【UniApp】最新使用uniapp本地打包APP安卓,已排坑
uniapp打包IOS!!!
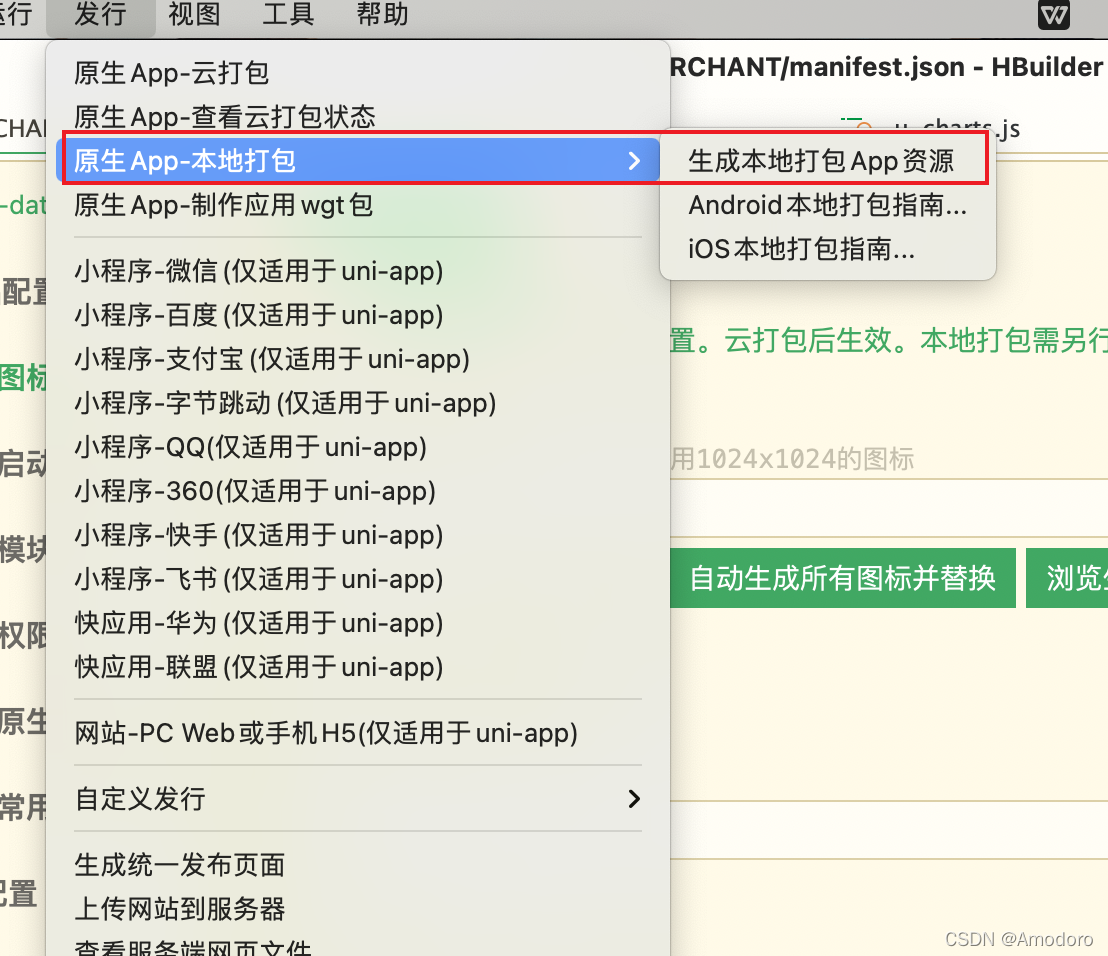
1. 生成本地打包资源


2. 下载Android Studio和App离线SDK
导航路径:https://nativesupport.dcloud.net.cn/AppDocs/usesdk/android
下载的Android 离线SDK与本地开发工具版本对应

3. 解压得到的目录如下

4. 使用Android Studio打开Android 离线SDK解压目录里面这个文件夹,这个是示例项目,我们只需要更改这个项目的一些配置,其他配置HBuilderX已经配置好了

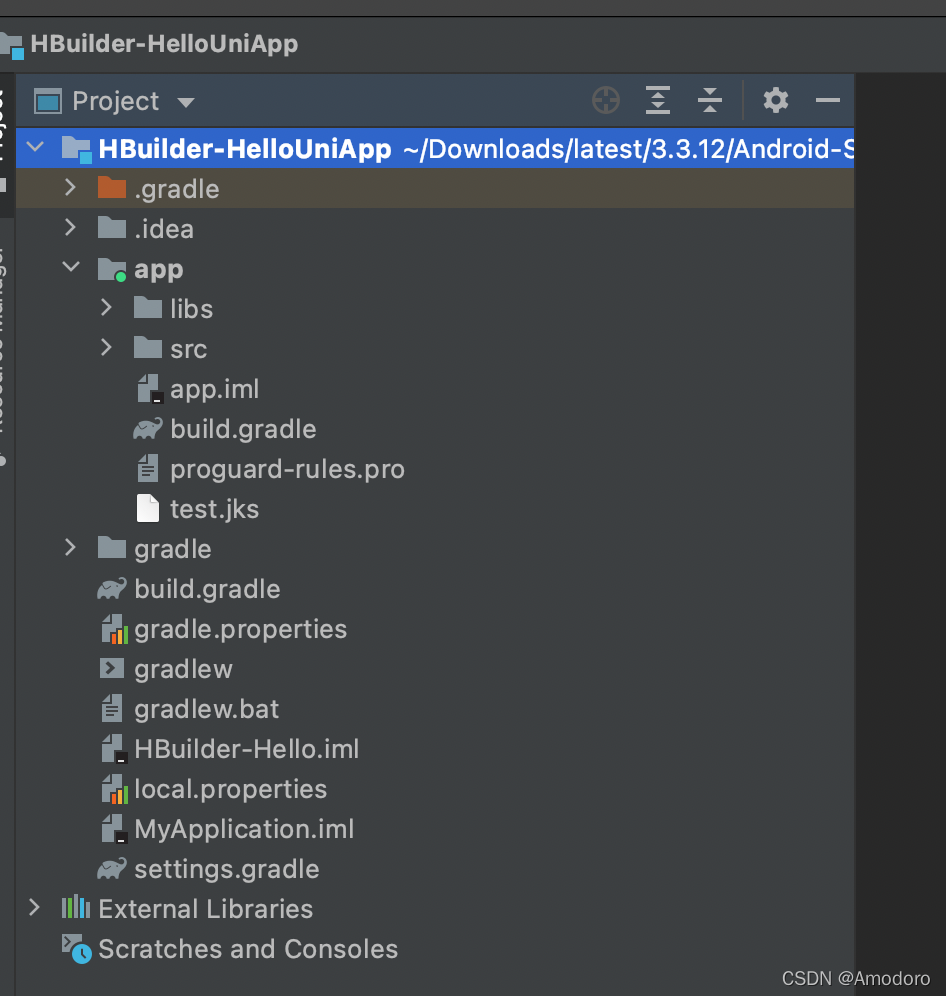
5. 切换到Project


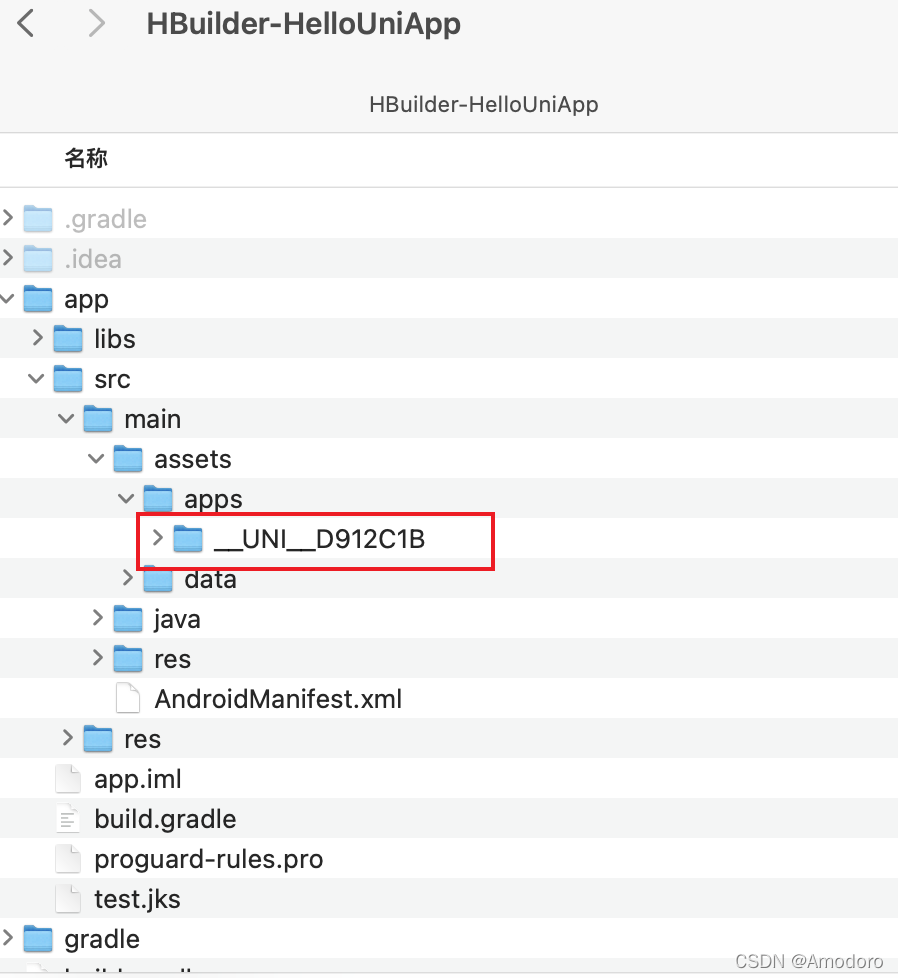
6. 打开apps目录,把目录下的文件夹删除,我的是__UNI__B,然后打开HBuilderX本地打包的资源目录,最后拷贝到示例项目的apps目录下,也就是刚刚__UNI__B的位置



