【Vue】Antd Pro Vue的使用(二)—— 全局配置及登录
准备
Antd Pro Vue已经安装完成,使用的vue2。
1. 默认语言设置
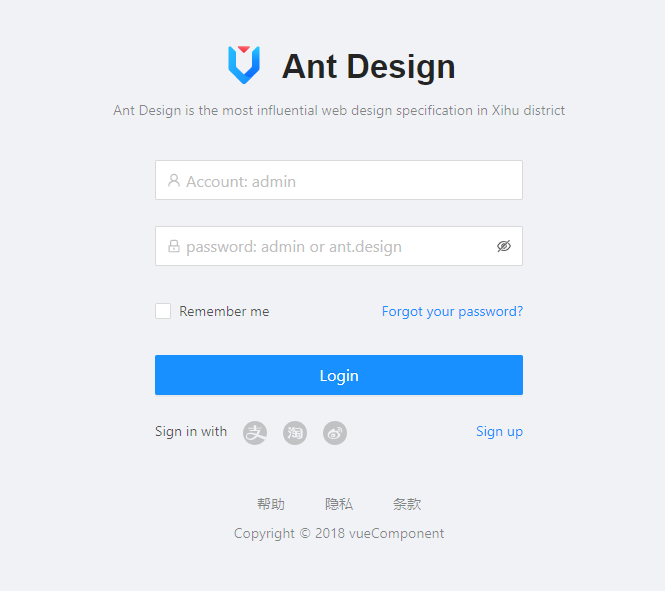
Antd Pro Vue安装好之后,默认使用的是英文,我们需要把它设置为中文简体。

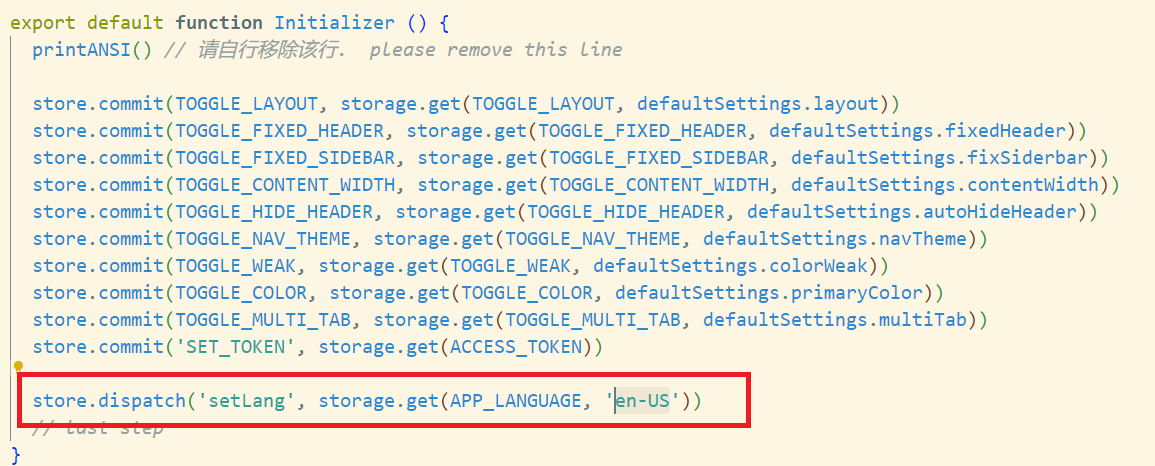
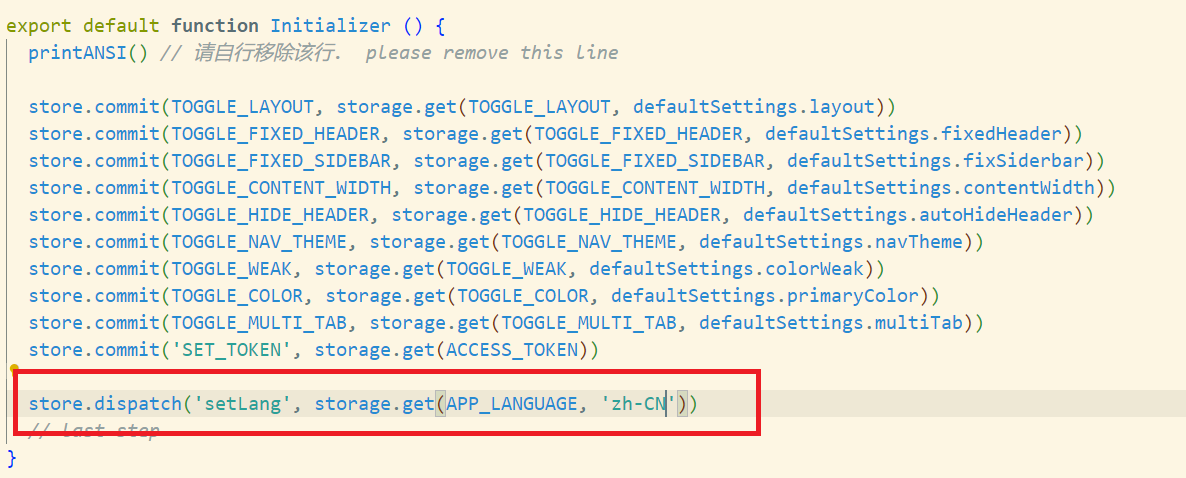
找到/src/core/bootstrap.js文件,把最后一行 en-US 修改为 zh-CN,然后一定要清除浏览器缓存,修改才能生效

