【React】React中Typecript的使用
CrazyPanda发表于:2023-12-05 20:43:10浏览:710次
目录
一、创建React的TypeScript项目
见:如何在React项目中引入TypeScript?_duansamve的博客-CSDN博客
二、使用差别
1、基本使用
其基本使用和javascript编写React项目时差不多
这是一份.tsx文件代码:可以看到和之前的.jsx使用并无太大差别
import React, { Component } from "react";
class Hello extends Component {
render () {
return (
<div>
<h1>Hello</h1>
</div>
);
}
}
export default Hello;2、Props传值的差别
import React, { Component } from "react";
interface IProps{
name: string,
age: number,
work?:string
}
class Hello extends Component <IProps>{
public constructor (props: any, context: any) {
super(props, context);
}
public render () {
const {name,age,work}=this.props
return (
<div>
<h1>Hello:{name}</h1>
<h2>{age}</h2>
<h3>{work}</h3>
</div>
);
}
}
export default Hello;注意:使用.tsx时需要明确传入变量的类型,正确的写法应如上所示。any表示传入的可以是任何类型,TypeScript增加了类型限制和类的公开性关键字。TypeScript每次编译都会检查类型是否正确。

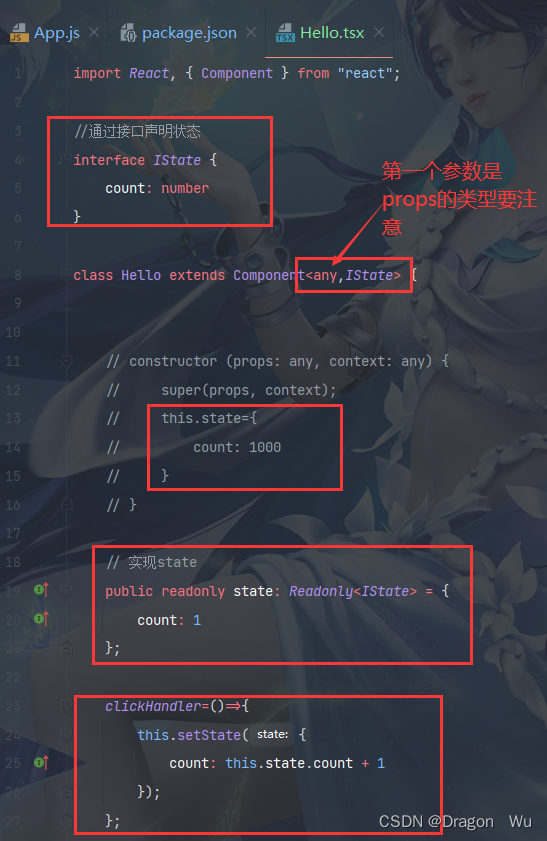
3、State传参
state默认是只读的,所以使用时可以有以下两种方式
import React, { Component } from "react";
//通过接口声明状态
interface IState {
count: number
}
class Hello extends Component<any,IState> {
// constructor (props: any, context: any) {
// super(props, context);
// this.state={
// count: 1000
// }
// }
// 实现state
public readonly state: Readonly<IState> = {
count: 1
};
clickHandler=()=>{
this.setState({
count: this.state.count + 1
});
};
public render () {
return (
<div>
<h1>Hello.count:{this.state.count}</h1>
<button onClick={this.clickHandler}>click</button>
</div>
);
}
}
export default Hello;
三、总结
TypeScript和Javascript的区别在于加入对类型的限制,有点类似于强类型的语言,实质是为了更好的管理维护代码。
猜你喜欢
- 【AntDesignPro】AntDesignPro使用原生js,箩筐地图的使用
- 项目需要把高德地图替换成箩筐地图,WEB前端使用的ant design pro,高德地图有相关的react demo,而箩筐地图只有原生js,结合上一篇文章【AntDesignPro】使用高德地图设置考勤区域,把高德地图修改为箩筐地图,实现考勤范围设置。1 html使用箩筐地图参考上一篇文章【html】箩筐地图的使用,设置考勤范围,了解实现考勤范围设置需要用到的箩筐地图接口。2 ant design pro加载原生js这个是实现功能的核心,只有js正确加载上了,地图的功能才能够正常使用。结合an
- 【React】使用React实现一个内容滑动组件
- 最近在做项目时遇到一个需求,需要让一个列表能够通过点击按钮进行滚动,每次都是一屏的距离,不足则结束。并且,这个列表项是在react-grid-layout中的某一个模块内。所以包裹这个列表的容器会随时发生变化。在完成这个组件后,通过这篇文章总结一下。UI/原型分析那么从上面的功能描述以及项目中的UI,我们可以分析得到这样一个假想图:我们需要实现一个容器来作为我们的可视区域,并且这个容器是可以伸缩的。列表内容如果超出容器的可视区域,那么就会被隐藏。需要左右都有按钮,来支持用户左右滑动内容来查看,每
- 【AntDesignPro】Ant Design Pro学习记录—ModalForm的使用(二)
- 目录一、ModalForm高度设置二、ModalForm点击阴影背景,不隐藏弹框三、ProFormSelect联动四、ProFormText关联赋值一、ModalForm高度设置在modalProps中设置bodyStyle:{height:500,overflowY:'scroll'}编辑效果如下:编辑二、ModalForm点击阴影背景,不隐藏弹框同样在modalProps里面,配置maskClosable: false,就可以实现点击弹框外阴影,不隐藏弹框<
- 【AntDesignPro】Ant Design Pro学习记录—ProTable的使用(三)
- 一、 自定义检索条件部分列表页需要做一些简单的数据汇总统计,并能够跟随检索条件自动变化,protable自带的功能没有找到对应的实现方法,最后决定自己来实现这个功能。1、关闭ProTable自带检索功能search={false}2、自定义检索表单在ProTable上方加入自定义表单<Card bordered={false} style={{ marginBottom: 15 }}>
- 【React】如何在 React 类中声明常量?
- 使用 react 开发应用程序时,有必要声明常量来存储在组件或应用程序的整个生命周期中保持不变的值。常量可以帮助提高代码可读性,提供管理共享值的中心位置,并增强可维护性。在本文中,我们将探讨如何在 react 类组件中声明常量。导入 React首先,我们假设您已经设置了 React 环境并且有一个可供使用的类组件。在声明常量之前,请确保您已导入必要的库。这包括导入 React,它是在 React 中构建用户界面的核心库。import React from '
- 【AntDesignPro】Ant Design Pro学习记录—默认主题配色修改
- 版本: Ant Design Pro V5先参考下官网定制主题 - Ant Design再参考这篇文章antd pro 修改全局样式_tankpanv的博客-CSDN博客_antd修改全局样式最后自己实验:第一步,在config.ts文件中配置theme: { 'primary-color': defaultSettings.primaryColor, },这种配置需
- 【AntDesignPro】Ant Design Pro学习记录—播放视频和音频
- 在ant design pro中,使用video和audio标签播放视频和音频1、播放视频我使用ModalForm弹框显示,autoPlay设置是否自动播放,controls设置操作按钮是否显示,设置好宽度和高度即可src是配置视频文件的链接<ModalForm title="播放视频" &n
- 【AntDesignPro】Ant Design Pro学习记录—ProTable的使用(一)
- 目录一、关于ProTable二、使用步骤1.新建页面2.修改接口3.接口调用4.数据显示和检索1)不同类型内容显示2)列表检索3)列表内容样式设置5.其它1)render的简单使用2)图片点击预览3)翻页总结前言因为项目需要,确定了Ant Design Pro框架来开发后台管理端,刚接触这套框架,而且配套的资料真的很少,只能基于官方demo和网上不完整的学习经验一次次尝试,终于有个像样的结果,记录一下研究学习的成果,也给需要的同学一些帮助。本次学习研究基于Ant Design Pro V5版本,
- 【AntDesignPro】Ant Design Pro学习记录—DrawerForm的使用
- 在AntDesignPro中,ModalForm和DrawerForm是我最常用的两个表单组件,配置上,他们有很多相同的地方,也有差异的地方,相比较而言,DrawerForm我使用的更多。ModalForm<ModalForm title={标题} width={600} &n
- 【AntDesignPro】Ant Design Pro学习记录—前后端分离跨域设置,解决跨域session不一致
- 目录前言一、为什么跨域二、跨域配置三、跨域请求session不一致前言第一次做前后端分离,也是踩了很多坑,记录一下AntDesignPro跨域解决的方式。服务器系统使用Nginx,服务端使用thinkphp6。AntDesignPro正式build放到服务器上后,提示登录成功,但一直登录不上,后来发现是跨域session不同导致的,登录的时候session和登录成功后session的id不同,导致提示登录成功,就是登录不进去的情况。一、为什么跨域不想知道为什么要跨域,只想知道怎么解决。二、跨域配
栏目分类全部>
