管理四、网络请求Vue3官方文档:Vue.js - 渐进式 JavaScript 框架 | Vue.js基础部分见官方文档一、Vue3框架基础1、创建项目安装yar
- 【Vue】Vue 前后端分离部署方案
- 方案 1:Docker创建两个 Docker 容器,一个用于后端,一个用于前端。在后端容器中运行 API 代码。在前端容器中运行 Vue 应用程序并将其打包为静态文件(如 HTML、CSS 和 JS)。方案 2:Nginx 代理安装 Nginx Web 服务器作为反向代理。将后端 API 路由到 Nginx。Nginx 将前端静态文件提供给客户端。方案 3:Node Express使用 Node Express 作为后端框架,它可以将静态文件与 API 路由一起托管。在 Express 应用程序
- 【Vue】vue通过class获取dom
- 其实就是操作 html 中的标签的一些能力 我们可以操作哪些内容 获取一个元素 移除一个元素 创建一个元素 向页面里面添加一个元素 给元素绑定一些事件 获取元素的属性给元素添加一些 css 样式 ... DOM 的核心对象就是 docuemnt 对象 document 对象是浏览器内置的一个对象,里面存储着专门用来操作元素的各种方法 DOM: 页面中的标签,我们通过 js 获取到以后,就把这个对象叫做 DOM 对象获取一个元素通过 js 代码来获取页面中的标签获取到以后我们
- 【Vue】vue 中 computed的作用
- 在 Vue 中,computed 是一个用于声明计算属性的选项,其核心作用是 基于现有数据生成派生数据,并具备缓存机制以提升性能。以下是其详细说明和应用场景:
栏目分类全部>