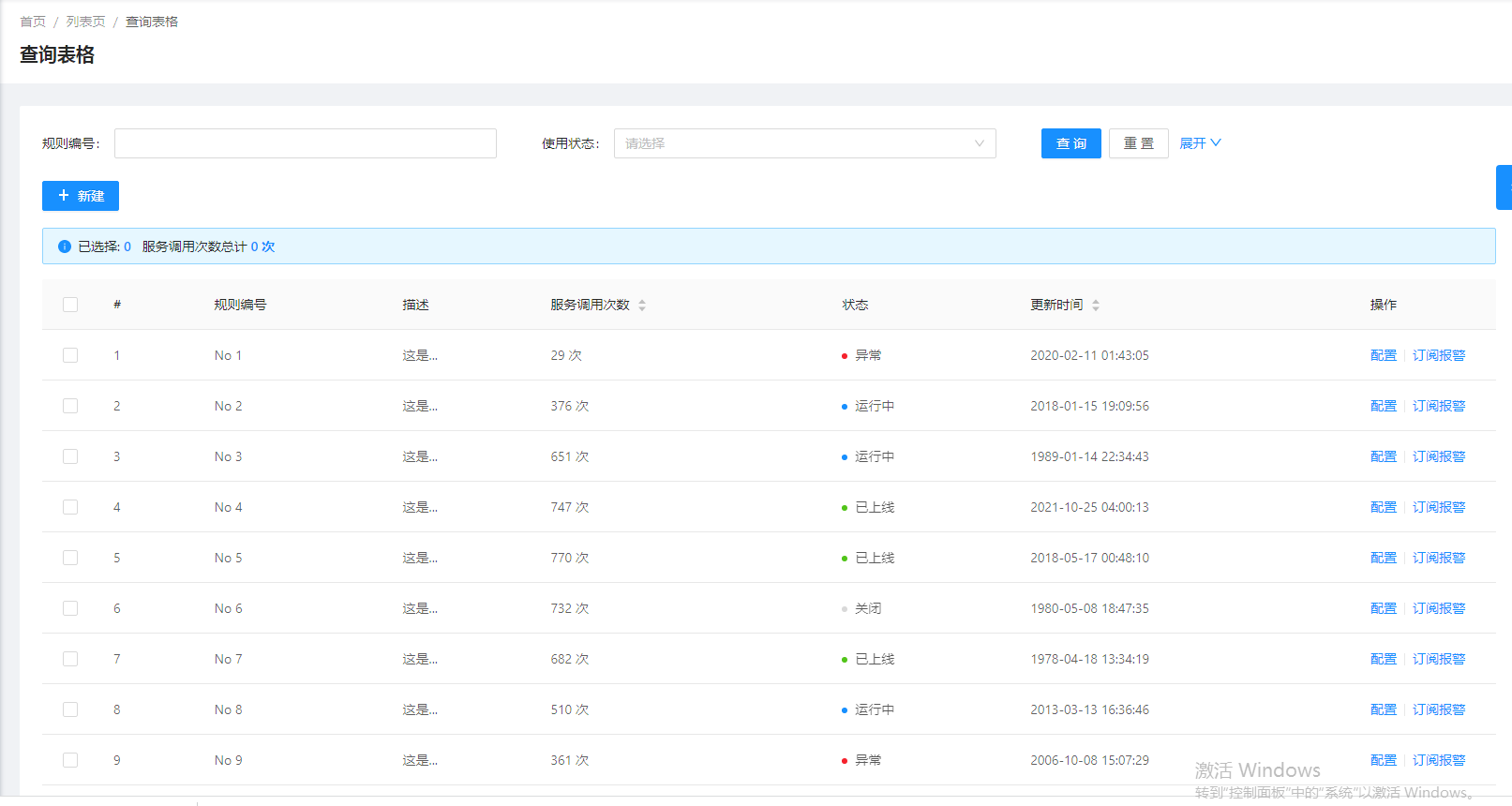
修改后

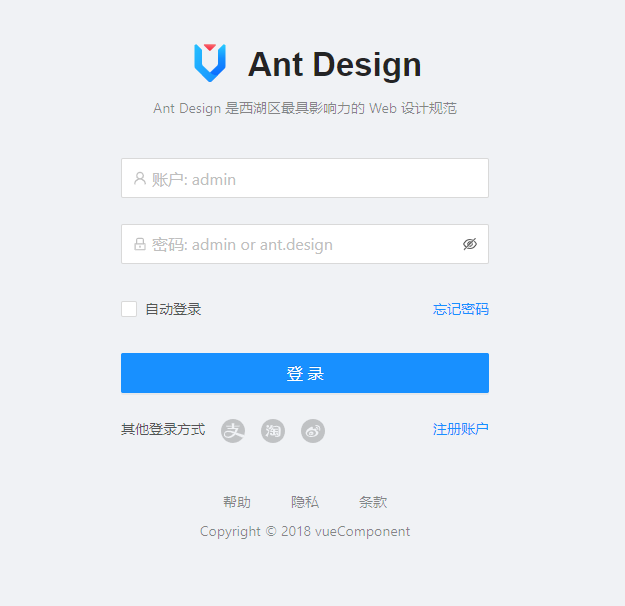
修改后的页面

2. 请求服务端接口
Antd Pro Vue封装好的有请求方法,在/src/api/文件夹,我们把自己的接口写到这里面就可以任意调用。
Antd Pro Vue安装好之后,默认使用的是mock数据,我们要使用自己的接口,要把mock去掉,
