【Vue】Antd Pro Vue的使用(三)—— table列表的使用
用了几天ant design pro vue,发现vue2真的不是很好用,各种写法好麻烦。
还有研究组件时,一定要看低版本的组件,高版本都是vue3的,并不适用。
vue2版本组件位置:https://1x.antdv.com/components/alert-cn/
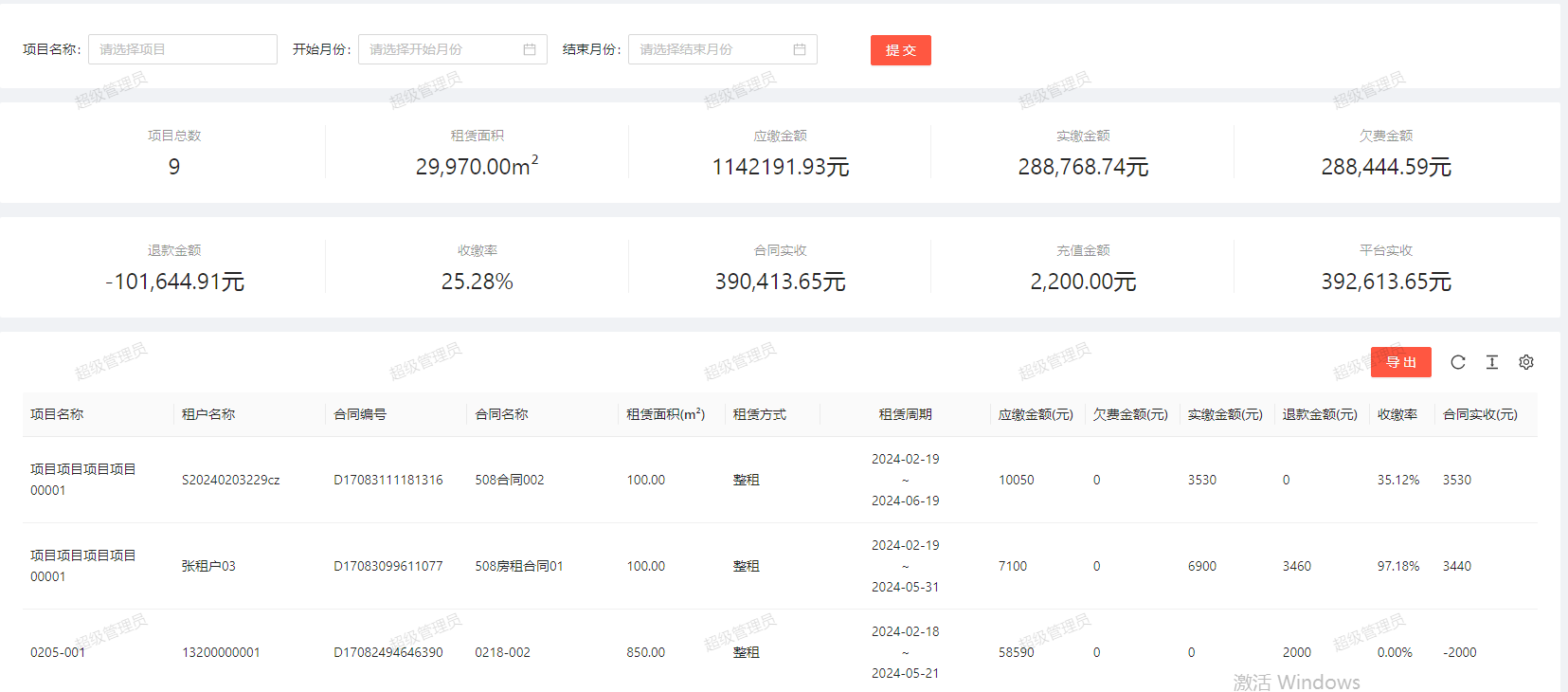
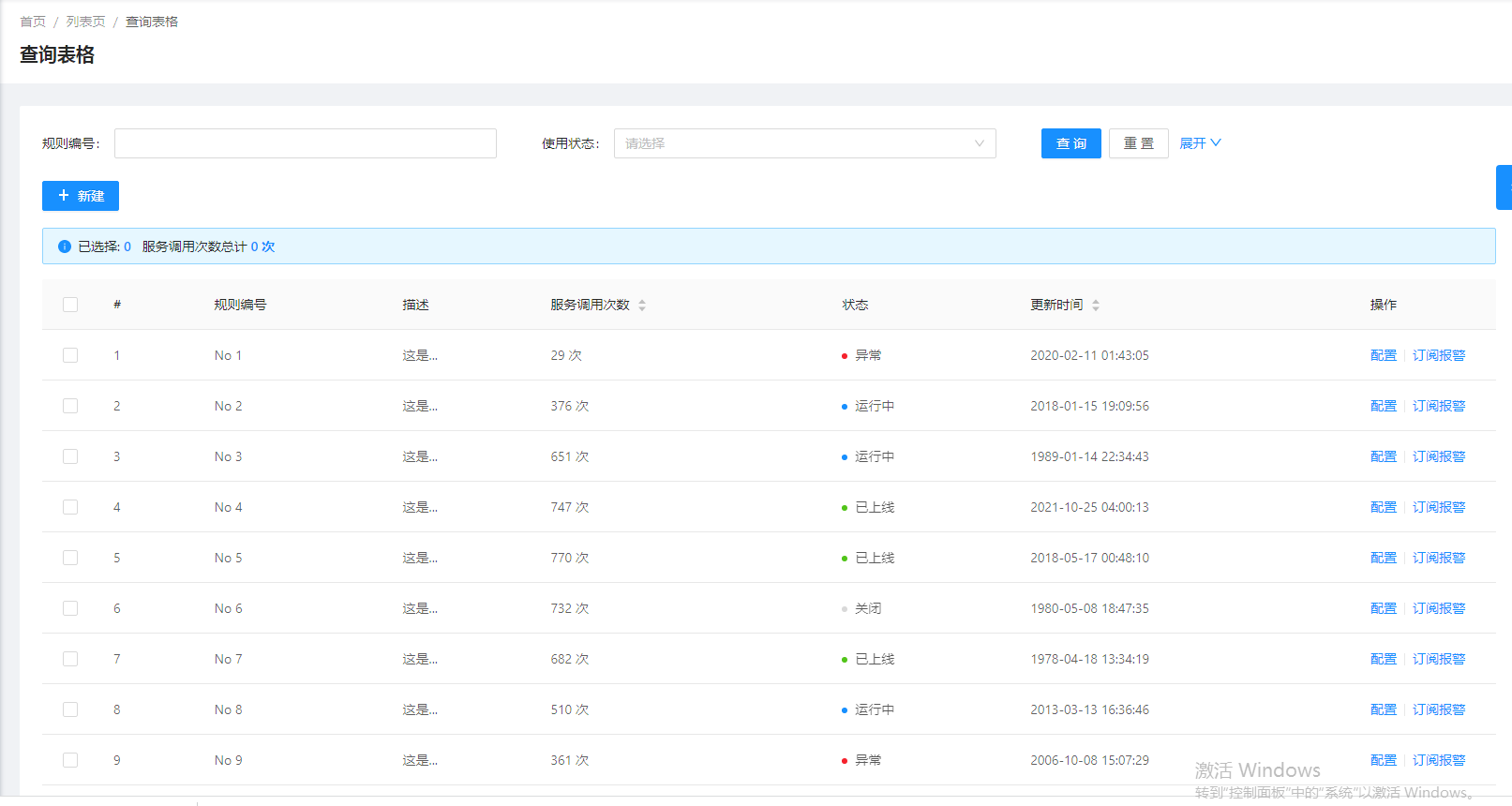
作为后台管理端,用到最多的就是table列表,官网给的有预览
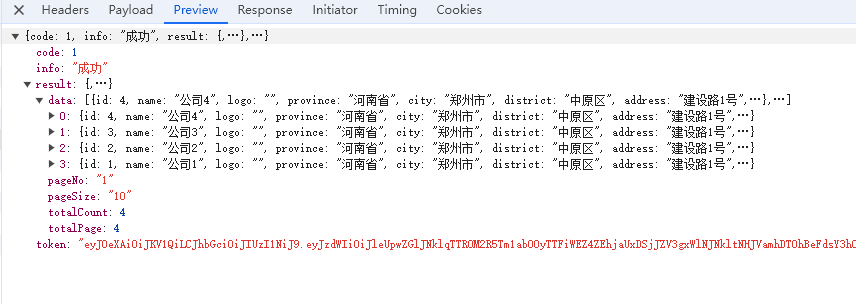
 但是自己上手的时候有事另外一回事了,首先就是接口请求的数据结果,官网并没有介绍接口应该返回什么样的数据结构,导致接口成功请求到数据,但table就是无法正常显示,最终参考demo的mock数据,挖掘出了table需要的数据结构,如下图
但是自己上手的时候有事另外一回事了,首先就是接口请求的数据结果,官网并没有介绍接口应该返回什么样的数据结构,导致接口成功请求到数据,但table就是无法正常显示,最终参考demo的mock数据,挖掘出了table需要的数据结构,如下图

可以看到,返回数据的result里面,包含
data:列表数据
pageNo:当前页
pageSize:每页数据条数
totalCount:数据总条数
totalPage:数据总页数
接口数据保持这样的结构就可以了。