【前端】2023年最流行的10款前端UI框架排名


1、Element Plus : 由饿了么团队开发,是目前流行度很广的一款前端UI框架,非常优秀!基于全新的Vue3(当然也有Vue2版本),提供了丰富的UI组件和样式,性能和开发体验都非常棒,可以帮助开发者快速构建现代化的UI界面,非常适合初学者学习和使用。

https://element-plus.gitee.io/zh-CN/
php中文网即将开班的第24期PHP线上班《Vue3+ThinkPHP6 前后端分离的大型电商项目》,选择的就是 Element Plus 前端UI框架。

2、Ant Design:由阿里巴巴蚂蚁金服前端团队开发的一款基于React的组件库,提供了丰富的UI组件和样式,支持定制化和国际化,适用于企业级应用的开发。

官方地址:
https://github.com/ant-design/ant-design
3、Ant Design Vue:是一个基于Vue.js的UI组件库,是Ant Design的Vue版本,也是一个非常优秀的前端UI框架,适合Vue.js开发者使用,可以满足各种不同的UI设计需求。

php中文网第18期线上班实战项目用的就是 Ant Design Vue,学员们反馈还不错!
https://github.com/vueComponent/ant-design-vue
4、Navie UI:前端框架Vue.js作者尤雨溪推荐的一款UI框架,组件设计比较精美,组件库比较丰富,主题可调,基于全新的Vue3,没有Vue2版本,TypeScript可用。完全免费,更新维护的效率非常高。个人感觉:UI设计丰富且流行,还有点炫酷。

https://www.naiveui.com/zh-CN/os-theme
https://github.com/tusen-ai/naive-ui
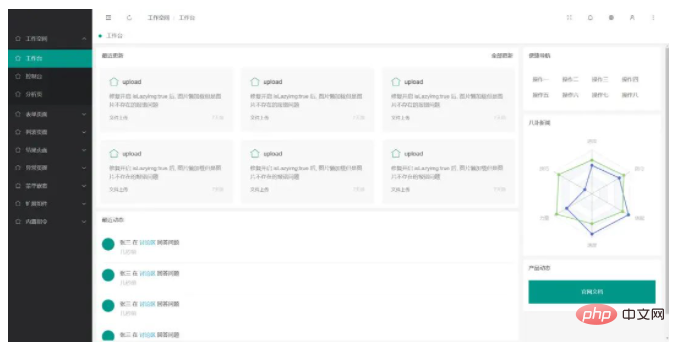
5、View UI Plus:基于最新的Vue3,TypeScript可用。组件丰富,设计简洁、精美,它比较适合数据型、表格型众多的系统,像企业ERP系统,另一个就是它在移动端展示的效果也比较理想,平时我们做响应式布局,PC端和移动端共用一套代码的时候,它是个不错的选择。

官方网地址:
https://github.com/view-design/ViewUIPlus
6、Vant:由有赞团队开发的一款基于Vue.js框架的轻量级移动端UI框架,提供了轻量级的UI组件和样式,适用于快速构建移动端Web应用。

https://vant-contrib.gitee.io/vant/#/zh-CN
https://github.com/youzan/vant
7、LayUI:这是一款非常有情怀的UI框架,前端大神贤心倾情开发。UI设计简洁精美,风格简约轻盈,个人感觉是看起来最舒服的UI组件库,很多网站在用,包括php中文网。

8、layui-vue:如果你喜欢Layui的UI设计,又在用Vue3,可以尝试一下第三方开发的:layui-vue,仿Layui设计,支持Vue3。

http://www.layui-vue.com/zh-CN/index
9、Bootstrap:由Twitter团队开发的一款基于HTML、CSS和JavaScript的前端框架,提供了响应式布局和丰富的UI组件。