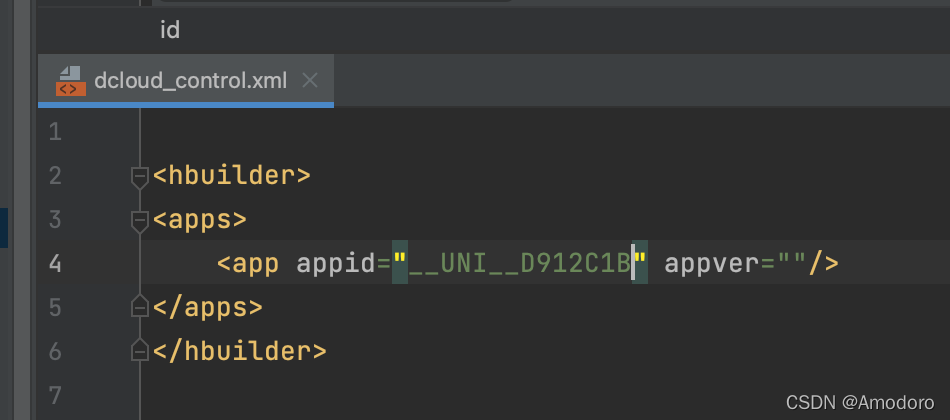
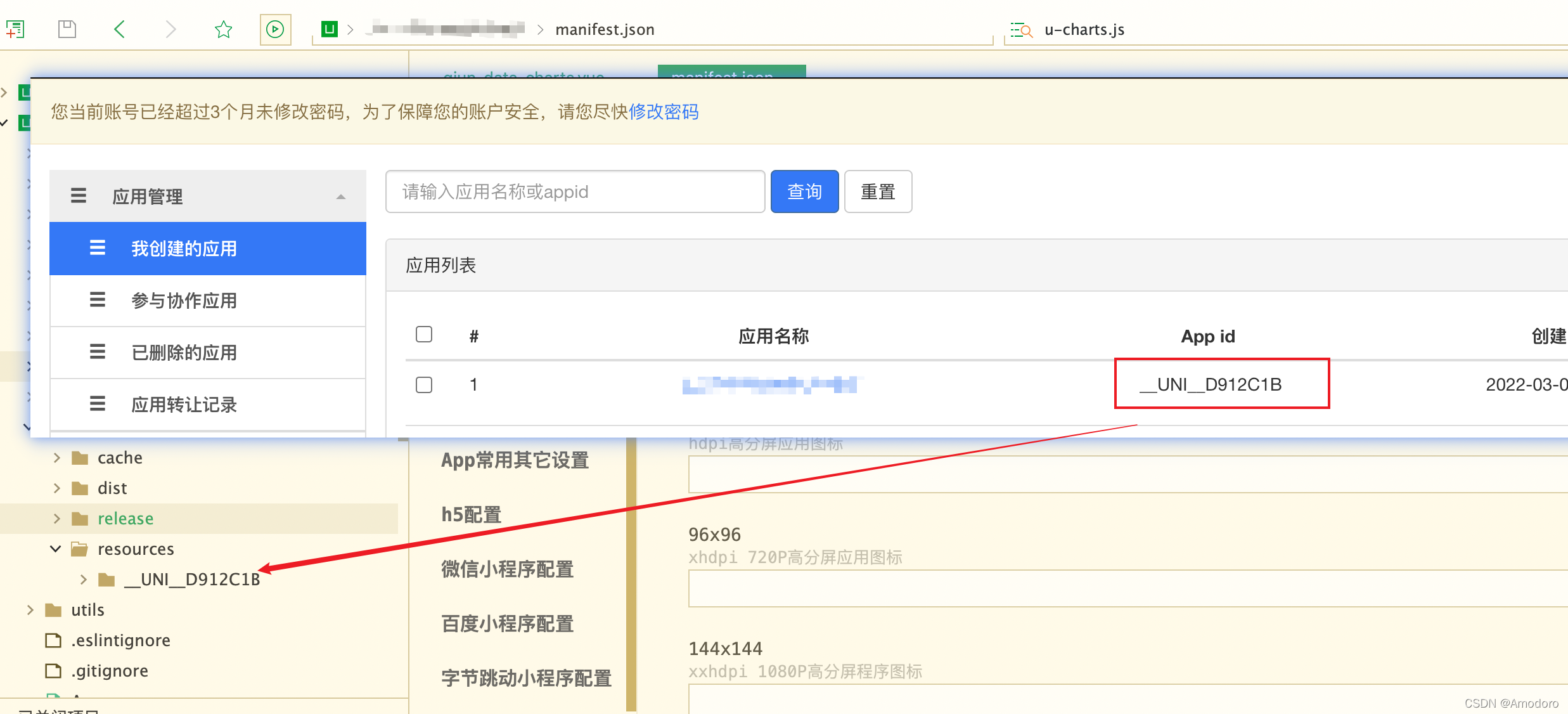
把dcloud_control.xml文件里面的id属性值__UNI__B改成manifest.json里面的id值相同


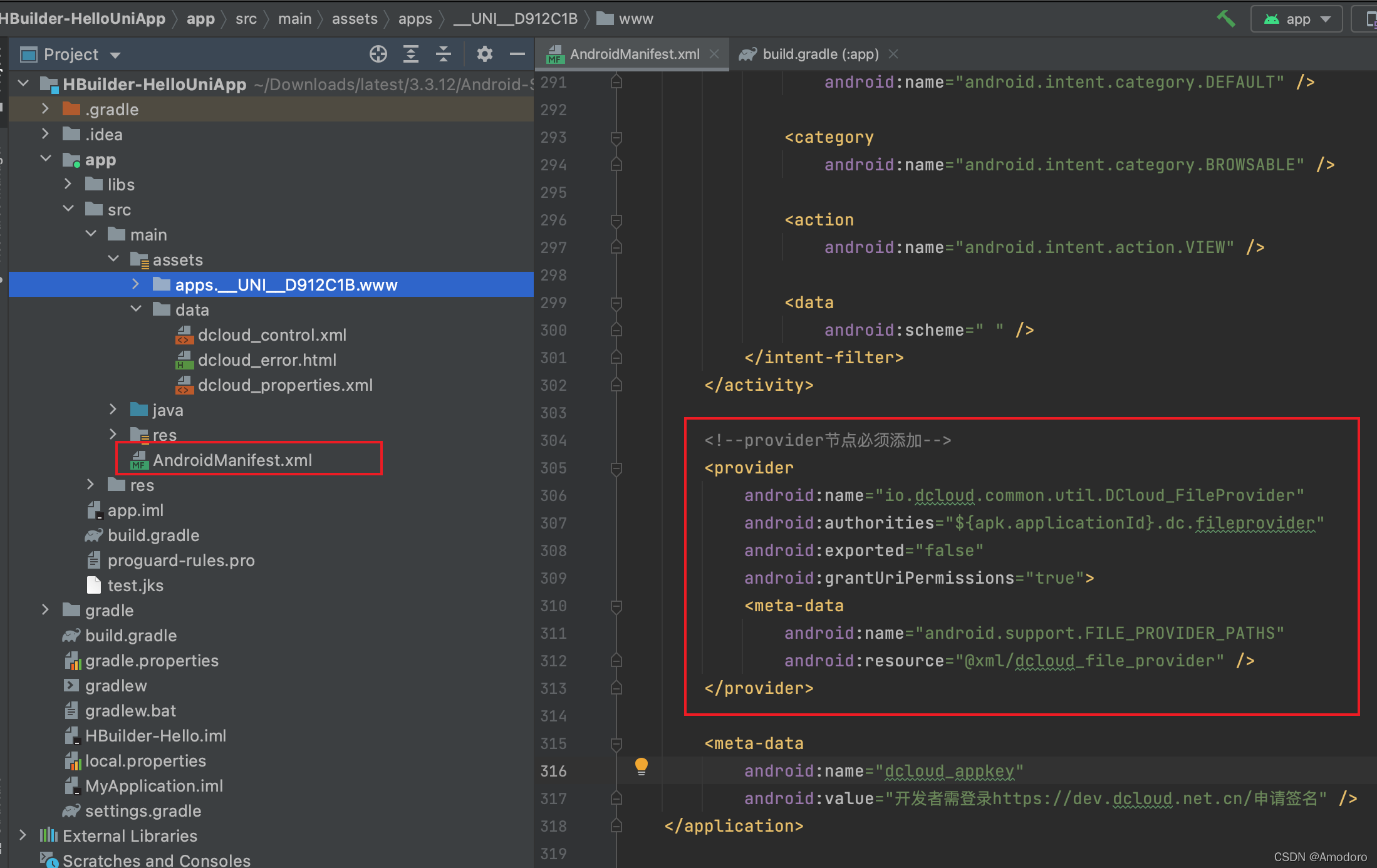
7. 添加provider信息到Androidmanifest.xml的application节点中
在这个链接里面往下翻可以看到说明https://nativesupport.dcloud.net.cn/AppDocs/usesdk/android
代码块贴出来了
<!--provider节点必须添加-->
<provider
android:name="io.dcloud.common.util.DCloud_FileProvider"
android:authorities="${apk.applicationId}.dc.fileprovider"
android:exported="false"
android:grantUriPermissions="true">
<meta-data
android:name="android.support.FILE_PROVIDER_PATHS"
android:resource="@xml/dcloud_file_provider" />
</provider>
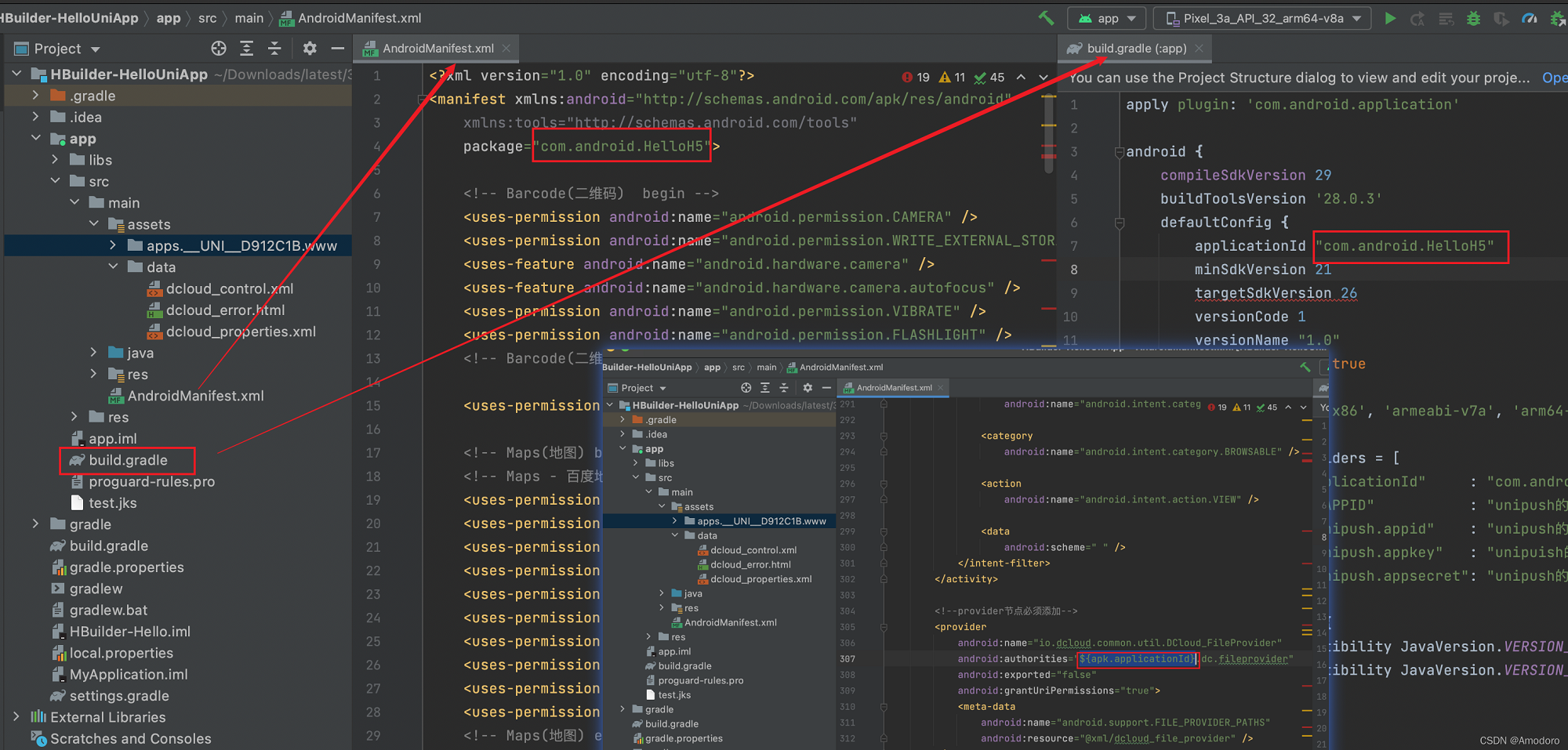
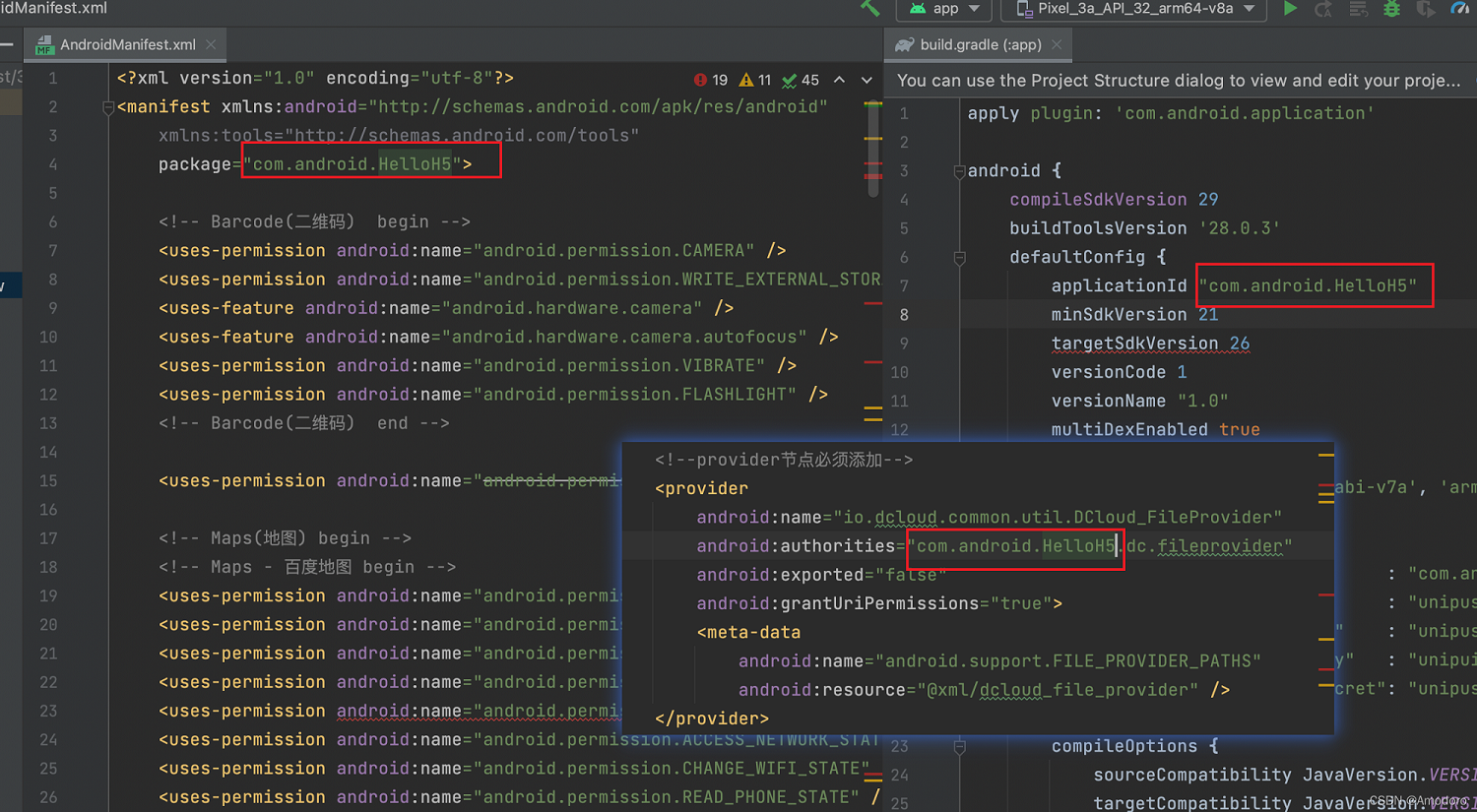
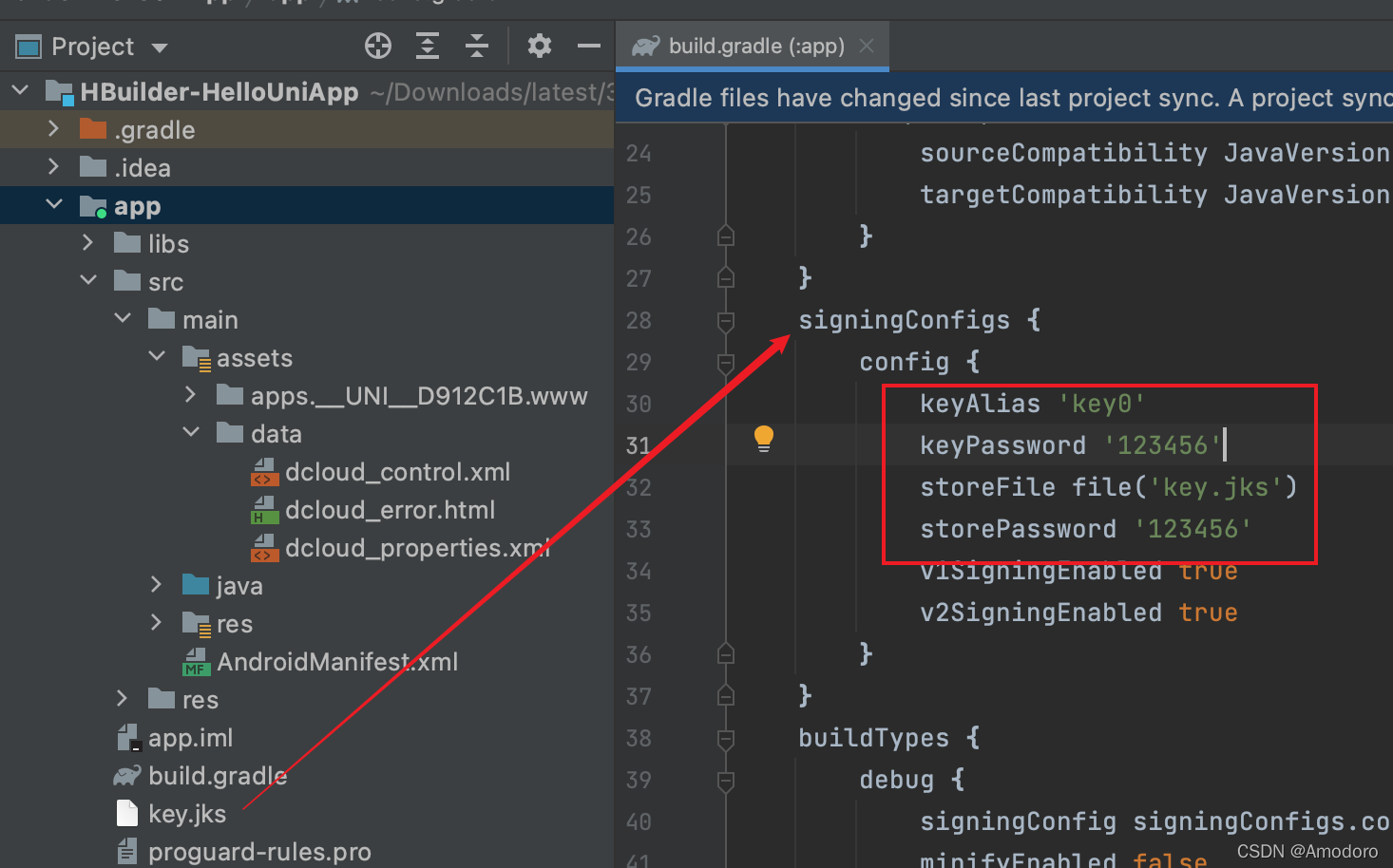
8. 这里的三个值相同


这里的值修改一致

9. 因为3.1.10版本起需要申请Appkey配置项目
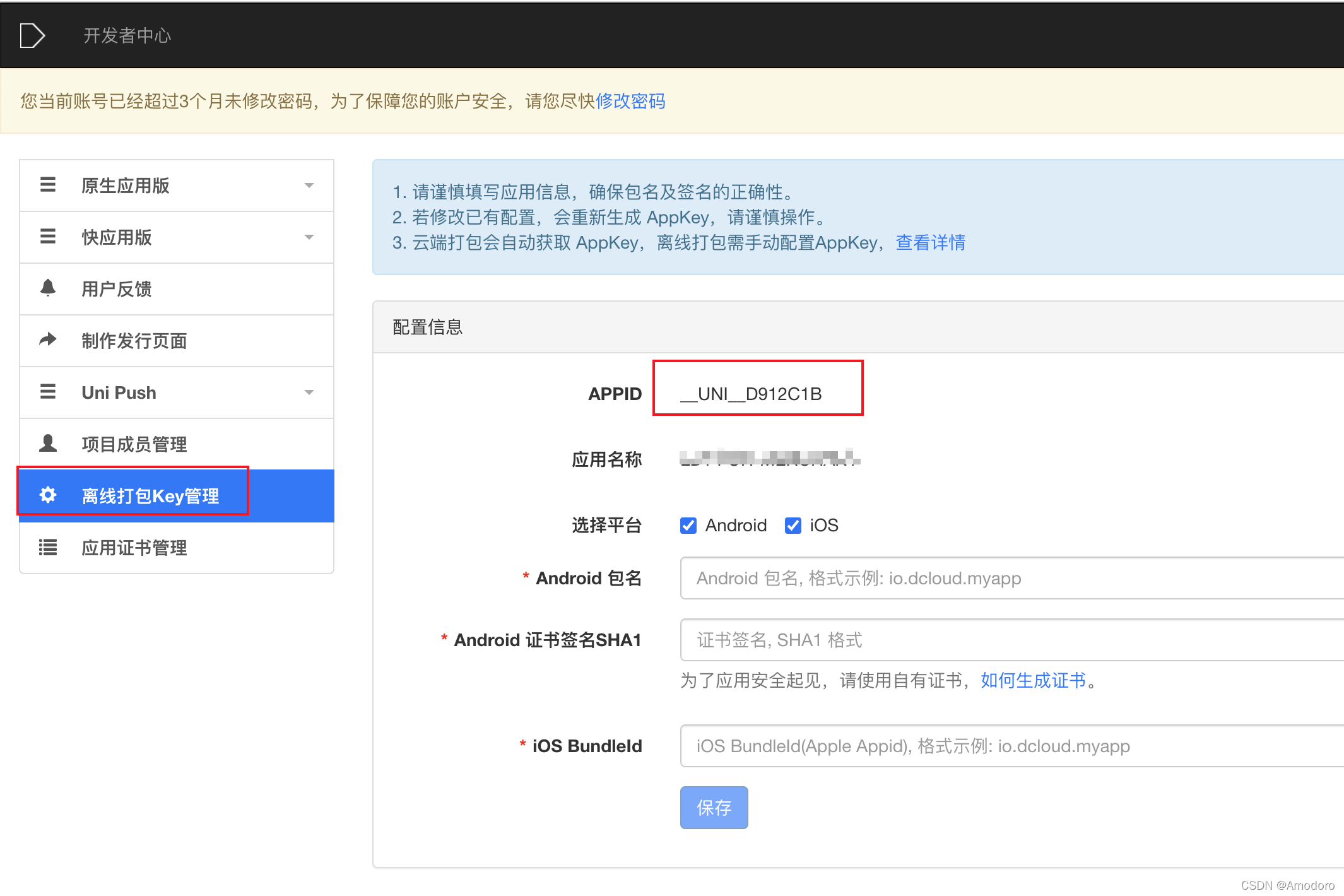
打开开发者中心,选择对应的项目
开发者中心https://dev.dcloud.net.cn/app/index?type=0

10. 点击编辑然后点击离线打包key管理,可以看到需要SHA1

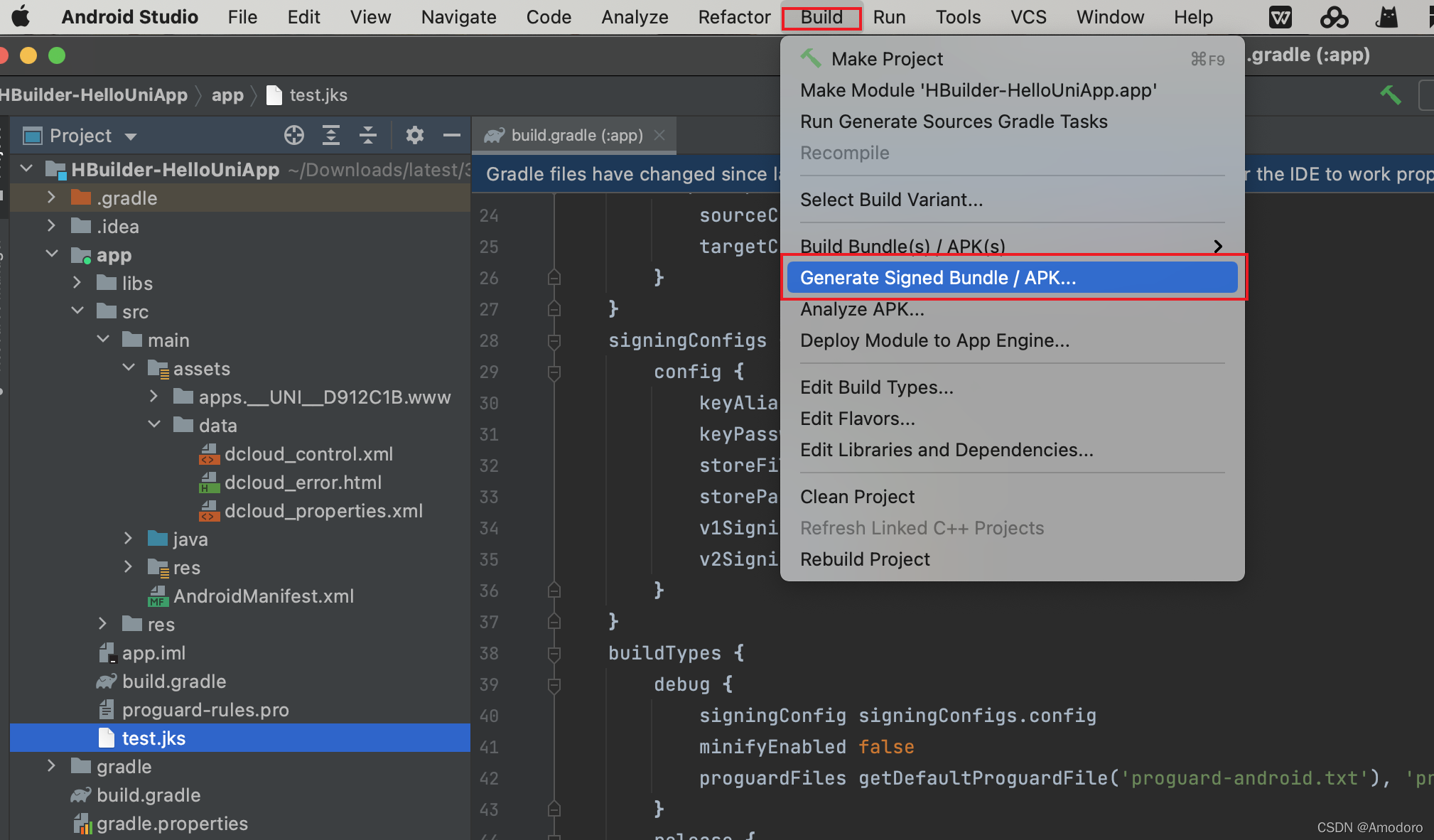
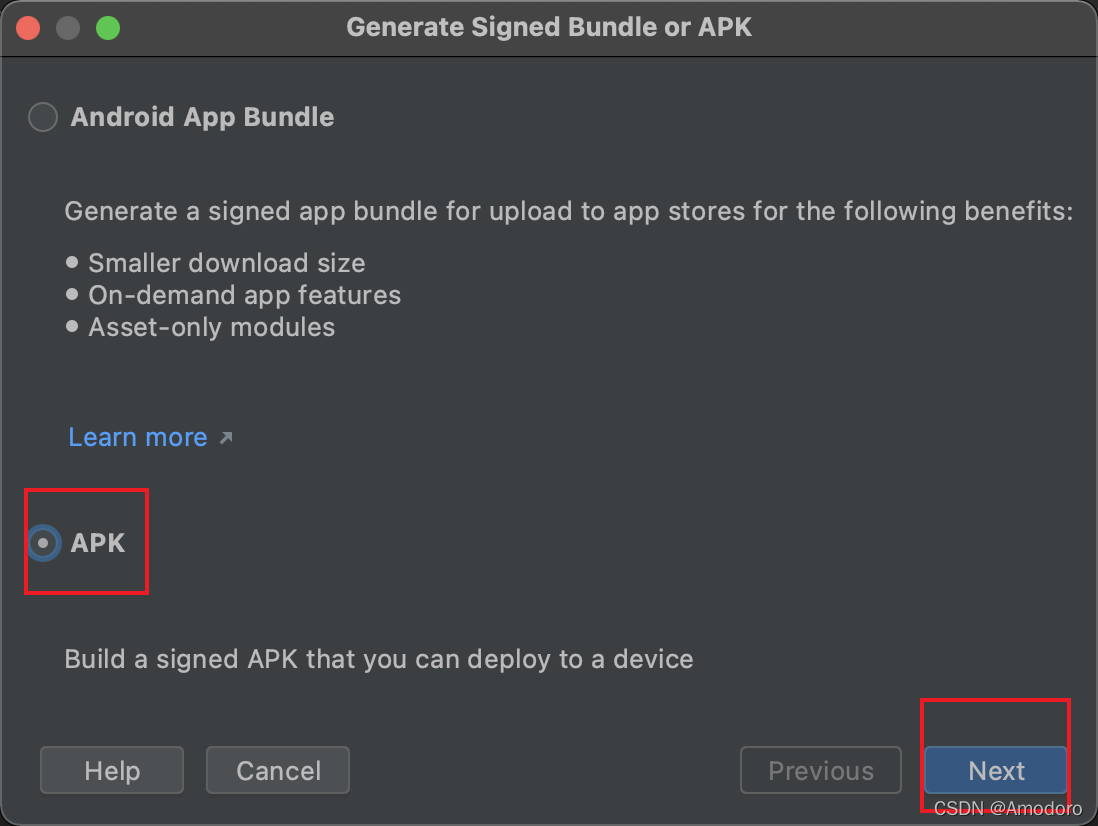
11. 我们使用Android Studio生成


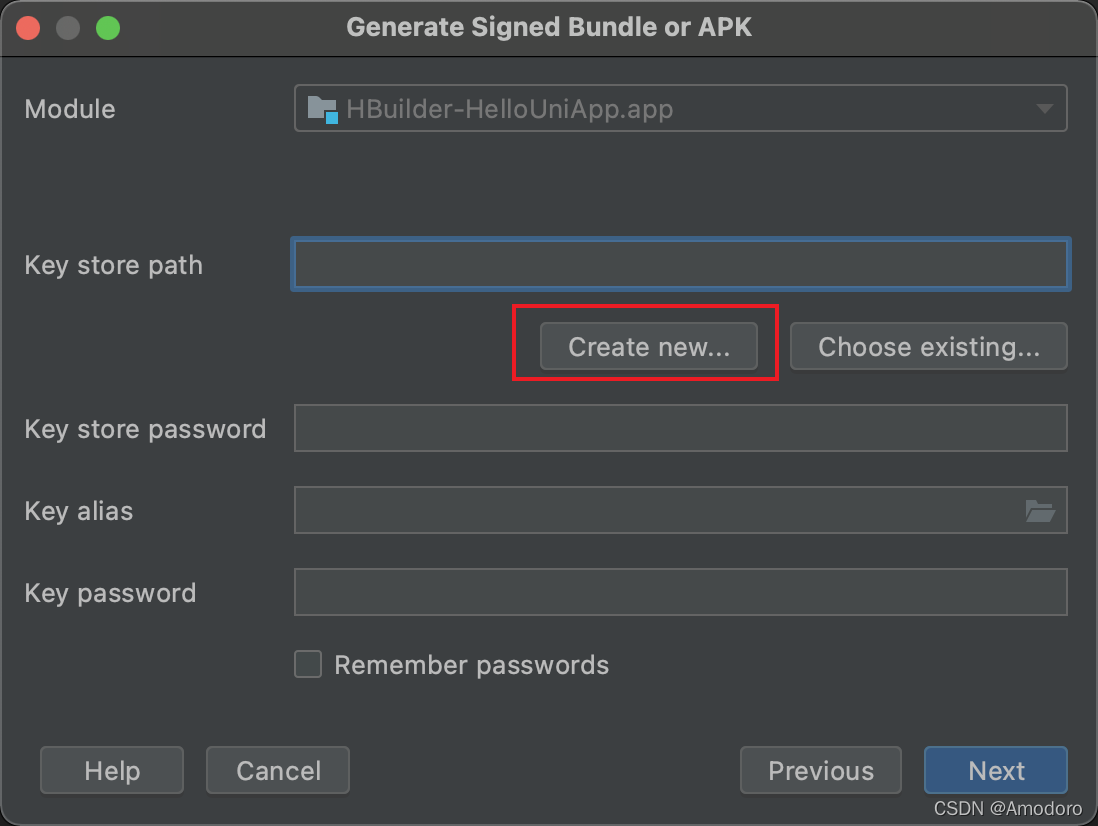
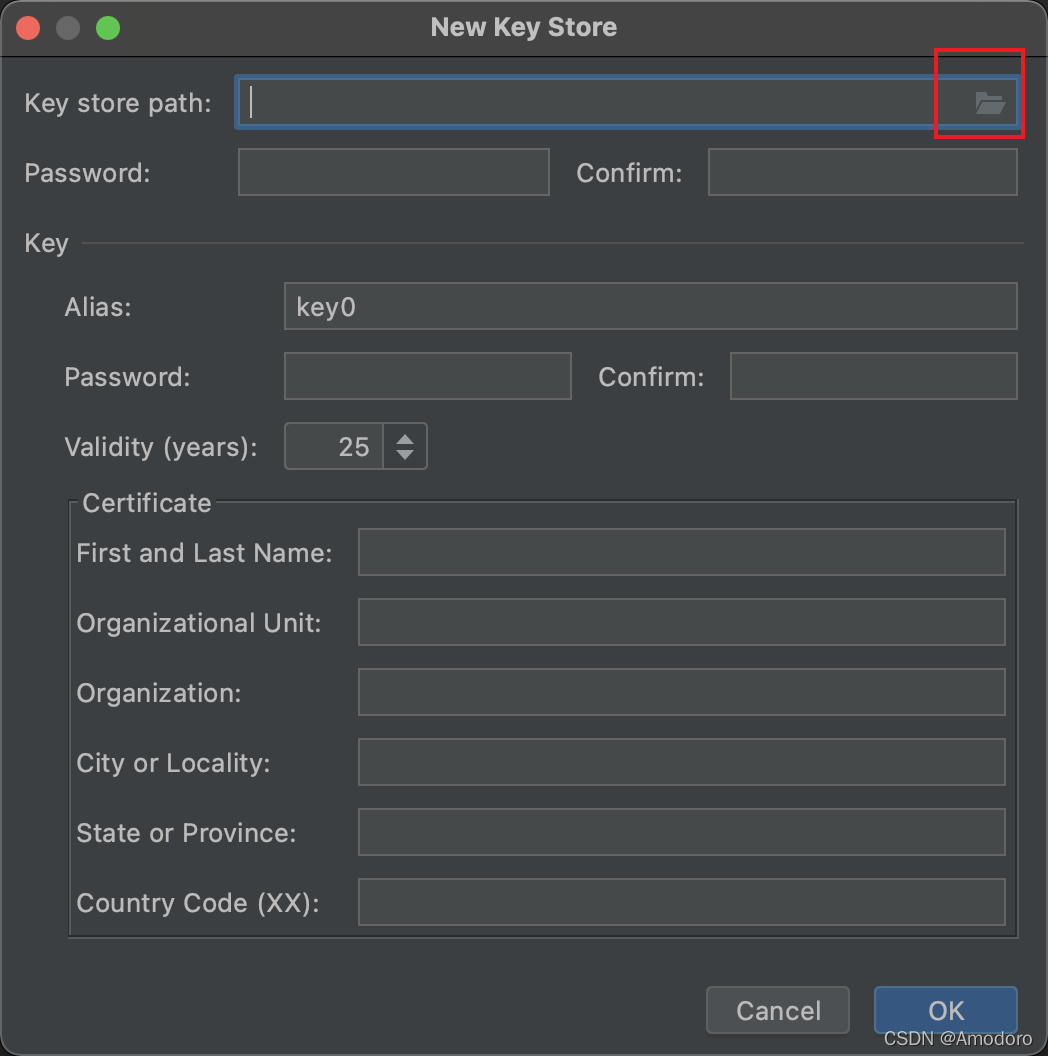
12. 可以看到示例项目已经有默认的配置,我们可以生成自己



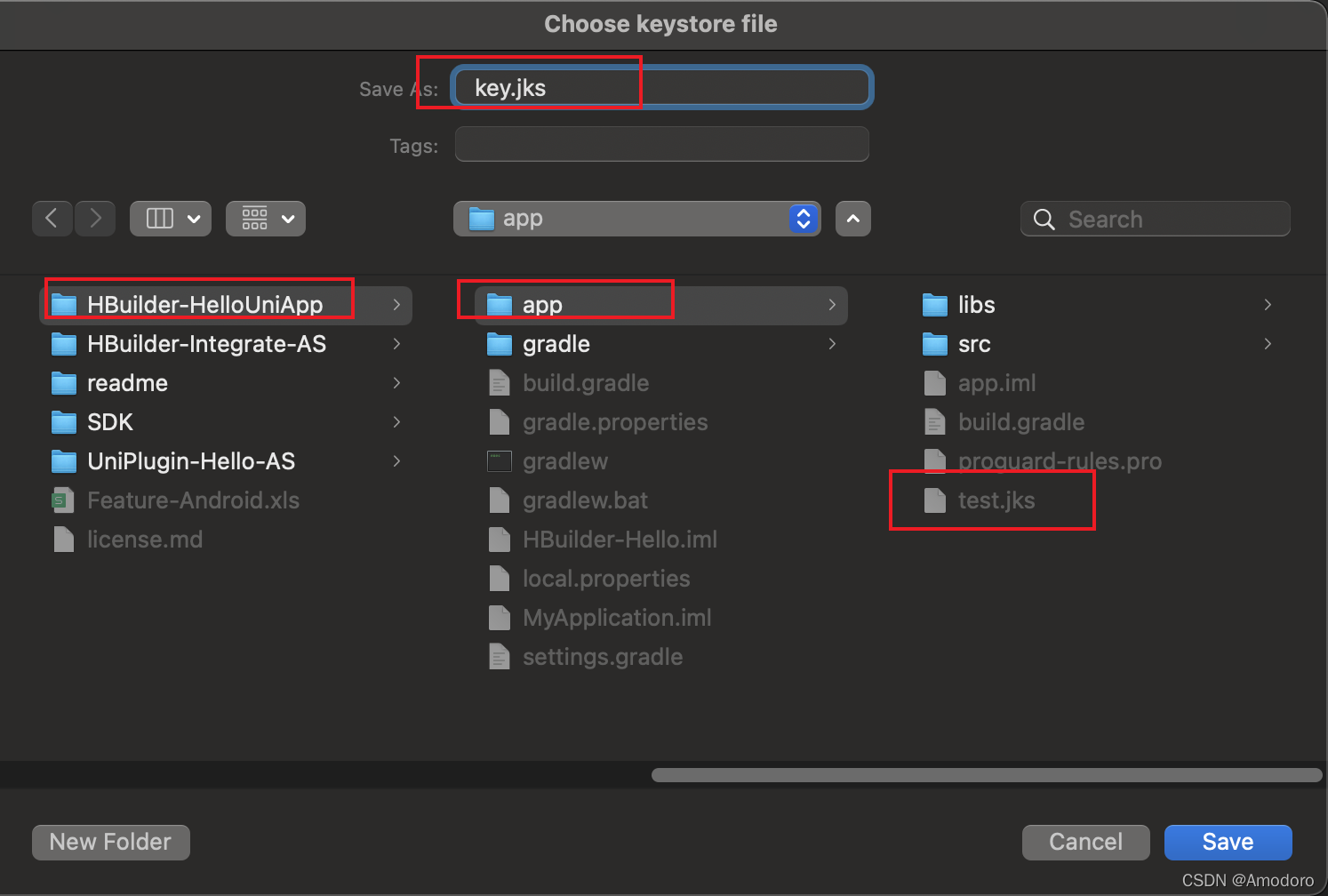
13. 路径选择跟test.jks所以同一目录,并写上文件名字,后缀要是jks,我的是key.jks,然后保存。

14. 点击OK然后点击X关闭


15. 可以看到apps目录下已经有key.jks, 可以删除test.jks了

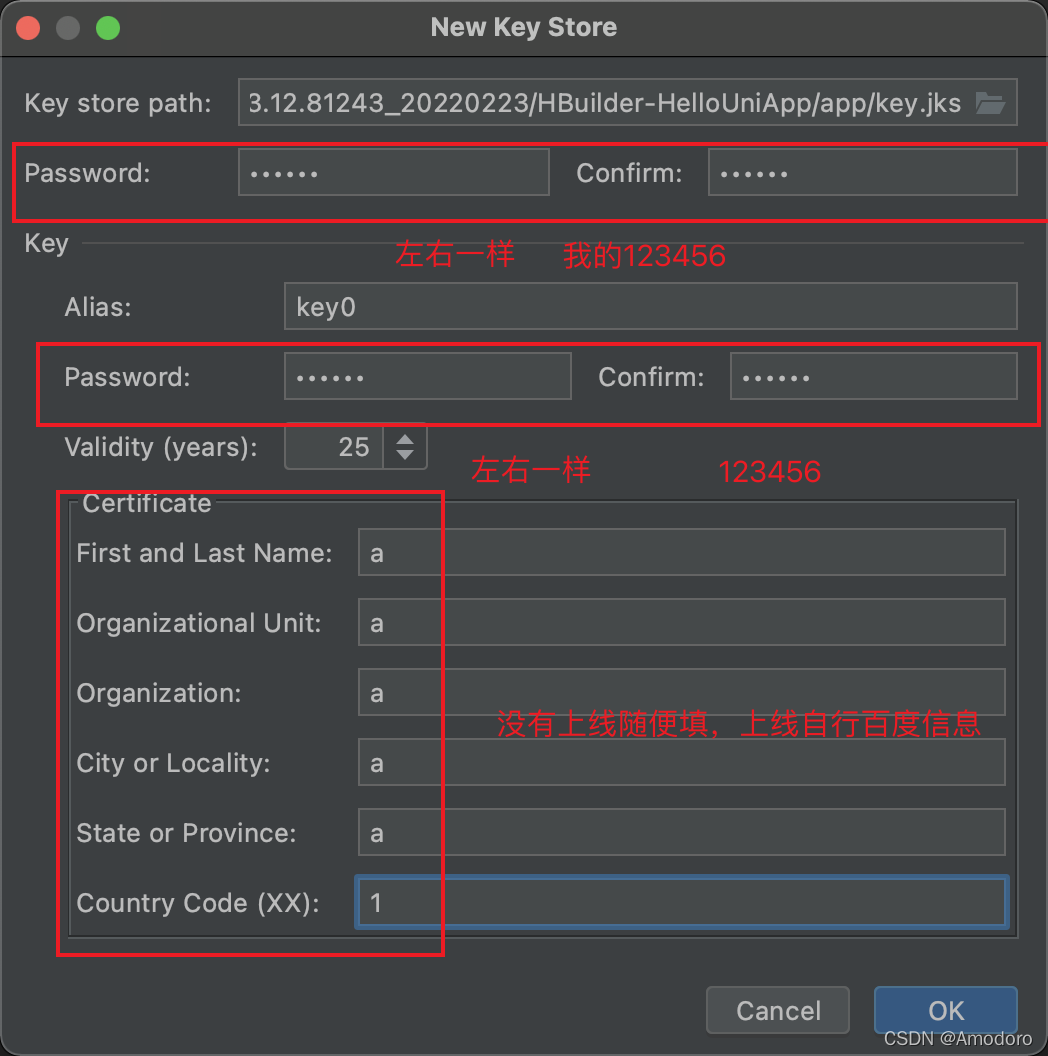
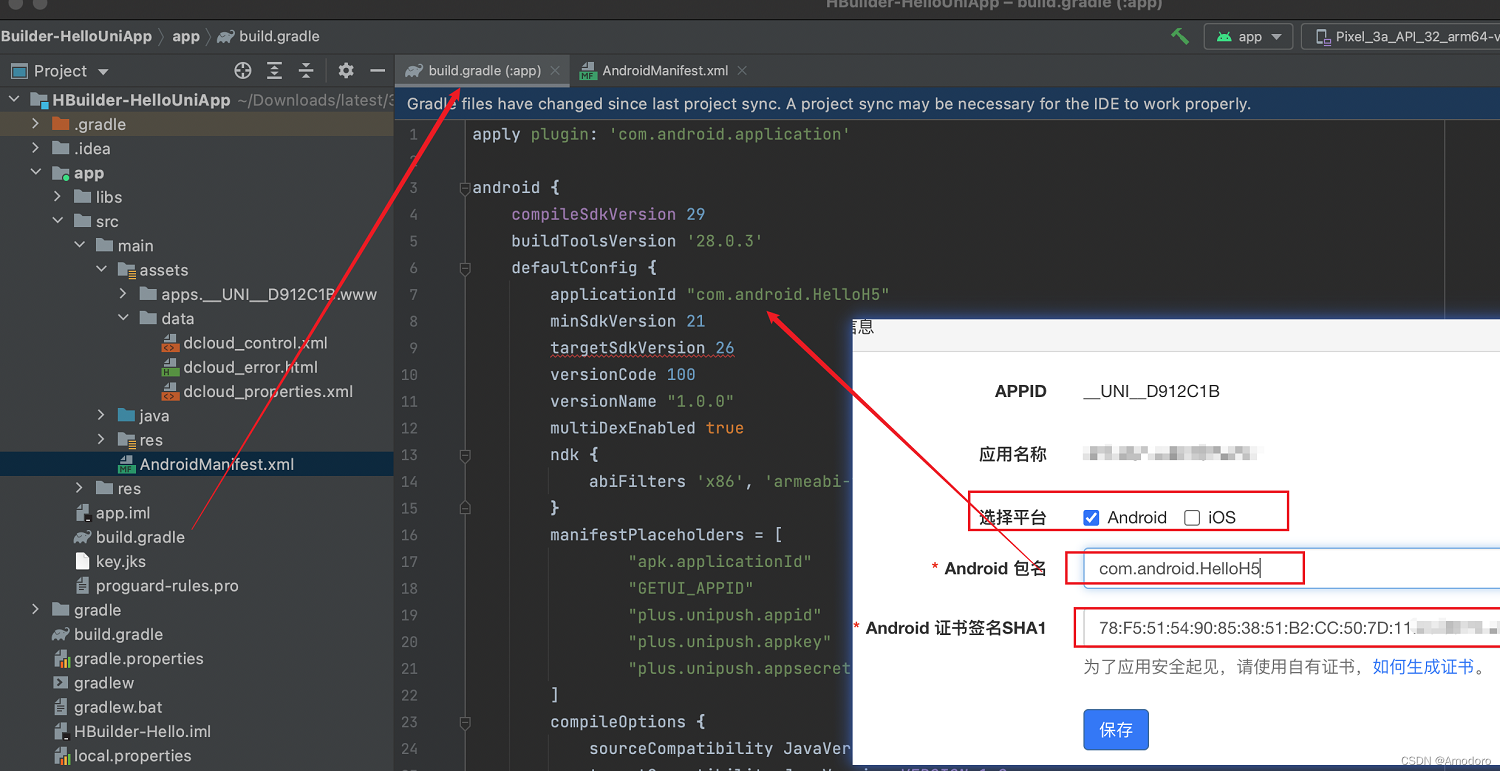
16. 然后填写配置的信息

17. 去key.jks目录下运行命令
keytool -list -v -keystore key.jks

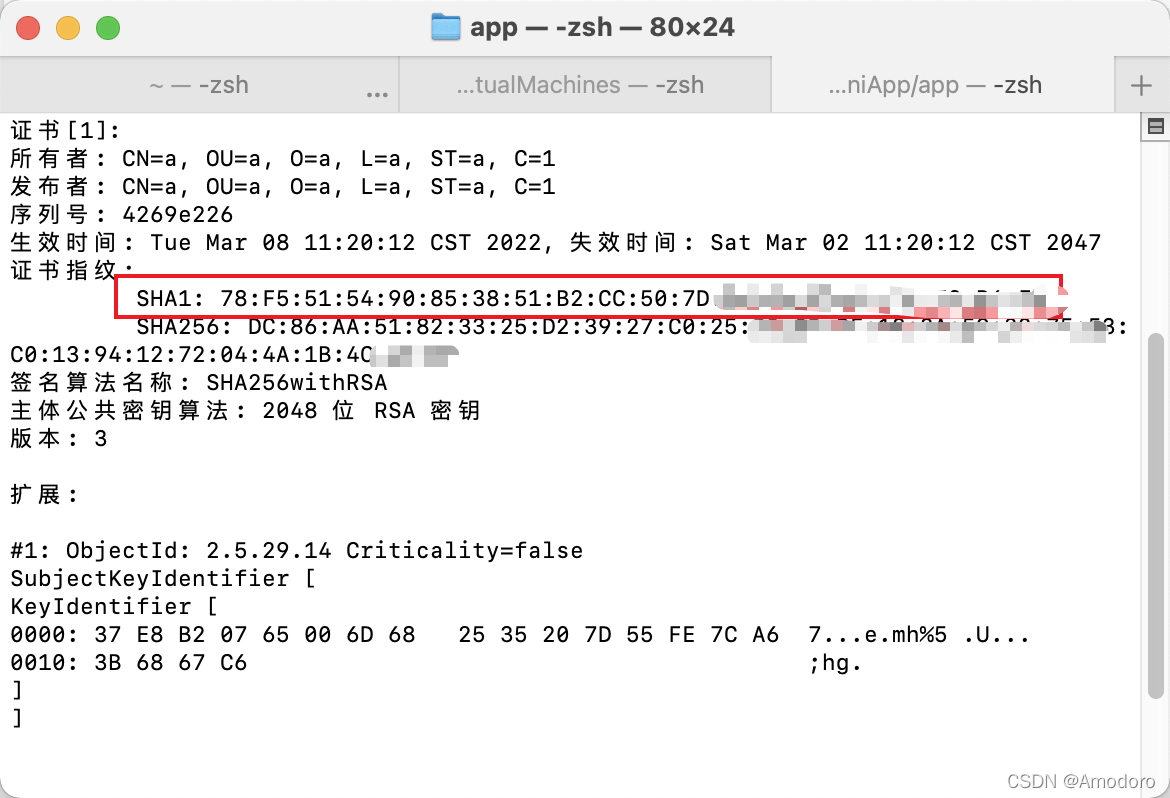
18. 输入密码123456可以看到SHA1了


19. 复制SHA1到开发者中心,并且Android 包名要和build.gradle里面填写的一样

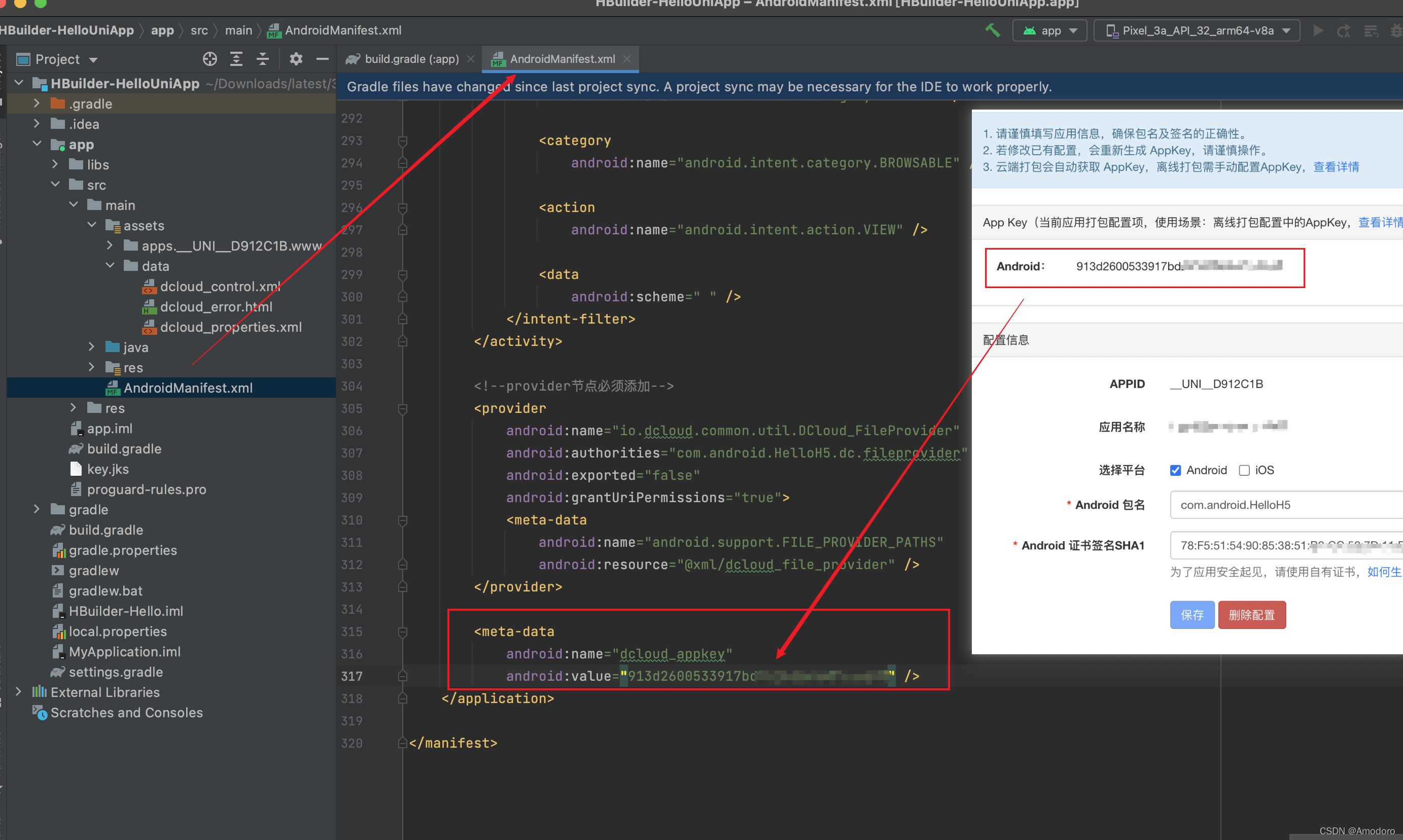
20. 保存,得到App Key复制到AndroidManifest.xml文件对应的位置

21. 点击build图标就可以进行打包了,完成✅

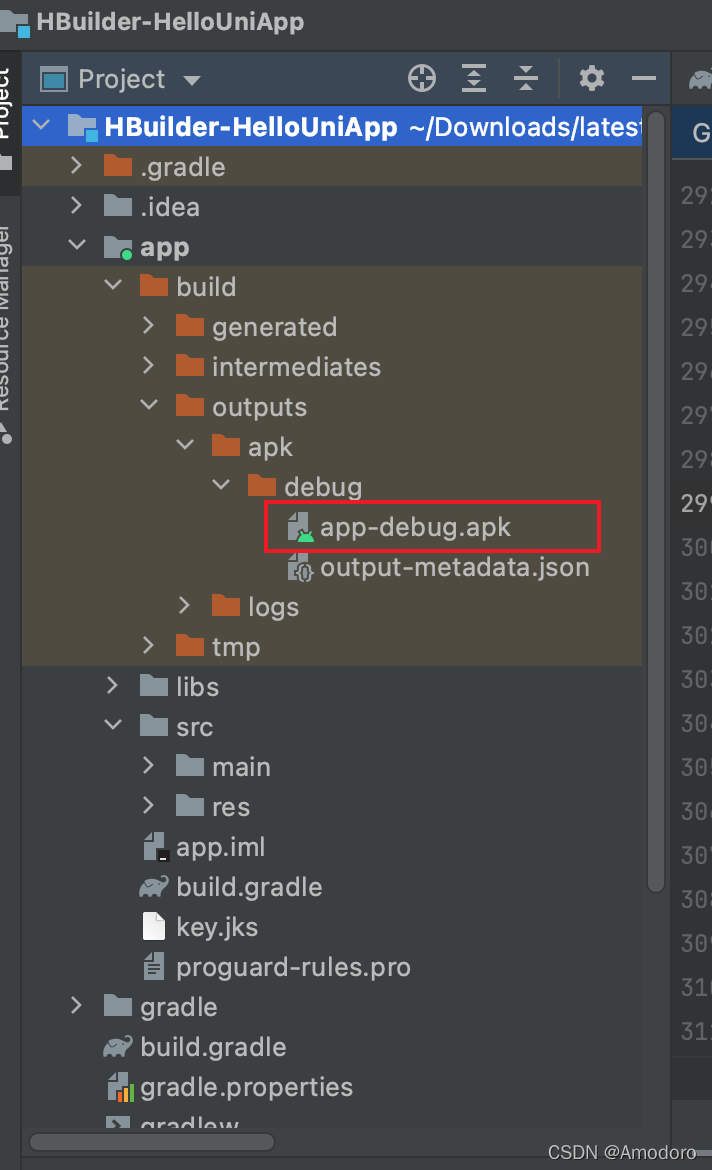
22. apk文件所在目录,拷贝到手机安装即可使用

报错
An exception occurred applying plugin request [id: ‘com.android.application‘]
Failed to apply plugin ‘com.android.internal.application’.
Android Gradle plugin requires Java 11 to run. You are currently using Java 1.8.
You can try some of the following options:
changing the IDE settings.
changing the JAVA_HOME environment variable.
changing org.gradle.java.home in gradle.properties.
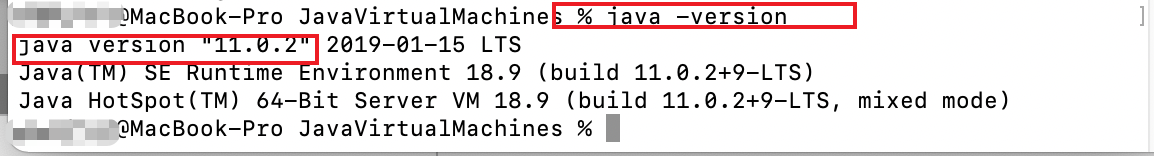
是因为本地系统安装的是Java 1.8,去下载Java 11安装就好了
java -version 查看java版本

排坑所用到的所有文档参考
官方本地打包app说明:
https://nativesupport.dcloud.net.cn/AppDocs/usesdk/android
官方配置Appkey说明:
https://nativesupport.dcloud.net.cn/AppDocs/usesdk/appkey
参考文章:
https://blog.csdn.net/qq_41816742/article/details/120997498?utm_medium=distribute.pc_aggpage_search_result.none-task-blog-2aggregatepagefirst_rank_ecpm_v1~rank_v31_ecpm-3-120997498.pc_agg_new_rank&utm_term=appkey+is+not+configured+or+configured+incorrectly&spm=1000.2123.3001.4430
uni-app运行环境版本和编译器版本不一致的问题:
https://ask.dcloud.net.cn/article/35627
猜你喜欢
- 【UniApp】uniapp App端 实现pdf文件预览
- 一、下载pdf预览需要用到的相关文件(即hybrid文件夹)微信关注公众号【海贼王部落】,回复【uniapp】,获取网盘下载链接。二、将步骤一下载解压得到的hybrid文件夹放在/src目录下,即 /src/hybrid三、预览pdf1、预览pdf需要用到uniapp的webview组件,所以注册并创建一个专门用于预览pdf的页面,页面使用webview组件。/pages/webview/index.vue:<template><view style="wi
- 【UniApp】uniapp怎么引入外部css文件
- 随着前端技术的持续发展,越来越多的开发者开始使用uni-app进行跨平台开发。而其中一个必不可少的功能就是引入外部的CSS文件,以便更好地定制页面的样式。那么,在uni-app中,我们应该如何引入外部的CSS文件呢?本篇文章将为您一一详细介绍。一、在Vue组件中引入外部CSS文件在uni-app中,我们可以使用Vue组件来构建页面。因此,我们可以直接在Vue组件中引入外部的CSS文件。首先,在项目的根目录下创建一个新的CSS文件,例如styles.css。接着,在需要引入CSS的Vue
- 【UniApp】uniapp如何实现多端统一开发
- Uniapp是一个基于vue.js的框架,可以实现一次开发,多端发布,包括了H5、小程序、App等多个平台。本文将介绍如何使用Uniapp实现多端统一开发,并附上代码示例。一、项目创建和配置在HBuilderX中创建Uniapp项目,选择需要开发的目标平台。在项目的manifest.json文件中配置App基本信息,比如包名、版本号等。配置项目的各平台的自定义配置,比如小程序的appid等。二、组件和样式的开发Uniapp支持使用vue.js的组件和样式进行开发,在不同平台上的样式和组
- 【UniApp】uniapp怎么跳转页面?两种方式介绍
- uni-app 是一个基于Vue.js的跨平台开发框架,我们可以用它来开发基于H5、小程序、Android/iOS等多平台的应用程序。其中,页面跳转是一个非常关键的功能,本文将会介绍uni-app中常见的两种页面跳转方式,分别是路由跳转和页面间事件通信。一、路由跳转路由跳转是指在uni-app中通过改变页面url的方式来跳转到不同的页面。uni-app提供了一套路由跳转的API,包括:uni.navigateTo()使用 uni.navigateTo() 可以跳转到应用的非底部导航栏页
- 【UniApp】uniapp 没有document怎么办
- Uniapp是一种跨平台开发框架,可以将代码一次性打包为多个平台运行。然而,与传统的网页开发不同,它并没有像浏览器一样的document对象。许多开发者会发现,在Uniapp开发中,没有了document对象,我们该如何编写代码呢?首先,我们需要了解Uniapp不使用浏览器,而是使用了自己的渲染引擎,名为UniView。UniView的使用方式与浏览器类似,也是使用HTML、CSS、JavaScript进行开发,但是其内部实现与浏览器的实现方式有一些不同,其中最明显的一个不同就是缺少了
- 【UniApp】uniapp跨域
- 问:为什么会有跨域问题? 由于浏览器的同源策略导致的,是浏览器的一种安全保护机制。 浏览器从一个域名的网页去请求另一个域名的资源时,协议、域名、端口 任一不同,都是跨域解决uniapp的跨域问题有很多方式,下面总结一下常用的几种方式 1. 使用 jsonp,可在我们封装的网络通讯中添加dataType:'jsonp'总结: 但是此种方式仅支持 get 请求,post好像用不了。 具体可参考:https://www.imooc.com/article/2919312. 在unia
- 【UniApp】uniapp 中使用不同字体
- 官方文档 uniapp 字体展示效果 : uniapp 多种字体的显示H5网页AndroidIOSuni.loadFontFace({ family: 'Bitstream Vera Serif Bold', source: 'url("https://sungd.github.io/Pacifico.ttf")', &nb
- 【UniApp】如何在uniapp中实现本地上传音频功能
- 近年来,随着移动互联网的发展与普及,各种应用程序如雨后春笋般涌现,而其中音频应用程序更是呈现爆发式增长的趋势。像唱吧、麦颂等手持式KTV应用程序已经成为年轻人在休闲娱乐中的重要选择。然而,应用程序中的音频功能大多都需要上传音频文件到服务器,进而实现分享和点播等功能。在此背景下,本文将介绍如何在uniapp中实现本地上传音频功能。uniapp是一个跨平台开发框架,它支持将程序一次性编译为不同平台的应用程序,如iOS、Android、H5等。因此,本文将基于uniapp来介绍如何实现本地上
