【UniApp】最新uniapp打包IOS详细步骤
CrazyPanda发表于:2023-12-21 22:25:43浏览:344次
需要公司提供苹果开发者账号即可
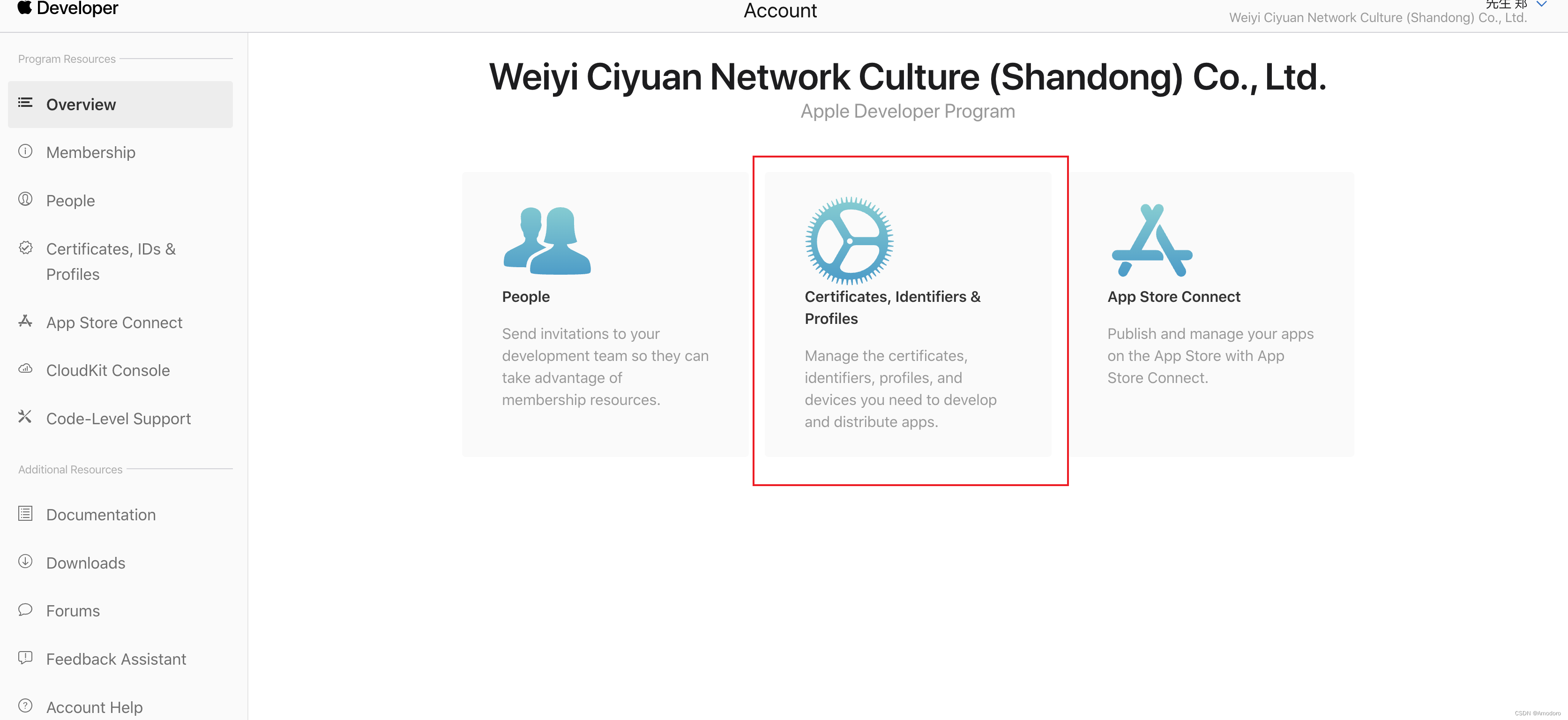
1. 打开苹果开发者官网

