【UniApp】UniApp原生讯飞语音插件-YL-SpeechRecognition
CrazyPanda发表于:2023-12-07 14:29:07浏览:357次

由于插件文档图片部分可能无法显示,可以移步到CSDN博客,查看完整文档:https://blog.csdn.net/baiyuliang2013/article/details/130925332
插件说明:
支持安卓IOS双端!
新版本已由必须联系本人打离线包,升级为线上购买后自主导入sdk打包,更方便快捷!当然,您在使用时遇到问题依然可以联系本人QQ:453503875,微信:同qq。
若您只需要安卓端,可使用:Uts版插件:https://ext.dcloud.net.cn/plugin?id=14794,此插件同样支持线上购买,自行替换讯飞sdk打包,方便快捷!
如果,您有其它语音相关需求,如唤醒,评测等,或者有其它插件定制需求,仍然可以联系本人!
插件使用说明:
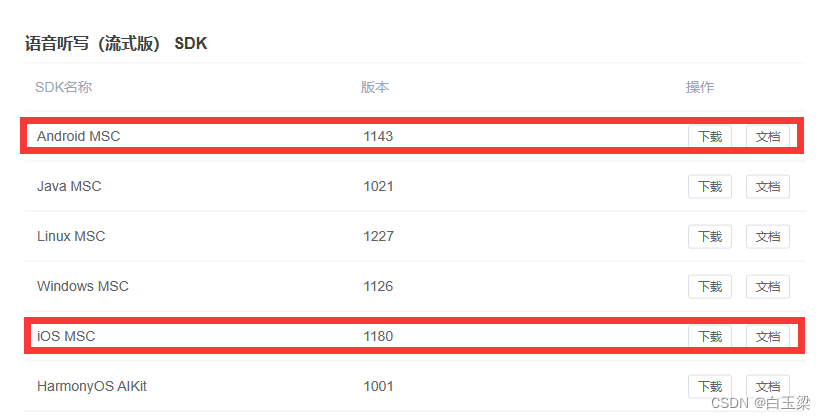
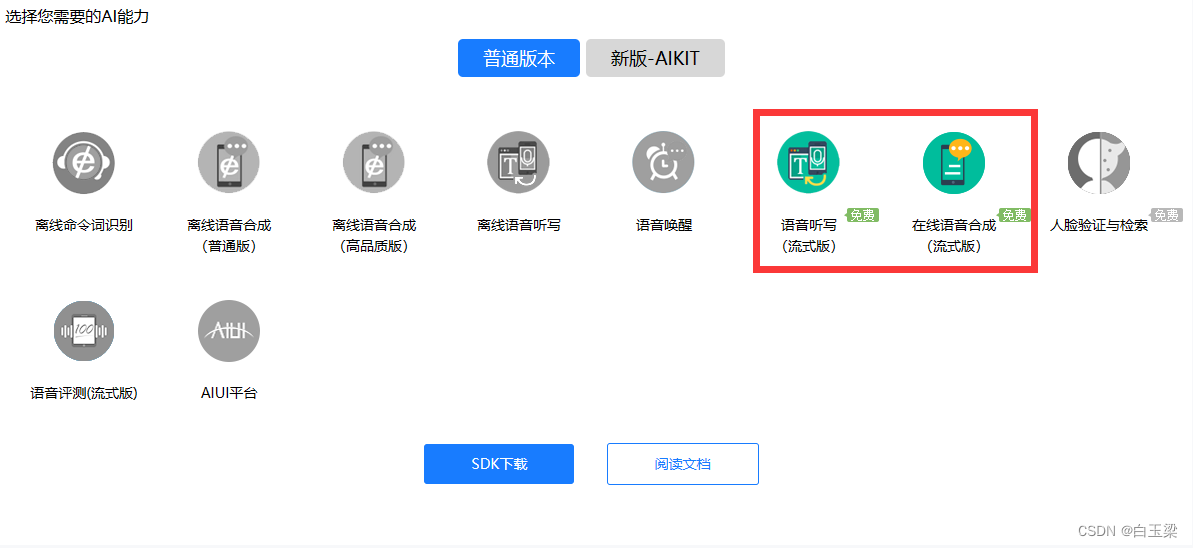
1.先从讯飞官网下载sdk:
1).