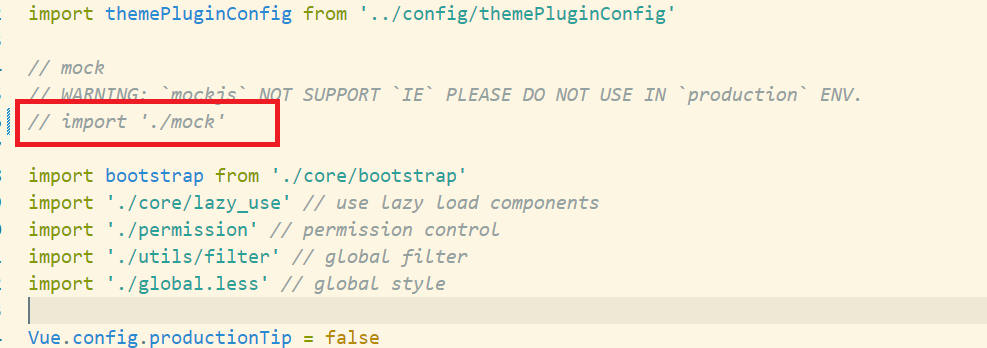
找到/src/main.js,找到import './mock'并注释掉即可

开发版请求域名配置
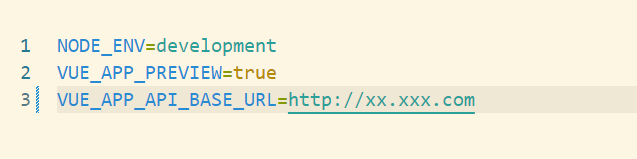
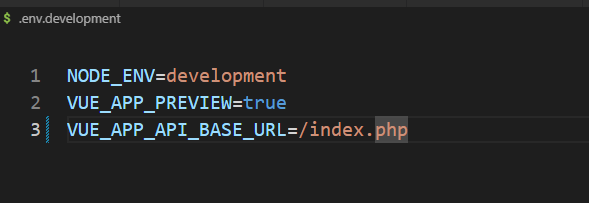
直接在根目录找到 .env.development文件,把VUE_APP_API_BASE_URL修改为我们的开发版请求接口域名即可