2.点击这个选项打开开发者配置
需要注册账号并花钱加入成为开发者才会显示这个选项,一般公司会提供苹果开发者账号的

3. 先配置证书Certificates


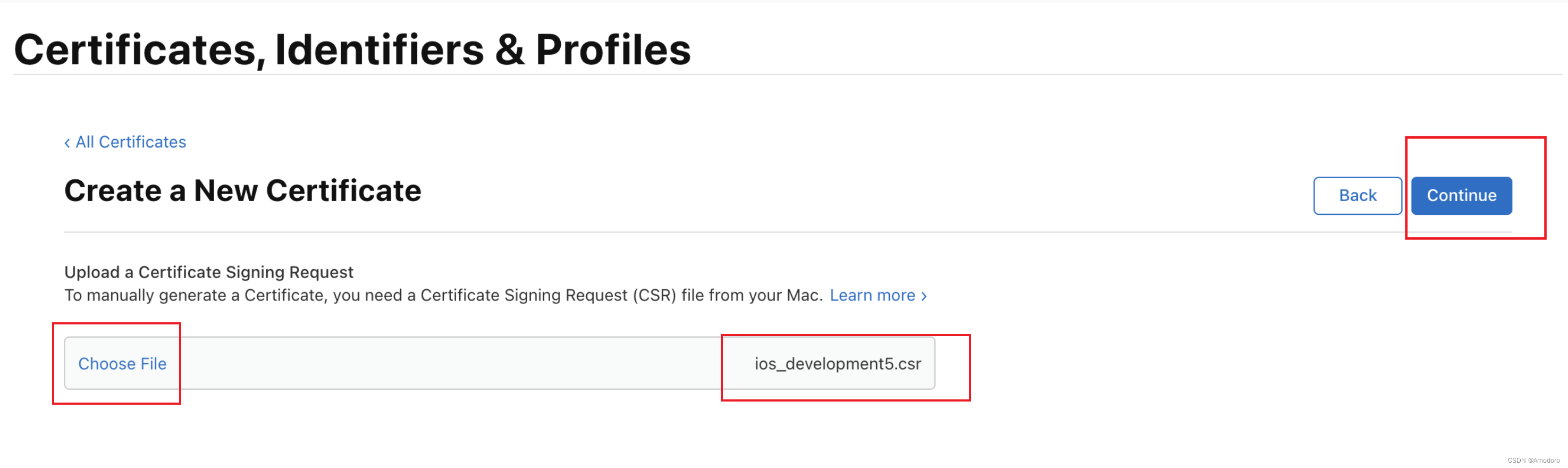
4.这里需要上传一个CSR文件

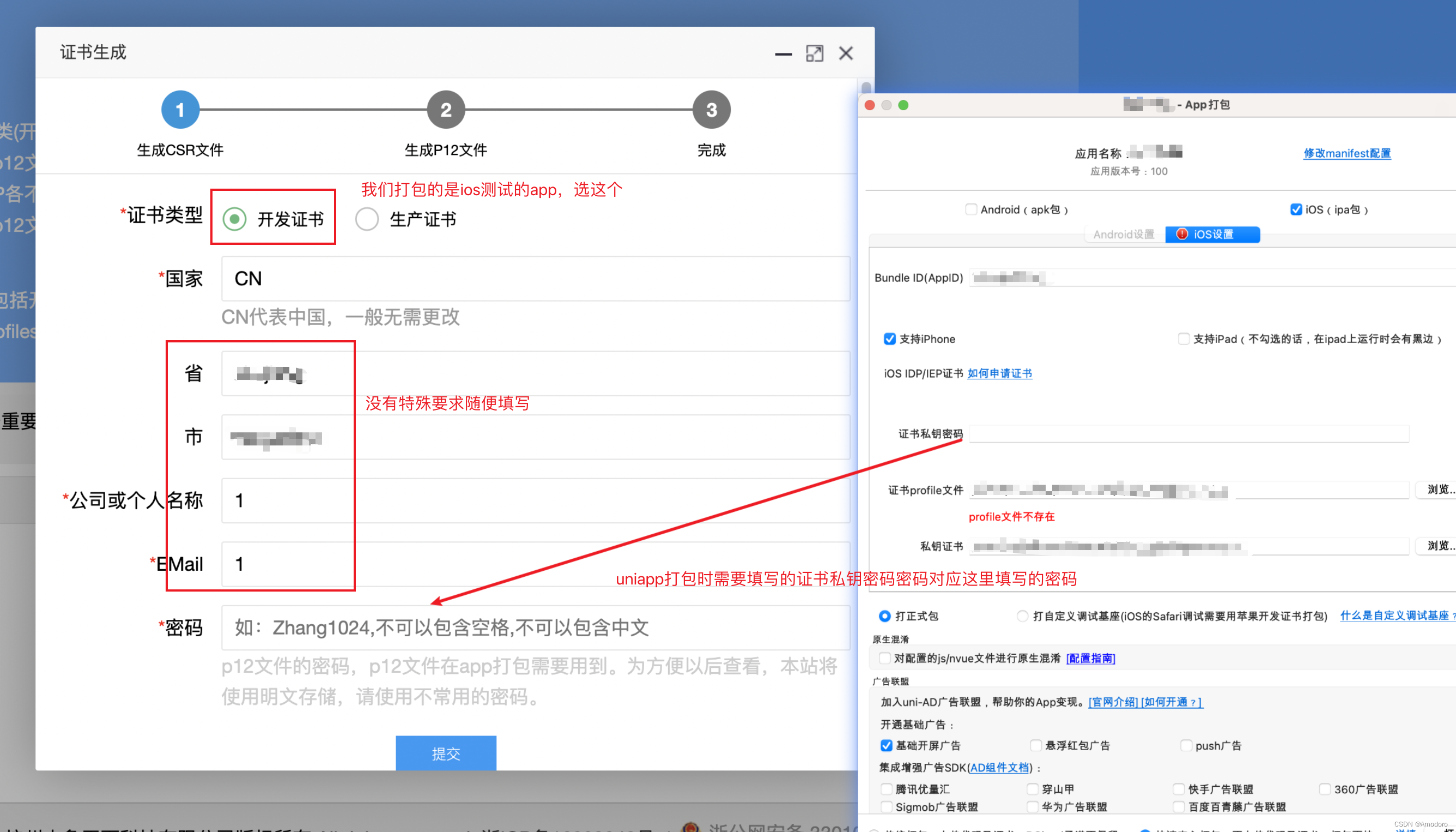
5.生成CSR文件
需要去这个网站 生成,或者通过别的渠道生成CSR文件
PS: 上面的网站已经挂了,现在可用网站https://www.yunedit.com/,流程还是一样,生成需要使用到的文件就行



6. 去上传刚刚下载的CSR文件

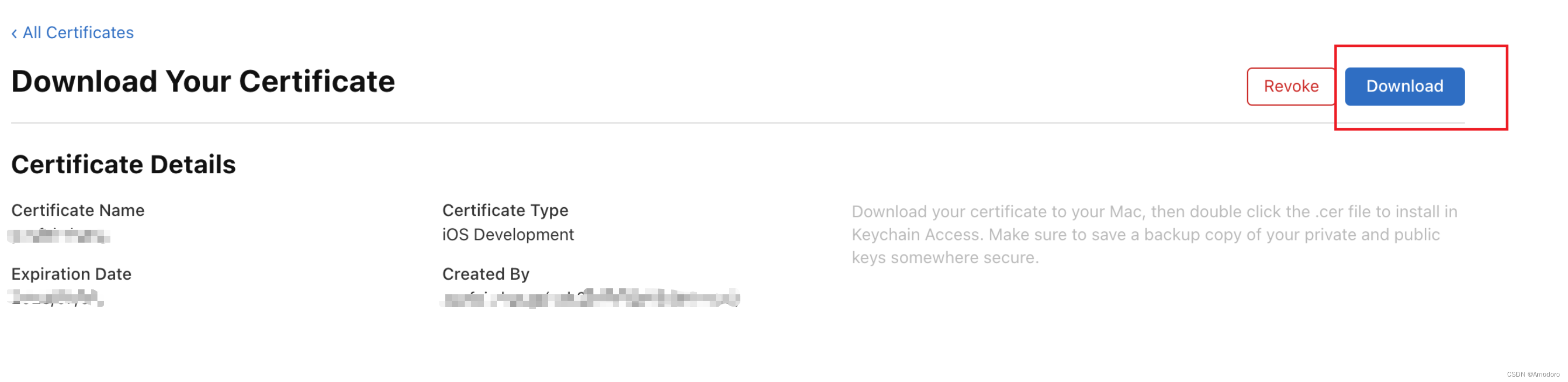
7. 下载苹果官网Certificates生成的CER文件
PS: 上面的网站已经挂了,现在可用网站https://www.yunedit.com/,流程还是一样,生成需要使用到的文件就行

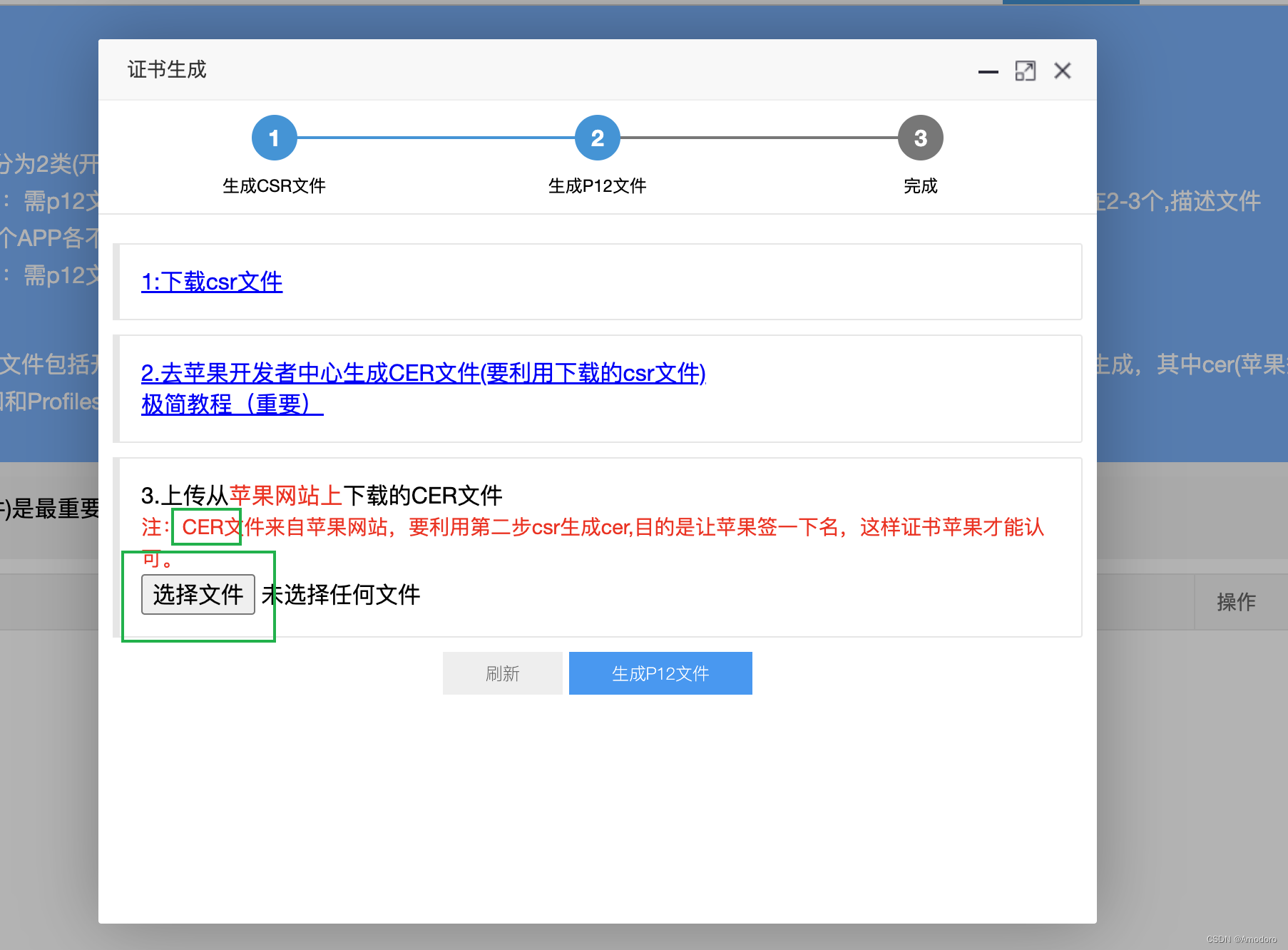
8.生成uniapp打包需要的私钥证书p12文件
上传苹果开发者官网Certificates生成的CER文件


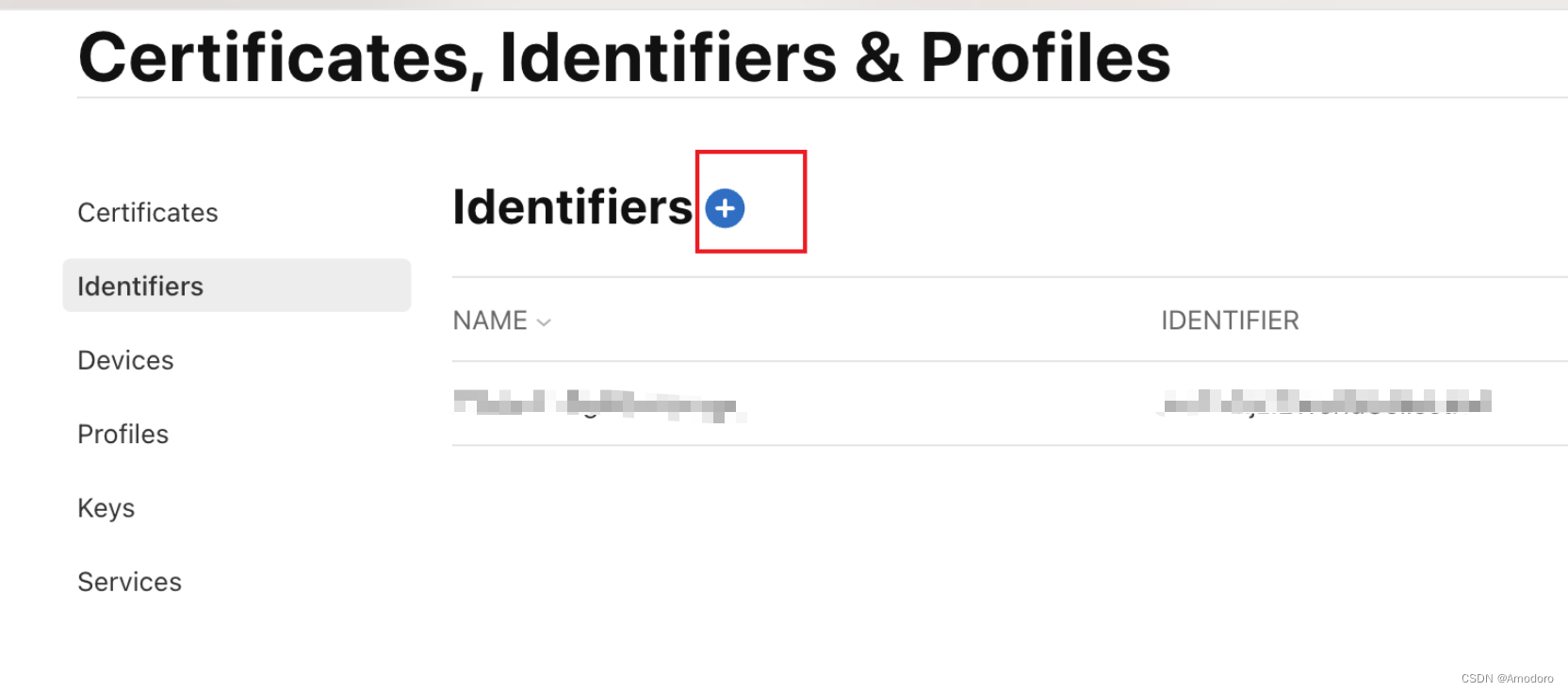
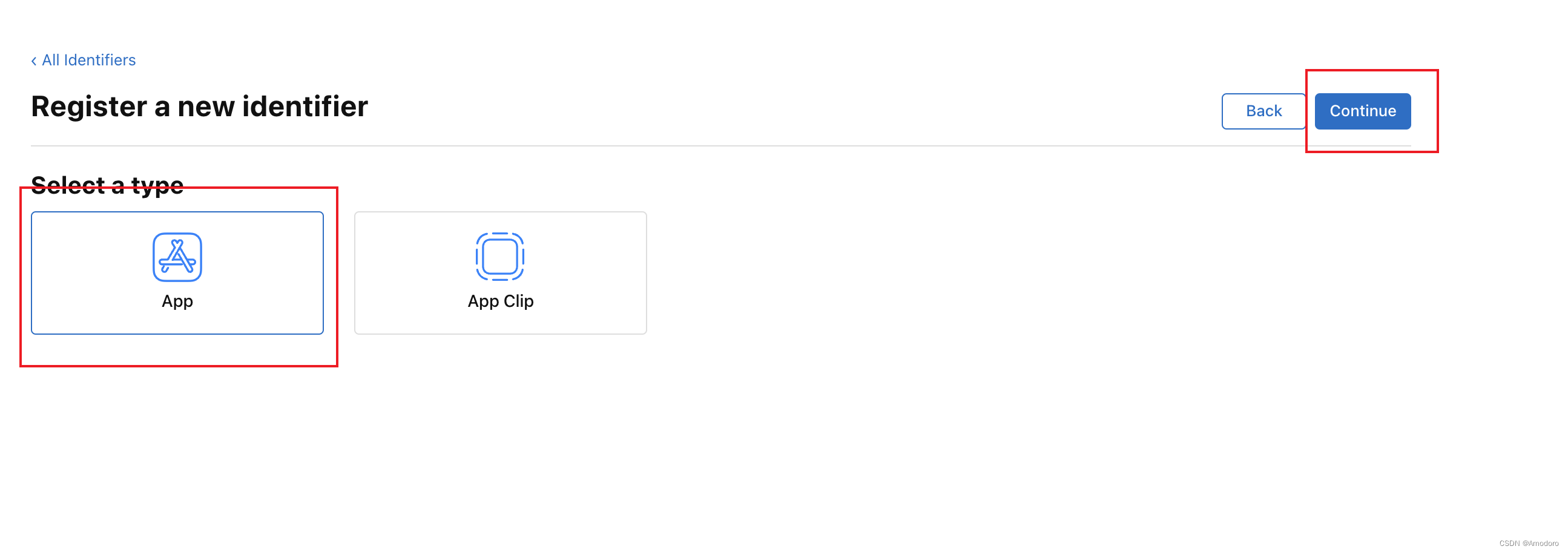
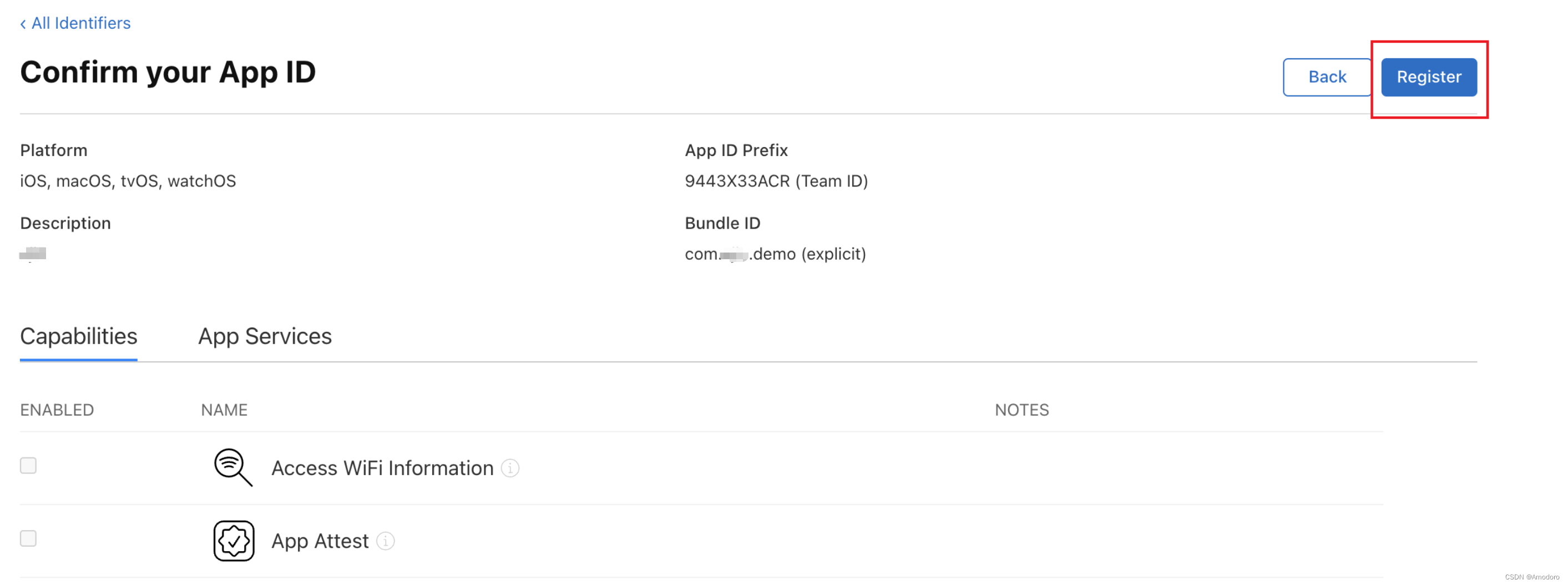