2).

2.购买并选择导入项目后,配置原生插件:

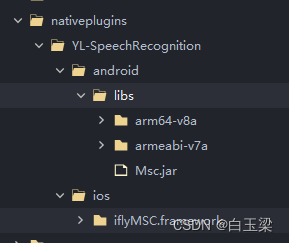
3.在项目根目录创建原生插件目录(文件夹名称保持一致),将自己下载的讯飞sdk导入:

nativeplugins
android
-libsios
安卓sdk
iosSDK
YL-SpeechRecognition
安卓的sdk放入YL-SpeechRecognition/android/libs目录下,ios的framework放入YL-SpeechRecognition/ios目录下,文件夹名称一定要保持一致!!!
4.打自定义基座调试,或云打包发行!
1.使用方法:
1.引入插件:
const sr = uni.requireNativePlugin("YL-SpeechRecognition")2.初始化(注意:科大讯飞的appid,需要自己去科大讯飞官网申请)
//初始化
sr.init("6005f95c");//体验测试阶段可以使用demo的,正式发布需要替换为自己的
//创建文字转语音对象
sr.createTts(code => {});
//创建语音转文字对象
sr.createIat(code => {});3.语音合成:
sr.textToVoice(text,res=>{})4.语音听写:
sr.voiceToText(res=>{})5.停止方法
sr.stopSpeaking();//停止语音合成sr.stopListening();//停止语音听写12
6.销毁:(退出页面前销毁)
sr.destroy();
7.其它可供调用的方法:
//语音合成
sr.setSpeaker("aisjiuxu");//设置发音人(可能收费,自己在讯飞后台配置)
sr.pauseSpeaking();//暂停
sr.resumeSpeaking();//恢复
sr.getTtsPath(path=>{});//获取语音文件路径
//语音听写
sr.stopListening();//停止
sr.setVadBos(10 * 1000);//设置语音听写前端点超时时间ms(最大10s,一般按默认即可)
sr.setVadEos(10 * 1000);//设置语音听写后端点超时时间ms(最大10s,一般按默认即可)
sr.setLanguage("");//设置听写语言,默认中文(zh_cn,en_us)
sr.getIatPath(path=>{});//获取语音文件路径代码示例:
<template>
<div style="padding: 20rpx;">
<text style="display: block;margin-bottom: 20rpx;font-size: 20rpx;color: #FF0000;">文字转语音:</text>
<text>{{text}}</text>
<div style="display: flex;flex-direction: row;margin-top: 20rpx;">
<text style="font-size: 20rpx;">状态:</text>
<text style="margin-bottom: 20rpx;color: #FF0000;font-size: 20rpx;">{{toVoiceStatus}}</text>
</div>
<button type="primary" style="margin: 20rpx 0;" plain="true" @click="textToVoice()">语音朗读</button>
<div style="display: flex;align-items: center;justify-content: space-between;flex-direction: row;">
<button type="warn" plain="true" @click="stopSpeaking()" style="width: 160rpx;">停止</button>
<button type="primary" plain="true" @click="pauseSpeaking()" style="width: 160rpx;">暂停</button>
<button type="primary" plain="true" @click="resumeSpeaking()" style="width: 160rpx;">继续</button>
</div>
<text
style="display: block;margin-top: 50rpx;;margin-bottom: 20rpx;font-size: 20rpx;color: #FF0000;">语音转文字:</text>
<text style="display: block;margin-bottom: 20rpx;">{{transText}}</text>
<div style="display: flex;flex-direction: row;">
<text style="font-size: 20rpx;">状态:</text>