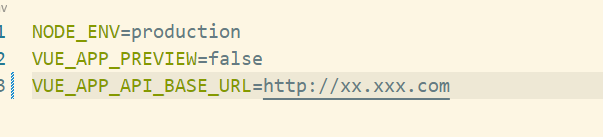
同样的,发布生产版本把 .env文件中VUE_APP_API_BASE_URL修改为我们的生产版请求接口域名即可

之后我们即可正常请求服务端接口
3. 用户登录
用户登录相关的有三个接口,登录,获取用户信息,退出登录
在上一步,已经把用户登录、获取用户信息、退出登录接口替换好了,但是要想正常登录,返回的数据格式必须要正确,
在文件/src/store/modules/user.js中,已经封装好了这三个接口的使用,
新上手开始修改这套框架,真的是为什么登录不成功都不明白,最终全局搜索user相关的内容,终于给找到了下面的三个方法

注意登录的这个方法,首先要注意的是,response是接口的返回值,这里有response.result 和 response.token,也就是说,返回值的数据结构里面需要有result和token,
为了方便修改,在不确定还有多少的地方使用了result的情况下,果断修改接口的返回值。
另一个就是这个token,我这边没有使用token,首先想到的是把这块去掉,但是结果直接不往下运行了,一时半会还找不到原因,最后只能在接口返回值中先加上token,
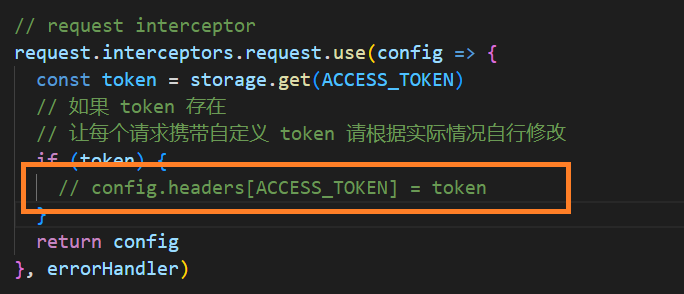
但是服务端又不需要token,为了避免出错,在系统封装好的/src/utils/request.js中,我将token给去掉

接口请求不使用token,那么只能使用session,为了保证同源请求,需要做如下2步
第一步:配置代理(兜兜转转又回到了这里)
将 .env.development中域名去掉,只留下域名后的部分

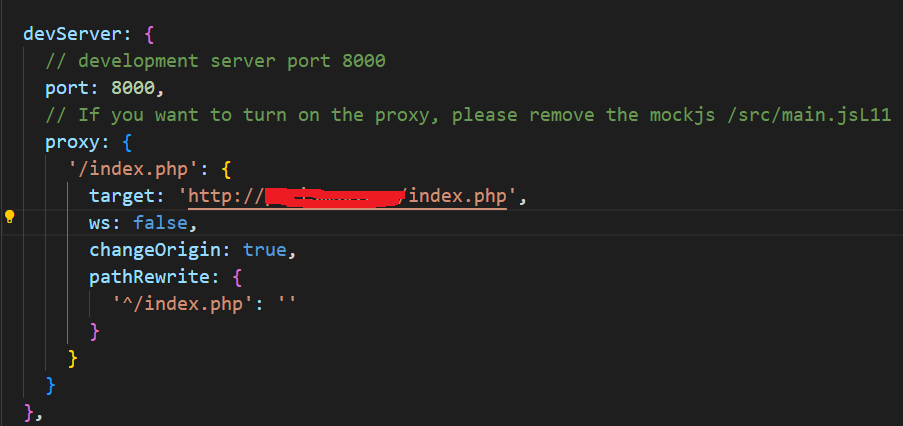
然后修改根目录下的vue.config.js文件,如下配置代理

第二步跨域设置
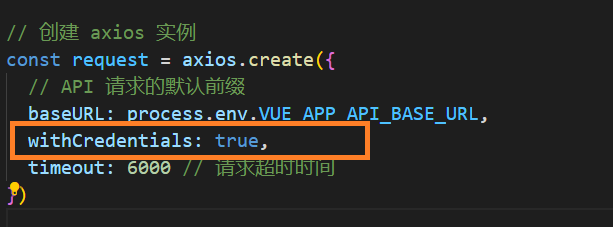
还是修改request.js,如下图,添加上withCredentials:true,可以使得请求时带上cookie信息

同时服务端需要配置允许跨域请求。