【C#】C# Winform DataGridView 数据刷新问题
目录
一、问题
DataGridView 是比较常用的表格控件,在 DataGridView 中显示数据, 一般使用 dataGridView1.DataSource = 数据源,来绑定数据,数据源可以是 DataTable、List、Dictionary 等,那么如何做到及时刷新数据呢,这里我提出几个问题:
1.绑定一个空的数据源,后面向数据源添加数据。
2.DataGridView 绑定一个有数据的数据源,后面再向数据源添加数据。
3.将数据源的某一行,某一列的数据修改为其他的数据。
4.删除数据源的某一列。
做了上面的操作,DataGridView 控件会有怎样的效果?
关于 DataGridView 的用法,可以参考下面帖子
C# Winform DataGridView 控件和 DataTable_c# 表格控件-CSDN博客
二、创建项目
新建一个 winform 项目,界面如下:

为了能随机的生产用户名,我特意的加了一个类 GetNameHelper,这个类的代码是从是网上复制的。
using System;
using System.Collections.Generic;
/// <summary>
/// 生成随机姓名
/// </summary>
public class GetNameHelper
{
/// <summary>
/// 姓
/// </summary>
private static List<string> SurnameList = new List<string>() {"赵", "钱", "孙", "李", "周", "吴", "郑", "王", "冯", "陈", "楮", "卫", "蒋", "沈", "韩", "杨",
"朱", "秦", "尤", "许", "何", "吕", "施", "张", "孔", "曹", "严", "华", "金", "魏", "陶", "姜",
"戚", "谢", "邹", "喻", "柏", "水", "窦", "章", "云", "苏", "潘", "葛", "奚", "范", "彭", "郎",
"鲁", "韦", "昌", "马", "苗", "凤", "花", "方", "俞", "任", "袁", "柳", "酆", "鲍", "史", "唐",
"费", "廉", "岑", "薛", "雷", "贺", "倪", "汤", "滕", "殷", "罗", "毕", "郝", "邬", "安", "常",
"乐", "于", "时", "傅", "皮", "卞", "齐", "康", "伍", "余", "元", "卜", "顾", "孟", "平", "黄",
"和", "穆", "萧", "尹", "姚", "邵", "湛", "汪", "祁", "毛", "禹", "狄", "米", "贝", "明", "臧",
"计", "伏", "成", "戴", "谈", "宋", "茅", "庞", "熊", "纪", "舒", "屈", "项", "祝", "董", "梁",
"杜", "阮", "蓝", "闽", "席", "季", "麻", "强", "贾", "路", "娄", "危", "江", "童", "颜", "郭",
"梅", "盛", "林", "刁", "锺", "徐", "丘", "骆", "高", "夏", "蔡", "田", "樊", "胡", "凌", "霍",
"虞", "万", "支", "柯", "昝", "管", "卢", "莫", "经", "房", "裘", "缪", "干", "解", "应", "宗",
"丁", "宣", "贲", "邓", "郁", "单", "杭", "洪", "包", "诸", "左", "石", "崔", "吉", "钮", "龚",
"程", "嵇", "邢", "滑", "裴", "陆", "荣", "翁", "荀", "羊", "於", "惠", "甄", "麹", "家", "封",
"芮", "羿", "储", "靳", "汲", "邴", "糜", "松", "井", "段", "富", "巫", "乌", "焦", "巴", "弓",
"牧", "隗", "山", "谷", "车", "侯", "宓", "蓬", "全", "郗", "班", "仰", "秋", "仲", "伊", "宫",
"宁", "仇", "栾", "暴", "甘", "斜", "厉", "戎", "祖", "武", "符", "刘", "景", "詹", "束", "龙",
"叶", "幸", "司", "韶", "郜", "黎", "蓟", "薄", "印", "宿", "白", "怀", "蒲", "邰", "从", "鄂",
"索", "咸", "籍", "赖", "卓", "蔺", "屠", "蒙", "池", "乔", "阴", "郁", "胥", "能", "苍", "双",
"闻", "莘", "党", "翟", "谭", "贡", "劳", "逄", "姬", "申", "扶", "堵", "冉", "宰", "郦", "雍",
"郤", "璩", "桑", "桂", "濮", "牛", "寿", "通", "边", "扈", "燕", "冀", "郏", "浦", "尚", "农",
"温", "别", "庄", "晏", "柴", "瞿", "阎", "充", "慕", "连", "茹", "习", "宦", "艾", "鱼", "容",
"向", "古", "易", "慎", "戈", "廖", "庾", "终", "暨", "居", "衡", "步", "都", "耿", "满", "弘",
"匡", "国", "文", "寇", "广", "禄", "阙", "东", "欧", "殳", "沃", "利", "蔚", "越", "夔", "隆",
"师", "巩", "厍", "聂", "晁", "勾", "敖", "融", "冷", "訾", "辛", "阚", "那", "简", "饶", "空",
"曾", "毋", "沙", "乜", "养", "鞠", "须", "丰", "巢", "关", "蒯", "相", "查", "后", "荆", "红",
"游", "竺", "权", "逑", "盖", "益", "桓", "公", "仉", "督", "晋", "楚", "阎", "法", "汝", "鄢",
"涂", "钦", "岳", "帅", "缑", "亢", "况", "后", "有", "琴", "归", "海", "墨", "哈", "谯", "笪",
"年", "爱", "阳", "佟", "商", "牟", "佘", "佴", "伯", "赏",
"万俟", "司马", "上官", "欧阳", "夏侯", "诸葛", "闻人", "东方", "赫连", "皇甫", "尉迟", "公羊",
"澹台", "公冶", "宗政", "濮阳", "淳于", "单于", "太叔", "申屠", "公孙", "仲孙", "轩辕", "令狐",
"锺离", "宇文", "长孙", "慕容", "鲜于", "闾丘", "司徒", "司空", "丌官", "司寇", "子车", "微生",
"颛孙", "端木", "巫马", "公西", "漆雕", "乐正", "壤驷", "公良", "拓拔", "夹谷", "宰父", "谷梁",
"段干", "百里", "东郭", "南门", "呼延", "羊舌", "梁丘", "左丘", "东门", "西门", "南宫"};
/// <summary>
/// 男性 名
/// </summary>
private static string LastNameMan = "刚伟勇毅俊峰强军平保东文辉力明永健世广志义兴良海山仁波宁贵福生龙元全国胜学祥才发武新利清飞彬富顺信子杰涛昌成康星光天达安岩中茂进林有坚和彪博诚先敬震振壮会思群豪心邦承乐绍功松善厚庆磊民友裕河哲江超浩亮政谦亨奇固之轮翰朗伯宏言若鸣朋斌梁栋维启克伦翔旭鹏泽晨辰士以建家致树炎德行时泰盛雄琛钧冠策腾楠榕风航弘";
/// <summary>
/// 女性 名
/// </summary>
private static string LastNameWoMan = "秀娟英华慧巧美娜静淑惠珠翠雅芝玉萍红娥玲芬芳燕彩春菊兰凤洁梅琳素云莲真环雪荣爱妹霞香月莺媛艳瑞凡佳嘉琼勤珍贞莉桂娣叶璧璐娅琦晶妍茜秋珊莎锦黛青倩婷姣婉娴瑾颖露瑶怡婵雁蓓纨仪荷丹蓉眉君琴蕊薇菁梦岚苑婕馨瑗琰韵融园艺咏卿聪澜纯毓悦昭冰爽琬茗羽希宁欣飘育滢馥筠柔竹霭凝鱼晓欢霄枫芸菲寒伊亚宜可姬舒影荔枝思丽墨";
private static Random random = new Random();
/// <summary>
/// 随机取一个姓
/// </summary>
/// <returns></returns>
private static string GetSurname()
{
return SurnameList[random.Next(0, SurnameList.Count)];
}
/// <summary>
/// 随机取一个名
/// </summary>
/// <param name="sex">1:男/2:女</param>
/// <returns></returns>
private static string GetName(int sex)
{
//名 长度 ,1个或者2个字
var nameLen = random.Next(1, 3);
var name = "";
for (int i = 0; i < nameLen; i++)
{
if (sex == 1) name += LastNameMan[random.Next(0, LastNameMan.Length)];
else name += LastNameWoMan[random.Next(0, LastNameWoMan.Length)];
}
return name;
}
/// <summary>
/// 随机生成一个男性姓名
/// </summary>
/// <returns></returns>
public static string GetManName()
{
return GetSurname() + GetName(1);
}
/// <summary>
/// 随机生成一个女性姓名
/// </summary>
/// <returns></returns>
public static string GetWomanName()
{
return GetSurname() + GetName(2);
}
/// <summary>
/// 随机生产一个名字,随机性别
/// </summary>
/// <returns></returns>
public static string GetRandomName()
{
int sex = random.Next(1, 3);
if (sex == 1)
return GetManName();
else if (sex == 2)
return GetWomanName();
else
return "未知";
}
}接着,给 Form1 添加代码,用来测试增删改查等操作。
using System;
using System.Collections.Generic;
using System.ComponentModel;
using System.Data;
using System.Drawing;
using System.Linq;
using System.Text;
using System.Threading.Tasks;
using System.Windows.Forms;
namespace 数据绑定
{
public partial class Form1 : Form
{
public Form1()
{
InitializeComponent();
}
private List<data> dataList = new List<data>();
private Random Random = new Random();
//绑定数据
private void button1_Click(object sender, EventArgs e)
{
dataGridView1.DataSource = dataList;
Console.WriteLine("绑定数据");
}
//添加数据
private void button2_Click(object sender, EventArgs e)
{
for (int i = 0; i < 5; i++)
{
data datas = new data();
datas.name = GetNameHelper.GetRandomName();
datas.age = Random.Next(1, 100);
datas.height = Random.Next(150, 200);
dataList.Add(datas);
}
Console.WriteLine("添加数据,现在 list 的长度:{0}", dataList.Count);
}
//刷新数据
private void button3_Click(object sender, EventArgs e)
{
dataGridView1.Invalidate();
Console.WriteLine("刷新数据");
}
//更新数据
private void button4_Click(object sender, EventArgs e)
{
if(dataList.Count > 0)
{
dataList[0].name = GetNameHelper.GetRandomName();
dataList[0].height = Random.Next(150, 200);
dataList[0].age = Random.Next(1, 100);
Console.WriteLine("更新数据");
}
}
}
}
public class data
{
public string name { get; set; }
public int age { get; set; }
public int height { get; set; }
}三、绑定空的数据源
将一个空的 List 绑定到 dataGridView1,后面再添加数据
效果:

从上面的动图可以看到,在 DataGridView 绑定空的 List 后,给 List 添加数据,包括给 DataGridView 刷新表格,给 List 修改数据,都没有效果,DataGridView 界面没有任何变化。
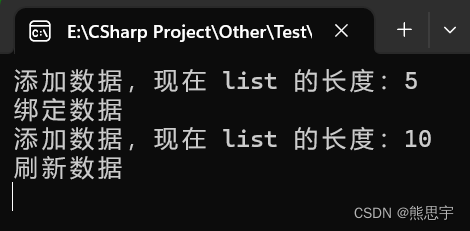
控制台的输出:

四、绑定有数据的数据源
现在测试第2个问题,绑定一个有数据的数据源,能否直接显示出来呢?

控制台的输出:

在添加数据后,在绑定 DataGridView 确实能显示对应的数据,但是在绑定后,如果再次添加其他数据,也会和上节一样,不会再有其他的变化,即使刷新表单也是一样。
五、修改绑定的数据源
第四个按钮,可以修改数据源的数据,用第三个按钮进行刷新,DataGridView 控件刷新界面的的方法是 Invalidate ,在上面几节的测试中,都有用过。

控制台的输出:

在上面的几个测试中,测试了绑定数据源的几种情况,在 List 的长度增加, DataGridView 刷新表格,并没有什么作用,那么要如何解决这个问题呢?
六、解决数据源刷新问题
解决数据源刷新问题也很简单,设置 dataGridView1.DataSource = null; 然后重新绑定就可以了,下面是完整的代码:
using System;
using System.Collections.Generic;
using System.ComponentModel;
using System.Data;
using System.Drawing;
using System.Linq;
using System.Text;
using System.Threading.Tasks;
using System.Windows.Forms;
namespace 数据绑定
{
public partial class Form1 : Form
{
public Form1()
{
InitializeComponent();
}
private List<data> dataList = new List<data>();
private Random Random = new Random();
//绑定数据
private void button1_Click(object sender, EventArgs e)
{
dataGridView1.DataSource = dataList;
Console.WriteLine("绑定数据");
}
//添加数据
private void button2_Click(object sender, EventArgs e)
{
for (int i = 0; i < 5; i++)
{
data datas = new data();
datas.name = GetNameHelper.GetRandomName();
datas.age = Random.Next(1, 100);
datas.height = Random.Next(150, 200);
dataList.Add(datas);
}
Console.WriteLine("添加数据,现在 list 的长度:{0}", dataList.Count);
}
//刷新数据
private void button3_Click(object sender, EventArgs e)
{
Console.WriteLine("刷新数据");
if (dataList.Count == 0)
{
dataGridView1.DataSource = null;
return;
}
if (dataGridView1.DataSource != null)
{
if (dataList.Count != dataGridView1.Rows.Count)
{
dataGridView1.DataSource = null;
dataGridView1.DataSource = dataList;
return;
}
dataGridView1.Invalidate();
return;
}
if (dataGridView1.DataSource == null)
dataGridView1.DataSource = dataList;
}
//更新数据
private void button4_Click(object sender, EventArgs e)
{
if(dataList.Count > 0)
{
dataList[0].name = GetNameHelper.GetRandomName();
dataList[0].height = Random.Next(150, 200);
dataList[0].age = Random.Next(1, 100);
Console.WriteLine("更新数据");
}
}
}
}
public class data
{
public string name { get; set; }
public int age { get; set; }
public int height { get; set; }
}测试:

控制台输出:

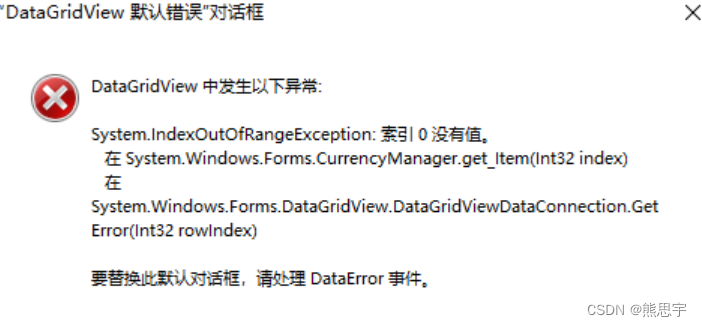
上面这种写法,虽然看起来没问题,但是,如果移除绑定的 List 最后一个元素,可能会出现问题,会报下面的错误:

或者

这个错误我也不知道是什么原因导致的,我关闭 Visual Studio 后重新打开,又发现是正常的,后面我把代码改为在 Form1_Load 中进行绑定
private void Form1_Load(object sender, EventArgs e)
{
//设置焦点,不让输入框一打开就聚焦
this.ActiveControl = this.label1;
dataGridView1.DataSource = dataList;
}然后使用定时器调用 UpdateDataTable 方法来刷新数据,就再也没有这个错误了
private void UpdateDataTable()
{
if (dataGridView1.DataSource != null)
{
if (UserList.Count != dataGridView1.Rows.Count)
{
dataGridView1.DataSource = null;
dataGridView1.DataSource = UserList;
return;
}
dataGridView1.Invalidate();
}
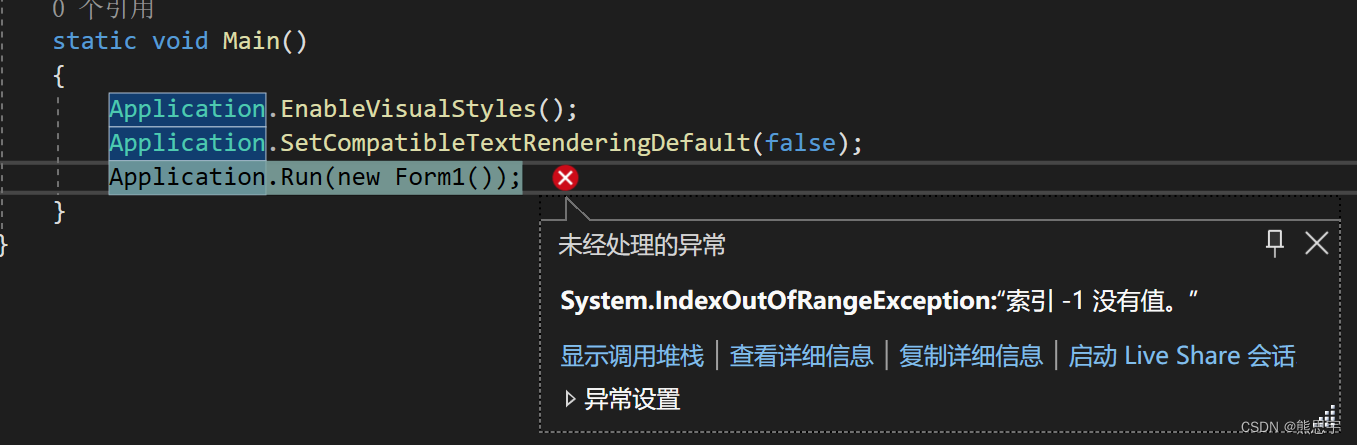
}但是又出现了一个新的错误,由于绑定了一个空的 List,运行时候点击 dataGridView1 表单,就会报下面的错误

所以,还是用下面的代码吧,我稍微做了下封装
/// <summary>
/// 刷新表格
/// </summary>
/// <typeparam name="T"></typeparam>
/// <param name="list"></param>
private void UpdateDataTable<T>(List<T> list)
{
if (list.Count == 0)
{
dataGridView1.DataSource = null;
return;
}
if (dataGridView1.DataSource != null)
{
if (dataGridView1.Rows.Count != list.Count)
{
dataGridView1.DataSource = null;
dataGridView1.DataSource = list;
return;
}
dataGridView1.Invalidate();
return;
}
if (dataGridView1.DataSource == null)
dataGridView1.DataSource = list;
}如果需要调整列的宽度,可以这么写
/// <summary>
/// 刷新表格
/// </summary>
/// <typeparam name="T"></typeparam>
/// <param name="list"></param>
private void UpdateDataTable<T>(List<T> list)
{
if (list == null || list.Count == 0)
{
dataGridView1.DataSource = null;
return;
}
if (dataGridView1.DataSource != null)
{
if (dataGridView1.Rows.Count != list.Count)
{
dataGridView1.DataSource = null;
dataGridView1.DataSource = list;
DataGridView1Resize();
return;
}
dataGridView1.Invalidate();
return;
}
if (dataGridView1.DataSource == null)
{
dataGridView1.DataSource = list;
DataGridView1Resize();
}
}
/// <summary>
/// 调整 DataGridView1 的表格宽度
/// </summary>
private void DataGridView1Resize()
{
//根据实际情况来写
dataGridView1.Columns[0].Width = 130;
dataGridView1.Columns[1].Width = 80;
dataGridView1.Columns[2].Width = 80;
}另外,dataGridView 经常刷新数据,会有界面闪烁的问题,下面解决界面闪烁。
七、解决刷新数据界面闪烁
添加一个类 DoubleBufferDataGridView
using System;
using System.Reflection;
using System.Windows.Forms;
public static class DoubleBufferDataGridView
{
/// <summary>
/// 双缓冲,解决闪烁问题
/// </summary>
public static void DoubleBufferedDataGirdView(this DataGridView dgv, bool flag)
{
Type dgvType = dgv.GetType();
PropertyInfo pi = dgvType.GetProperty("DoubleBuffered", BindingFlags.Instance | BindingFlags.NonPublic);
pi.SetValue(dgv, flag, null);
}
}在 Form1 代码中,绑定对应的 DataGridView 就行了,比如,我有三个 DataGridView,那么就绑定三个
public Form1()
{
InitializeComponent();
//解决界面数据刷新时闪烁的问题
dataGridView1.DoubleBufferedDataGirdView(true);
dataGridView2.DoubleBufferedDataGirdView(true);
dataGridView3.DoubleBufferedDataGirdView(true);
}这样:

其实只要你不经常将 dataGridView1.DataSource = null; 然后重新绑定数据源,界面闪烁问题,还是可以接受的。
结束
如果这个帖子对你有所帮助,欢迎 关注 + 点赞 + 留言
end
猜你喜欢
- 【C#】C# Winform自动更新
- 目录一、需求二、更新文件列表生成器三、软件启动器1.判断是否需要更新2.文件下载3.执行 下载,覆盖,删除任务4.执行结果四、搭建更新服务器1.启动服务器2.新建项目本体3.给启动软件加密4.修改版本号五、整体测试1.生成更新文件2.软件更新3.下载最新的版本4.打开软件本体5.总结结束当前项目已停止维护,推荐使用 FTP 版自动更新C# 自动更新(基于FTP)_c# 程序自动升级-CSDN博客一、需求在Unity里面,有XLua,ILRuntime 这样的热更新框架,有Unity经验的人都知道
- 【C#】Winform NanUI 相关功能整合
- 目录NanUI 0.88版本 去掉启动界面(遮罩)NanUI 0.88版本 读取本地资源和嵌入式资源NanUI 0.77版本 打开控制台NanUI 0.77版本 C#调用多个参数的JS方法NanUI 0.77版本 传递数组参数NanUI 0.77版本 设置窗体全屏显示(类似Kiosk模式)NanUI 0.77版本 Bootstrap类 APINanUI 0.88版本 去掉启动界面(遮罩)启动界面是作者给我们显示公司产品的Logo用的,如果用不着可以去掉,但必须要更改源码,如果不想改源码,直接将启
- 【C#】C# Winform Label 控件
- 目录一、概述二、基本用法1.控件内容显示2.控件的外观3.自定义控件的大小4.控件的内边距 5.设置文本的固定位置6.控件的事件结束一、概述Label 控件是 winform 开发中最常用的一个控件,一般用做显示文本,也有时用做打开链接等操作。二、基本用法新建一个 winform 项目,点击 form1 界面,找到工具箱,在工具箱里找到 Label ,拖入到界面即可。1.控件内容显示label 拖入界面中,如下,单击在属性界面就能看到具体的控件属性在这里有两个重要的属性:1.Name在
- 【C#】C# Winform DataGridView 控件和 DataTable
- 目录一、概述二、DataTable 的用法1.创建表和列2.添加行3.取值和赋值4.删除行5.遍历 DataTable6.判断 DataTable 列中是否存在某个值7.设置主键8.获取 DataRow 所在的行号9.DataTable 转换为 List10.将 List 转 DataTable三、DataGridView 的用法1.绑定数据2.获取绑定的数据源3.获取 / 设置 选中单元格的数据4.设置单元格的宽高结束一、概述DataGridView 控件提供用于
- 【C#】C#实现Excel合并单元格数据导入数据集
- 目录功能需求Excel与DataSet的映射关系范例运行环境Excel DCOM 配置设计实现组件库引入方法设计返回值 参数设计打开数据源并计算Sheets拆分合并的单元格创建DataTable将单元格数据写入DataTable总结功能需求将Excel里的worksheet表格导入到DataSet里,是项目应用里常用的一种操作。一般情况下,worksheet是一个标准的二维数组,如下图:我们可以效仿 MS SQL SERVER 的一些基本导入选项,如首行是否包含数据,要导入哪个Shee
- 【C#】Winform NanUI 0.88版本 用官方源码搭建原生态开发环境
- 目录一、需求二、搭建原生开发环境1.导入源码2.解决源码报错错误1错误23.导入其他项目4.官方Demo运行效果三、创建自己的NanUI项目1.新建项目2.导入NanUI.Runtime扩展包3.添加NanUI程序集的引用4.MainIndex主界面相关代码5.Program程序入口相关代码6.读取本地前端文件的处理四、测试项目效果五、结束一、需求NanUI 插件确实很方便,但想改其中的需求怎么办,下面就来自己搭建NanUI 原生开发环境,在此很感谢作者免费的开源。官方源码地址:GitHub -
- 【C#】C# Winfrom 常用功能整合-2
- 目录Winfrom 启动一个外部exe文件,并传入参数Winform ListBox用法HTTP下载文件(推荐)Winform HTTP下载并显示进度Winform HTTP下载文件Winform 跨线程访问UI组件Winform 改变文字的颜色和大小Winfrom 启动一个外部exe文件,并传入参数在我们常用的一些软件中,经常有些软件,双击之后根本打不开,这是因为启动时做了限制,我们需要传入一些参数才能打开,在工作中,这个需求也可以用在软件的自动更新上,
- 【C#】C# Winform SplitContainer组件创建侧边菜单
- 效果一,SplitContainer 基本操作新建一个 Winform 项目,在Form1中拖进一个 SplitContainer 组件默认的界面如下这时候,你会发现,左侧菜单栏的宽度也太宽了吧,按照以前的经验,你一定会用鼠标去拖拽,这时候你就会发现,鼠标根本拖不动,不信你可以试试这时候,我们按Esc键,鼠标再移动到边框的时候,鼠标图标就会变成一个 “+” 状的图标,这时候就可以拖拽了此时,左侧的Panel1内还没有任何组件,运行后的效果我们添加一个按钮到 Panel1 试试运行后发现