<text style="margin-bottom: 20rpx;color: #FF0000;font-size: 20rpx;">{{toTextStatus}}</text>
<text style="font-size: 20rpx;margin-left: 50rpx;">音量:</text>
<text style="margin-bottom: 20rpx;color: #FF0000;font-size: 20rpx;">{{volume}}</text>
</div>
<button type="primary" style="margin: 20rpx 0;" plain="true" @click="voiceToText()">开始录音</button>
<button type="primary" style="margin: 20rpx 0;" plain="true" @click="stopVoiceToText()">停止录音</button>
<text style="margin-bottom: 20rpx;color: #FF0000;font-size: 20rpx;">{{path}}</text>
</div>
</template>
<script>
// 获取 module
const sr = uni.requireNativePlugin("YL-SpeechRecognition")
export default {
data() {
return {
text: "uni-app是一个使用 Vue.js开发所有前端应用的框架,开发者编写一套代码,可发布到iOS、Android、Web、以及各种小程序、快应用等多个平台。",
toVoiceStatus: "未开始",
transText: "",
toTextStatus: "未开始",
volume: 0,
path:""
}
},
mounted() {
//初始化
sr.init("6005f95c");
//创建文字转语音对象
sr.createTts(code => {});
//创建语音转文字对象
sr.createIat(code => {});
},
beforeDestroy() {
sr.destroy();
},
methods: {
textToVoice() {
if (this.toVoiceStatus == '未开始' || this.toVoiceStatus == "朗读完成" || this.toVoiceStatus == "朗读停止") {
sr.textToVoice(this.text, data => {
console.log(JSON.stringify(data));
switch (data.code) {
case 1001:
this.toVoiceStatus = "开始朗读"
break;
case 1002:
this.toVoiceStatus = "暂停朗读"
break;
case 1003:
this.toVoiceStatus = "继续朗读"
break;
case 1004:
this.toVoiceStatus = "正在缓冲..."
break;
case 1005:
this.toVoiceStatus = "正在朗读..."
break;
case 1006:
this.toVoiceStatus = "朗读完成"
break;
case 1007:
this.toVoiceStatus = "朗读停止"
break;
}
});
}
},
stopSpeaking() {
sr.stopSpeaking();
},
pauseSpeaking() {
sr.pauseSpeaking();
},
resumeSpeaking() {
sr.resumeSpeaking();
},
voiceToText() {
let that = this;
sr.voiceToText(data => {
console.log(JSON.stringify(data));
if (data.code == 1001) {
that.toTextStatus = "倾听中,请说话..."
} else if (data.code == 1006) {
this.toTextStatus = "倾听完毕"
sr.getIatPath(path=>{
that.path=path;
});
} else if (data.code == 1007) {
this.toTextStatus = "停止倾听"
} else if (data.code == 1008) {
this.volume = data.msg;
} else if (data.code == 1009) { //结果
this.transText = data.msg;
} else if (data.code == 1010) { //error信息
//如果data.msg不为空,则属于报错
if(data.msg){
this.transText = data.msg;
}
}
})
},
stopVoiceToText() {
sr.stopListening();
}
}
}
</script>各种回调状态,可参考以上案例代码!
需要注意的是,安卓和ios平台,在语音听写调用停止方法stopListening时,回调有些许不同:
安卓:1007->1009
IOS:1007->1006->1009->1010
猜你喜欢
- 【UniApp】UniApp实现支付宝小程序的开发与上线流程解析
- UniApp是一款基于Vue.js框架的跨平台开发工具,能够快速实现一次编码,多端发布的效果。作为开发者,我们可以利用UniApp来实现支付宝小程序的开发,同时本文将对支付宝小程序开发与上线流程进行详细解析,并提供相应的代码示例供参考。一、UniApp与支付宝小程序开发环境搭建1.确保已安装好Node.js环境,如未安装,可前往Node.js官网下载并安装最新版本。2.在命令行中执行以下命令,安装全局Vue-cli脚手架工具:npm install -g
- 【UniApp】如何在uniapp中实现底部导航的隐藏功能
- 在使用uniapp开发移动应用时,底部导航栏的存在可以帮助用户快速地切换页面和功能,提高用户体验和操作效率。然而,在某些特殊情况下,我们可能需要隐藏掉底部导航栏,本文将介绍如何在uniapp中实现底部导航的隐藏。一、底部导航栏的基本使用uniapp的底部导航栏是在pages.json文件中进行配置的,我们可以在其中设置底部菜单栏的样式、图标和跳转的页面等信息。以下是一个简单的示例代码:{ "pages":[ &nbs
- 【UniApp】Uniapp中如何实现左右点击滚动功能
- uniapp是一款基于Vue.js的跨平台应用框架,可以同时开发iOS、Android、H5、小程序等多个平台的应用程序。其中,滚动操作在Uniapp中是一项很常见的操作,今天我们来讨论在Uniapp中如何实现左右点击滚动。一、背景介绍在Uniapp的实际应用中,我们常常会遇到需要在页面中实现左右滚动操作的需求。例如,移动端的导航菜单或者横向的图片滚动,都需要使用左右点击滚动来实现。那么,在Uniapp中如何实现这种左右点击滚动的效果呢?接下来我们将用详细的步骤来解答这个问题。二、实现
- 【UniApp】uniapp怎么获取请求json数据
- Uniapp是一款开发跨平台应用的工具,它支持同时开发小程序、H5、APP等多个平台。在进行网络请求时,我们通常需要获取到请求返回的JSON数据,本文将介绍Uniapp如何获取请求JSON数据。1. 发送网络请求首先,在Uniapp中发送网络请求有多种方式,比如使用uni.request方法发送请求。下面是一个示例:uni.request({ url: 'https://api.example.com/user', &nbs
- 【UniApp】如何在uniapp中实现图片上传和预览
- 如何在uniapp中实现图片上传和预览在现代社交网络和电子商务应用中,图片上传和预览功能是非常常见的需求。本文将介绍如何在uniapp中实现图片上传和预览的功能,并给出具体的代码示例。一、图片上传功能的实现在uniapp项目中,首先需要在页面中添加一个图片上传组件,如下所示:<template> <view> <image v-for="(item, in
- 【UniApp】uniapp 定义动画的几种方式
- 本章的前提就是大家都知道动画的基本属性,例如 animation-name、animation-duration、animation-timing-function、animation-delay、animation-iteration-count和animation-direction 属性。了解更多 animation 相关的内容。现在制作一个左右抖动的动画效果,效果如下:在 uniapp 中,可以通过如下两种方式来完成。1. 直接使用 CSS 动画1.1 定义动画@keyframes&nb
- 【UniApp】uniapp数据更新却没有渲染页面怎么办
- 随着移动互联网的快速发展,移动应用程序也越来越普及,很多企业和开发者都选择使用跨平台开发工具来开发移动应用程序。Uniapp作为当前最热门的跨平台移动应用开发框架之一,因其可一次编写代码,多平台运行的优点而受到开发者的广泛青睐。然而,有时候我们在使用Uniapp进行开发时,会遇到数据更新却没有渲染页面的情况。那么,我们该如何解决这个问题呢?首先,我们需要了解这个问题产生的原因。一般来说,数据更新却没有渲染页面的问题,是由于数据更新后,Vue组件没有自动重新渲染造成的。这是因为Vue的响
- 【UniApp】使用uniapp实现懒加载图片效果
- 使用uniapp实现懒加载图片效果随着移动互联网的发展,图片在移动应用中扮演着重要的角色。然而,过多的图片加载可能会导致页面加载速度缓慢,影响用户体验。为了解决这个问题,我们可以使用uniapp框架提供的懒加载图片效果,使图片在需要时才加载,节省了页面加载时间,提高了用户体验。首先,我们需要确保已经安装好uniapp开发环境,并创建好一个uniapp项目。接下来,我们将开始编写代码。创建一个Vue组件在uniapp项目中,我们可以创建一个独立的Vue组件来实现懒加载图片效果。打开uni
栏目分类全部>