10、WeUI:由腾讯团队开发的一款基于微信设计语言的UI框架,提供了简洁美观的UI组件和样式。

猜你喜欢
- 【前端】如何使用Redis和TypeScript开发高性能计算功能
- 如何使用Redis和TypeScript开发高性能计算功能概述:Redis是一个开源的内存数据结构存储系统,具有高性能和可扩展性的特点。TypeScript是JavaScript的超集,提供了类型系统和更好的开发工具支持。结合Redis和TypeScript,我们可以开发出高效的计算功能来处理大数据集,并充分利用Redis的内存存储和计算能力。本文将介绍如何利用Redis和TypeScript开发高性能计算功能,包括数据存储、数据处理和结果缓存等方面。我们将使用Redis的常用数据结构和命令,并
- 【前端】微信小程序推送订阅消息
- 业务需要,商城类小程序,要在用户下单支付成功后,推送消息通知用户。首先想到的是小程序模板消息,微信公众号模板消息已经用过很多了,小程序模板消息确是第一次做。小程序模板消息 参考https://developers.weixin.qq.com/miniprogram/dev/framework/open-ability/template-message.html 小程序模板消息在2020年已经改版了,现在推送模板消息都会推送到服务通知里面,
- 【前端】支付宝和微信小程序普通二维码跳转二合一
- 业务需要:系统支持微信小程序和支付宝小程序,现在要扫码跳转到对应小程序,要使用一个二维码,并能携带业务参数,用户使用微信扫码,就能打开微信小程序并获取参数,使用支付宝扫码,就能打开支付宝小程序,并获取参数一、 微信小程序普通二维码跳转实现1、在微信公众平台-开发管理-开发设置中找到【扫描普通链接二维码打开小程序】去配置二维码链接地址2、配置要求二维码规则:配置为二维码对应的链接,其中最后要加/,这样才可以动态传参。扫描后面参数不同的二维码都能跳转。这样类似与测试链接中 https:
- 【前端】PHP、Vue和React:如何选择最适合的前端框架?
- PHP、Vue和React:如何选择最适合的前端框架?随着互联网技术的不断发展,前端框架在Web开发中起着至关重要的作用。PHP、Vue和React作为三种具有代表性的前端框架,每一种都具有其独特的特点和优势。在选择使用哪种前端框架时,开发人员需要根据项目需求、团队技能和个人偏好做出明智的决策。本文将通过比较PHP、Vue和React这三种前端框架的特点和使用场景,帮助读者更好地选择最适合自己的前端框架。PHPPHP作为一种服务器端脚本语言,被广泛应用于Web开发中。尽管PHP主要用于后端开发,
- 【HTML】必应地图BingMaps的使用
- 又换新地图了,之前换了箩筐地图,效果不能满足实际需要,这次换成了必应地图BingMaps,同样实现设置考勤区域的功能,效果还是挺不错的。相关阅读【HTML】html使用高德地图设置考勤范围 【HTML】箩筐地图的使用,设置考勤范围一、 获取应用KEY还是老样子,先注册账号,然后获取key。注册参考官方说明https://www.bingmap.cn/guide/db765008-dafe-11e8-a995-d46d6d978bfa?module=doc,这里不再过多说明。
- 【前端】html Antv L7 + mapbox 实现3D地图 3D中国地图 不限于中国地图
- echarts的3D地图实在太丑了,还一堆bug使用阿里的Antv可视化库L7,实现3D地图,底图是mapbox 参考示例:https://l7.antv.antgroup.com/zh/examples/polygon/3d#floatMap如果不需要底图样式,可把Scene的style设置为blank 直接上代码了,vue的就不说了,项目是html的mapbox依赖<script src='https://api.mapbox.com/mapbox-gl-js/v2.
- 【HTML】箩筐地图的使用,设置考勤范围
- 接上篇【PHP】html使用高德地图设置考勤范围,项目换掉了高德地图,替换成了箩筐地图,继续实现考勤打卡范围设置。需求:系统需要考勤功能,并在WEB端设置考勤范围,用于员工手机端在此范围内打卡签到,WEB端需要设置考勤地点以及考勤范围。 上篇高德地图已经实现了此功能,现在要换成箩筐地图实现此功能 基本思路:绘制地图->根据地址获取坐标->根据坐标绘制圆形范围->根据半径自适应显示圆形范围1 箩筐地图箩筐地图开放平台https://testlbs.luokuang.com/ 同样
- 【前端】PHP开发者的Vue与React入门指南
- PHP是一种常用的服务器端脚本语言,用于开发动态网页和网站。许多PHP开发者经常需要学习前端框架来提升他们的技能,并且Vue.js和React.js是两个当前非常热门的前端框架。本文将为PHP开发者提供一份Vue.js和React.js的入门指南,带有具体的代码示例,帮助他们快速了解这两个框架的基本概念和用法。1. Vue.js入门指南Vue.js是一款轻量级的JavaScript框架,用于构建交互式的用户界面。下面是一个简单的Vue.js示例,展示了如何创建一个基本的Vue组件并进行数据绑定:
