【React】16 个实用的 React 库
Web开发中,经常会需要使用第三方库来提高开发效率。
今天给大家分享16个非常实用的React第三方库,使用好这些库你可以更轻松、更快速的开发项目,让我们一起看看吧!
1.react-hook-form

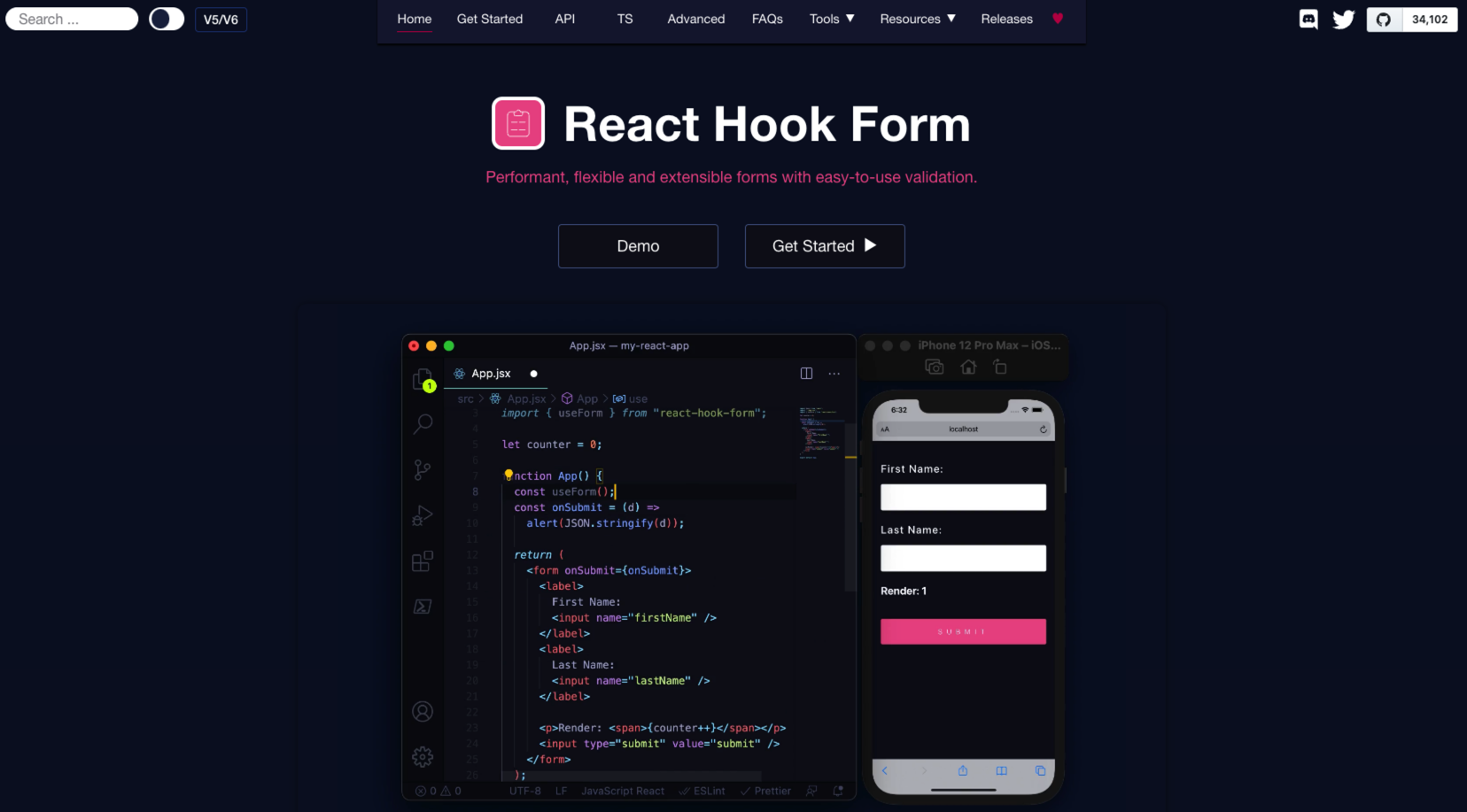
React-hook-form 是一个用于构建 Web 应用程序的表单库。它支持多种表单类型,包括输入框、下拉框、单选框、多选框等。它还提供了一些自定义选项,可以自定义表单的外观和行为。
官方地址:https://react-hook-form.com/
2.recharts

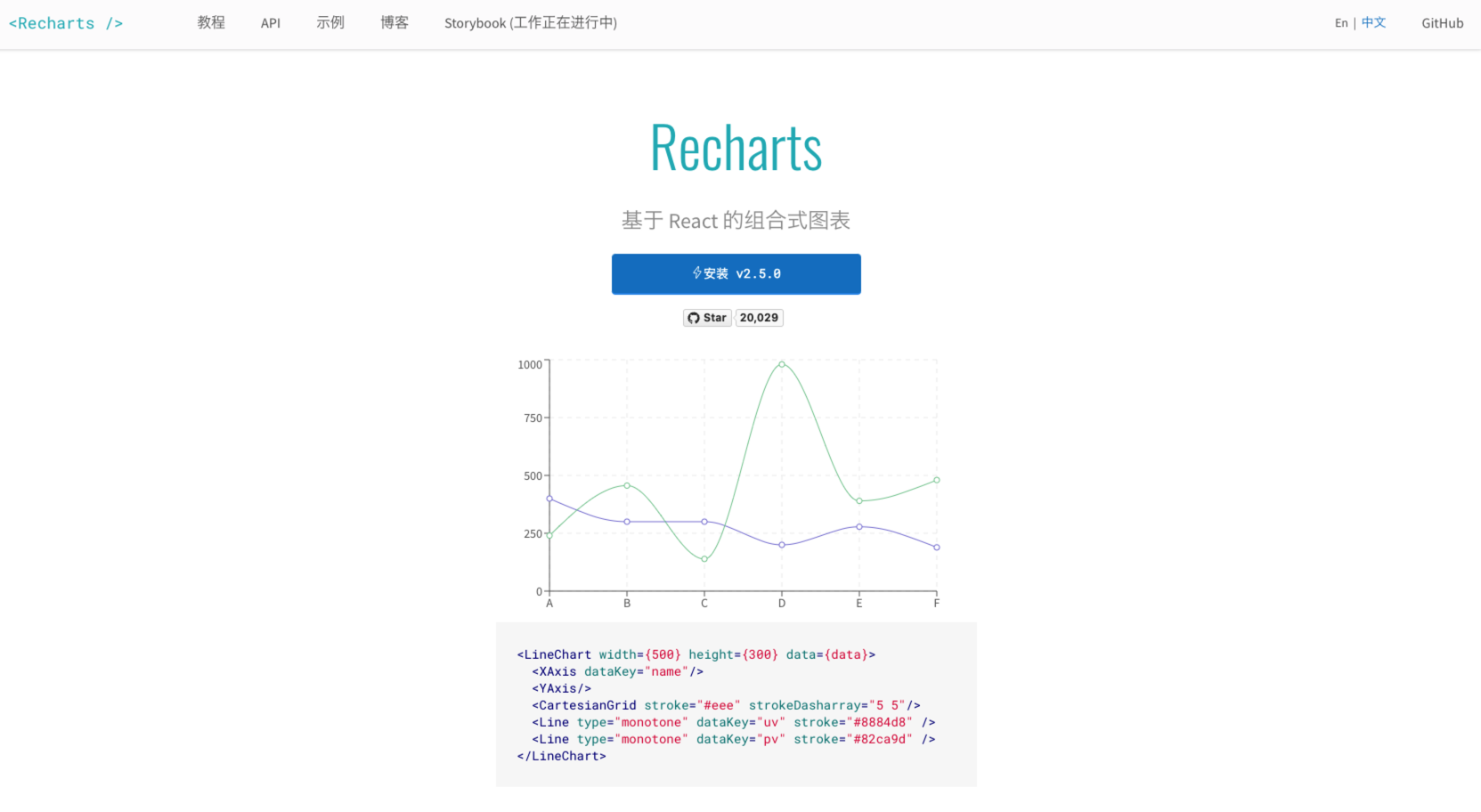
Recharts 是一个用于构建 Web 应用程序的图表库。它是基于 React 和 D3 的,提供了一些简单易用的 API,可以轻松地实现各种类型的图表。Recharts 支持多种图表类型,包括线图、柱状图、饼图、雷达图等。
官方地址:https://recharts.org/
3.react-big-calendar

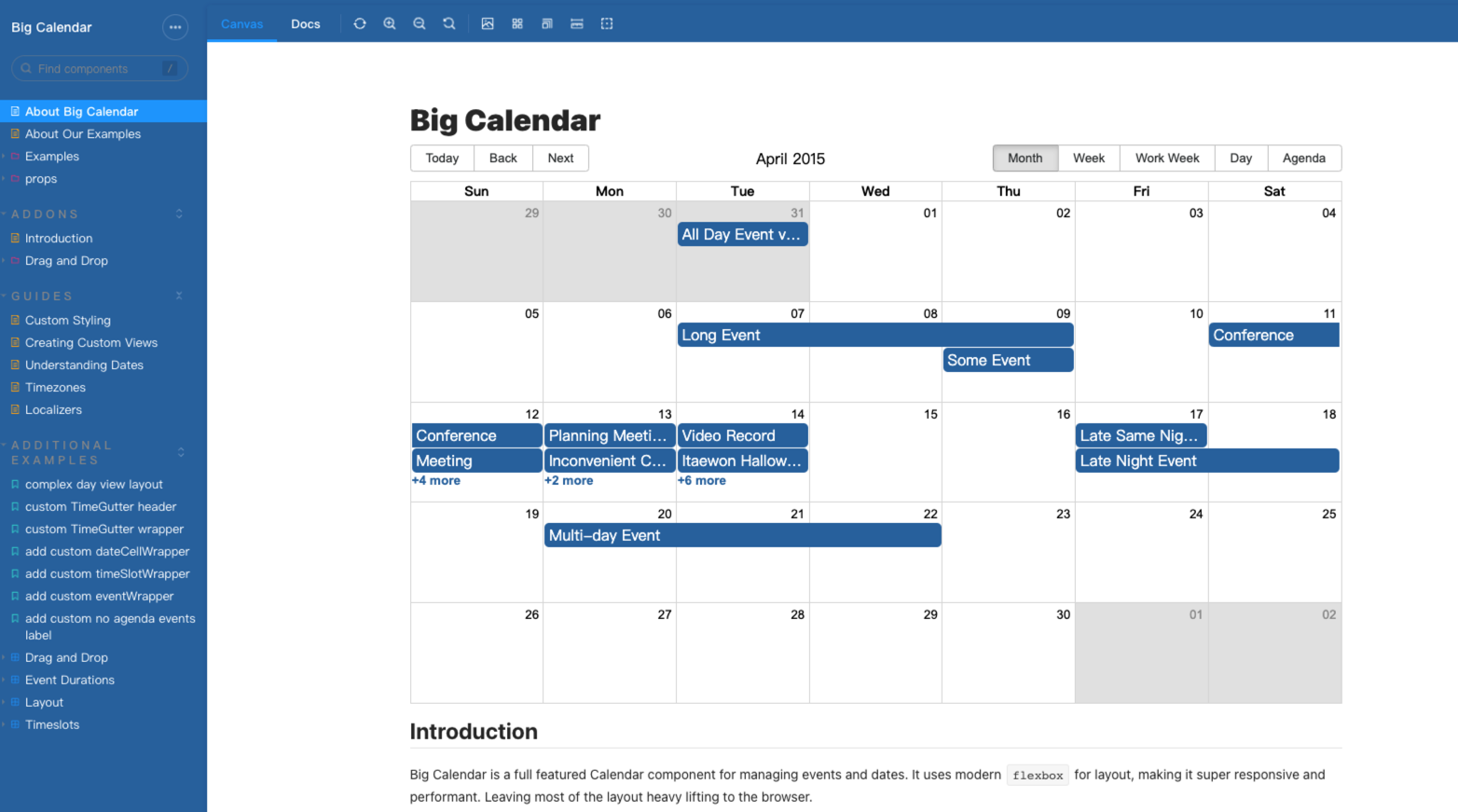
React-big-calendar 是一个用于构建 Web 应用程序的日历库。 React-big-calendar 支持多种日历类型,包括月视图、周视图、日视图等。 React-big-calendar 还支持多种平台,包括 Web、React Native 等。React-big-calendar 的一个优点是它的灵活性,可以根据需要自定义日历的各个方面,包括事件的显示方式、时间的格式、时区等。
官方地址:https://jquense.github.io/react-big-calendar/examples/index.html?path=/story/about-big-calendar--page
4.react-beautiful-dnd

React-beautiful-dnd 是一个用于构建 Web 应用程序的拖放库。 React-beautiful-dnd 支持多种拖放类型,包括列表、网格、树形结构等。
官方地址:https://react-beautiful-dnd.netlify.app
5.react-table

React-table 是一个用于构建 Web 应用程序的表格库。 React-table 支持多种表格类型,包括排序、筛选、分页等。
React-table 的一个优点是它的灵活性,可以根据需要自定义表格的各个方面,包括列的宽度、排序规则、筛选条件等。
官方地址:https://tanstack.com/table/v8/docs/adapters/react-table
6.react-joyride

React-joyride 是一个用于构建 Web 应用程序的用户引导库。React-joyride 支持多种引导类型,包括步骤、提示、高亮等。它还提供了一些自定义选项,可以自定义引导的外观和行为。React-joyride 还支持多种平台,包括 Web、React Native 等。
官方地址:https://react-joyride.com/
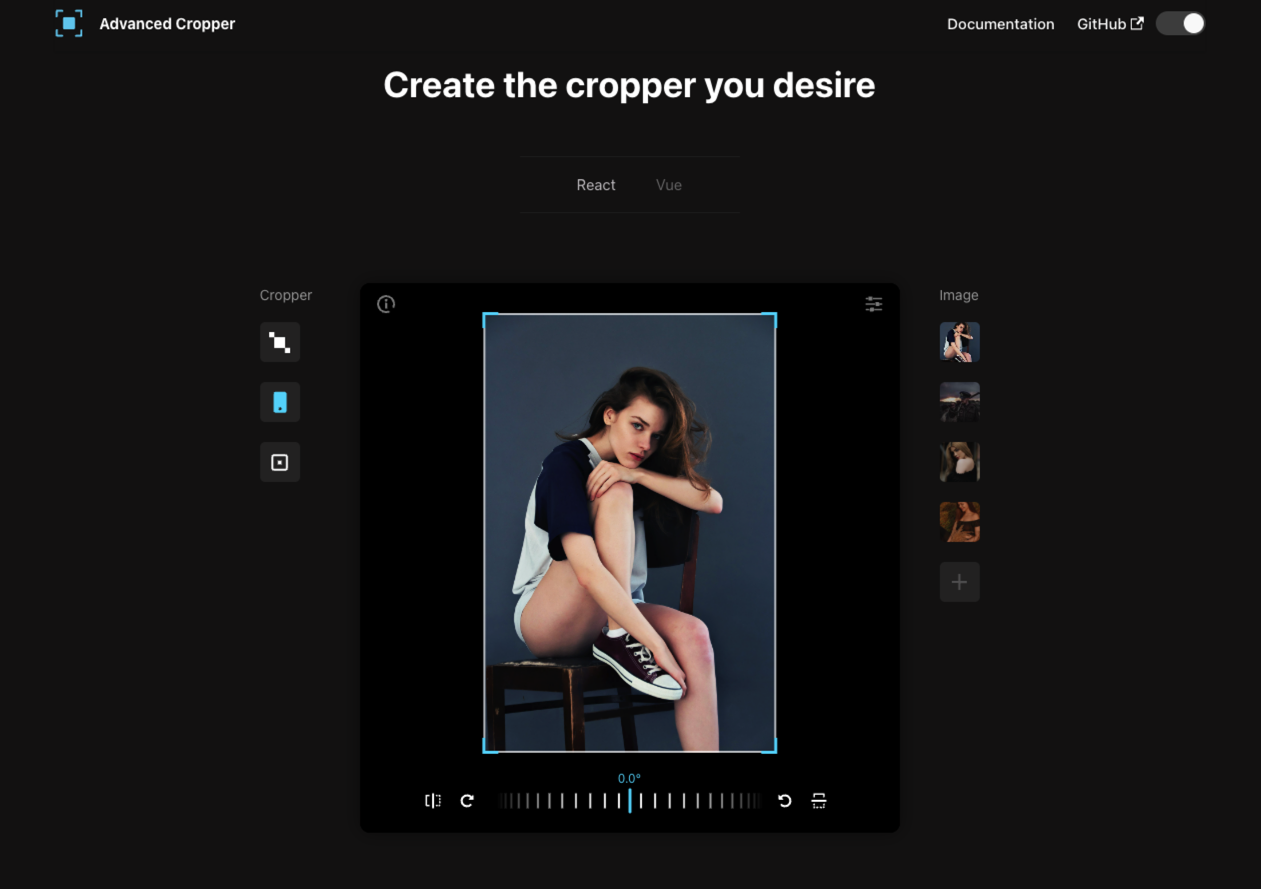
7.react-advanced-cropper

React-advanced-cropper 是一个用于构建 Web 应用程序的图片裁剪库。它提供了一些高级的裁剪功能,包括旋转、缩放、裁剪、翻转等。React-advanced-cropper 还支持多种裁剪模式,包括自由裁剪、固定比例裁剪、固定尺寸裁剪等。
官方地址:https://advanced-cropper.github.io/react-advanced-cropper/#mobile-cropper
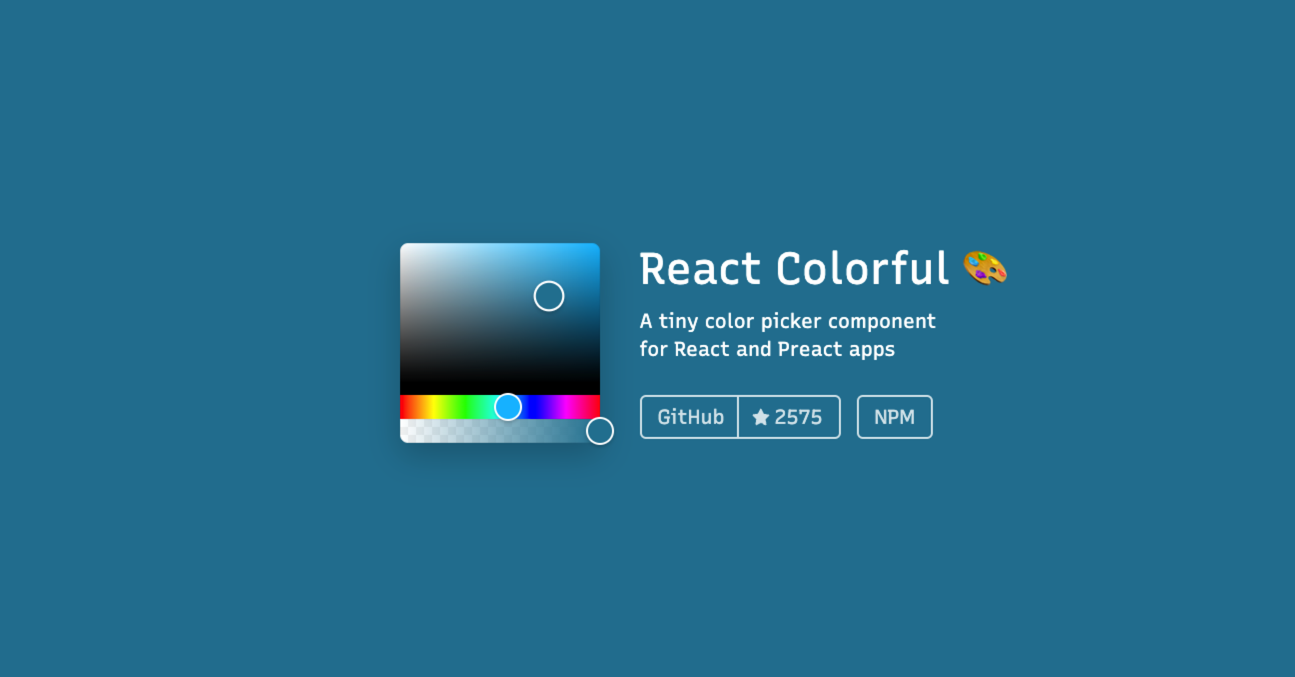
8.react-colorful

React-colorful 是一个用于构建 Web 应用程序的颜色选择器库。它提供了一些简单易用的 API,可以轻松地实现颜色选择器的功能。React-colorful 支持多种颜色格式,包括 RGB、HSL、HSV、HEX 等。它还提供了一些自定义选项,可以自定义颜色选择器的外观和行为。
官方地址:https://omgovich.github.io/react-colorful/
9.react-spring

React-spring 是一个用于构建高性能、交互式 Web 应用程序的动画库。它使用了 Spring 动画库的物理模型,可以实现流畅的动画效果。React-spring 可以用于创建各种类型的动画,包括过渡、滚动、拖拽等。它提供了一些简单易用的 API,可以轻松地实现复杂的动画效果。React-spring 还支持多种平台,包括 Web、React Native 等。
官方地址:https://www.react-spring.dev
10.react-tsparticles

React-tsparticles 是一个基于 tsParticles 库的 React 组件,用于在 React 应用中创建粒子效果。tsParticles 是一个用于创建粒子效果的 JavaScript 库,它支持多种粒子类型、颜色、形状、大小、速度、方向等属性的自定义配置,同时也支持多种交互效果,如鼠标悬停、点击、拖拽等。
官方地址:https://particles.js.org/docs/
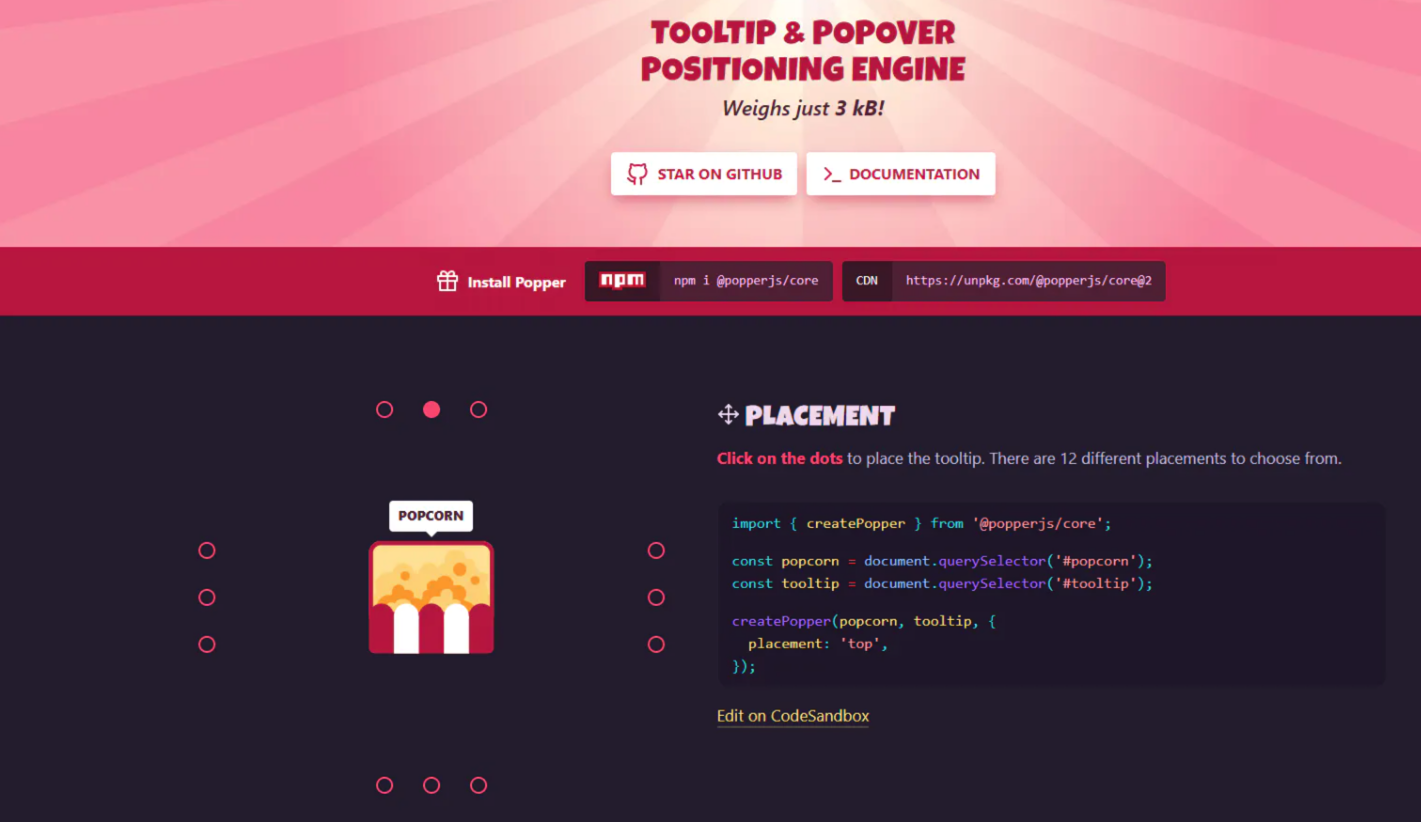
11.react-popper

React-popper 是一个基于 Popper.js 的 React 库,用于创建弹出式组件,如下拉菜单、提示框、工具提示等。Popper.js 是一个用于计算弹出式组件位置的库,它可以根据目标元素和弹出式组件的大小、位置、偏移量等信息,计算出最佳的弹出位置,以确保弹出式组件不会超出屏幕边界或被其他元素遮挡。
官方地址:https://popper.js.org/react-popper/
12.react-pdf-viewer

`react-pdf-viewer` 是一个用于 React 应用程序的 PDF 阅读器组件库。 支持多种功能,例如缩放、旋转、搜索、导航、书签、注释等。
官方地址:https://react-pdf-viewer.dev/
13.react-i18next

`react-i18next` 是一个用于 React 应用程序的国际化库。它提供了一种简单的方式来实现多语言支持。 使用 `react-i18next`,您可以轻松地将您的应用程序本地化为多种语言 。
官方地址:https://react.i18next.com/
14.react-icons

非常实用的react 图标库,包含了上万种图标。
官方地址:https://react-icons.github.io/react-icons/
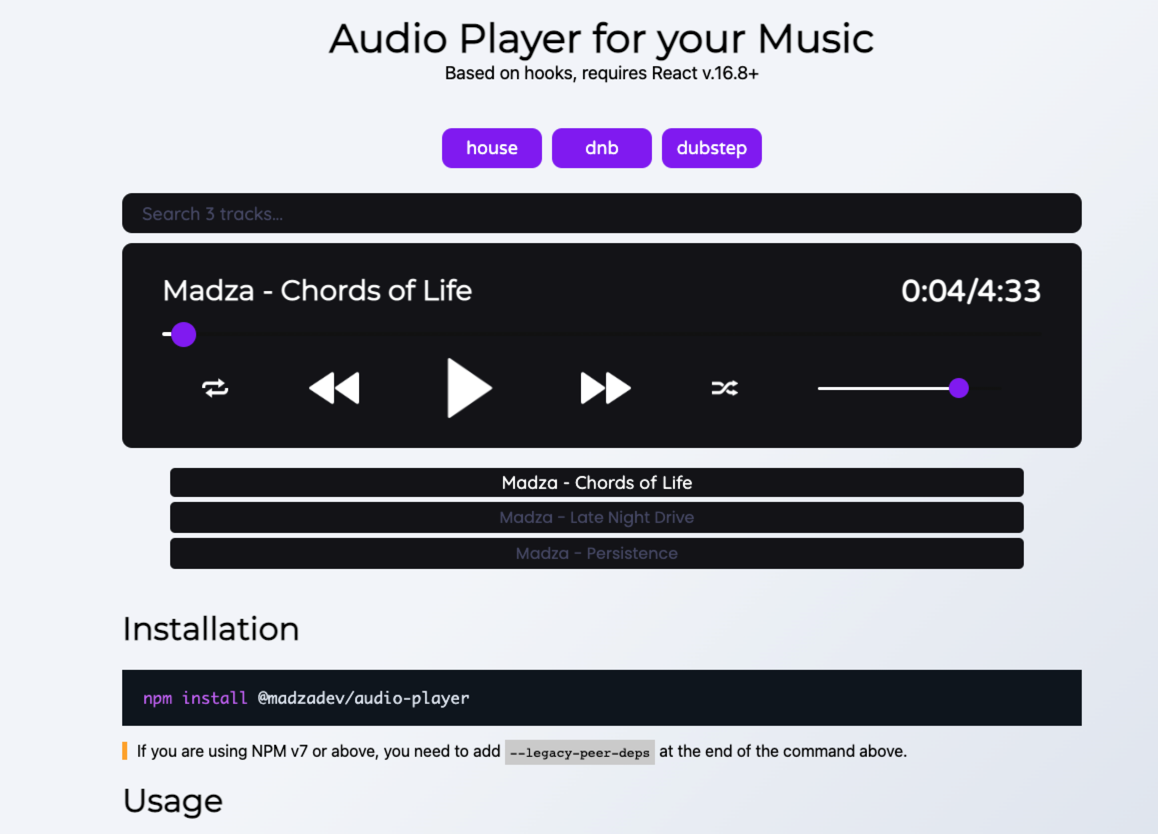
15.audio-player

Audio Player 提供了一个简单的API,可以让您轻松地在网页上添加音频播放器,并控制音频的播放、暂停、音量等功能。
官方地址:https://audioplayer.madza.dev/
16.Swiper

React Swiper是一个基于React的轮播组件,它可以让您轻松地创建响应式的、可定制的轮播效果。它是基于Swiper.js构建的,Swiper.js是一个流行的轮播库,它提供了许多功能和选项,例如自动播放、分页器、导航按钮、滑动方向、循环播放等等。
React Swiper提供了一个简单的API,您可以使用它来配置和控制轮播效果。它还提供了许多可定制的选项,例如轮播速度、轮播方向、分页器样式、导航按钮样式等等。您可以使用CSS来自定义轮播的外观和样式。
React Swiper还支持响应式设计,它可以根据屏幕大小和设备类型自动调整轮播效果。这使得它非常适合在移动设备上使用。
官方地址:https://swiperjs.com/get-started
组件库其实我们也可以自己开发,但是会花费很多时间,以上分享的第三方库会帮助我们减少很多开发时间,平时开发一定要使用上。
猜你喜欢
- 【AntDesignPro】Ant Design Pro学习记录—自定义菜单选中
- 页面增删改查,打开子页面时,要让父页面菜单选中,参考官网给出的方案菜单的高级用法 - Ant Design Pro 使用的V5版本,直接设置 parentKeys:['/product'] 即可export default [ { path: '/product', // 不展示菜单
- 【AntDesignPro】Ant Design Pro学习记录—ModalForm的使用(四)
- 一、 ModalForm自定义footer按钮参考官网,Modal弹框是可以自定义按钮的,原想着ModalForm的modalprops可以设置自定义footer,结果设置一直不生效,最终还是使用Modal嵌套了ProForm实现了功能,在此记录一下。ant design pro使用的V5版本。1、Modal自定义footer参考官网https://ant-design.antgroup.com/components/modal-cn?from=msidevs.net#components-mo
- 【AntDesignPro】Ant Design Pro学习记录—DrawerForm的使用
- 在AntDesignPro中,ModalForm和DrawerForm是我最常用的两个表单组件,配置上,他们有很多相同的地方,也有差异的地方,相比较而言,DrawerForm我使用的更多。ModalForm<ModalForm title={标题} width={600} &n
- 【React】React前端图片裁剪组件
- 前端图片裁剪组件前端图片裁剪已经是很常见的需求了,在 react 的项目中推荐使用 react-image-crop 库,能勾勒出裁剪区域、宽高比例限制等等,但是还是有很多东西需要我们来做的,比如以下问题:react-image-cropreact-image-crop 的基本使用import ReactCrop from "react-image-crop"; import "react-image-crop/dist/Re
- 【AntDesignPro】Ant Design Pro学习记录—ModalForm的使用(一)
- 目录前言一、ModalForm销毁二、ModalForm编辑赋值三、ProFormUploadButton赋值四、其它总结前言使用了AntDesignPro,仿照TableList创建了自己的列表,列表添加编辑确成了困扰,添加编辑使用了ModalForm,有两个问题,一个使用后,页面数据无法清除,再点弹框还是原来的数据,第二个编辑的时候,初始数据赋值问题。AntDesignPro版本V5,开发工具VsCode。一、ModalForm销毁参考ant design的关闭ModalForm和Modal
- 【AntDesignPro】Ant Design Pro学习记录—播放视频和音频
- 在ant design pro中,使用video和audio标签播放视频和音频1、播放视频我使用ModalForm弹框显示,autoPlay设置是否自动播放,controls设置操作按钮是否显示,设置好宽度和高度即可src是配置视频文件的链接<ModalForm title="播放视频" &n
- 【React】react面试题
- React面试题文章目录React面试题一、react特性***React与Vue的区别*******1. Jsx的使用规范*******1.说说对 React 的理解?有哪些特性?DOM2.说说 Real DOM 和 Virtual DOM 的区别?优缺点?*******说说React中的虚拟dom?在虚拟dom计算的时候diff和key之间有什么关系*******3.说说React Jsx转换成真实DOM过程?4.说说你第mvc和mvvm的理解5.说说react中引入css的方式有哪几种?区
- 【React】前端框架 React 学习总结
- 目录一、React在HTML里的运用二、React框架的常用操作项目打包1、JSX基础语法规则2、state数据的使用3、生命周期4、数据的双向绑定与Ref5、PropTypes验证规则6、React里的插槽7、错误边界8、直接操作refs元素9、高阶组件的运用案例10、性能优化11、Hook生命周期钩子的使用12、React里的计算属性三、组件之间的传值1、父子组件之间传值2、子向父传值3、context实现跨层级通信context hook案例四、网络请求框架使用五、React路由的使用声明