9.添加标识符Identifiers
对应uniapp IOS打包的Bundle ID (AppID)选项





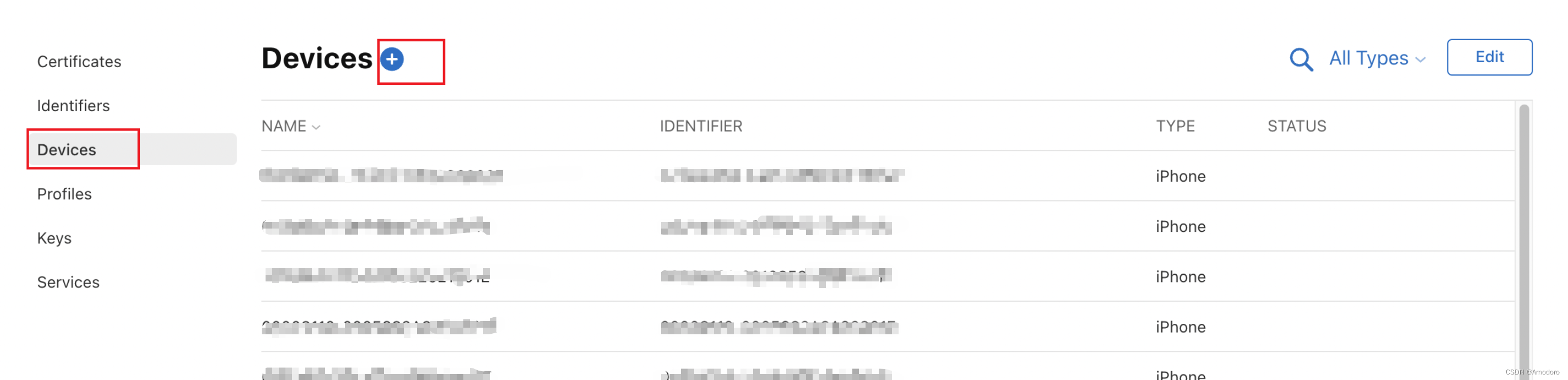
10.添加安装测试app的苹果手机的UDID
后续步骤需要用到
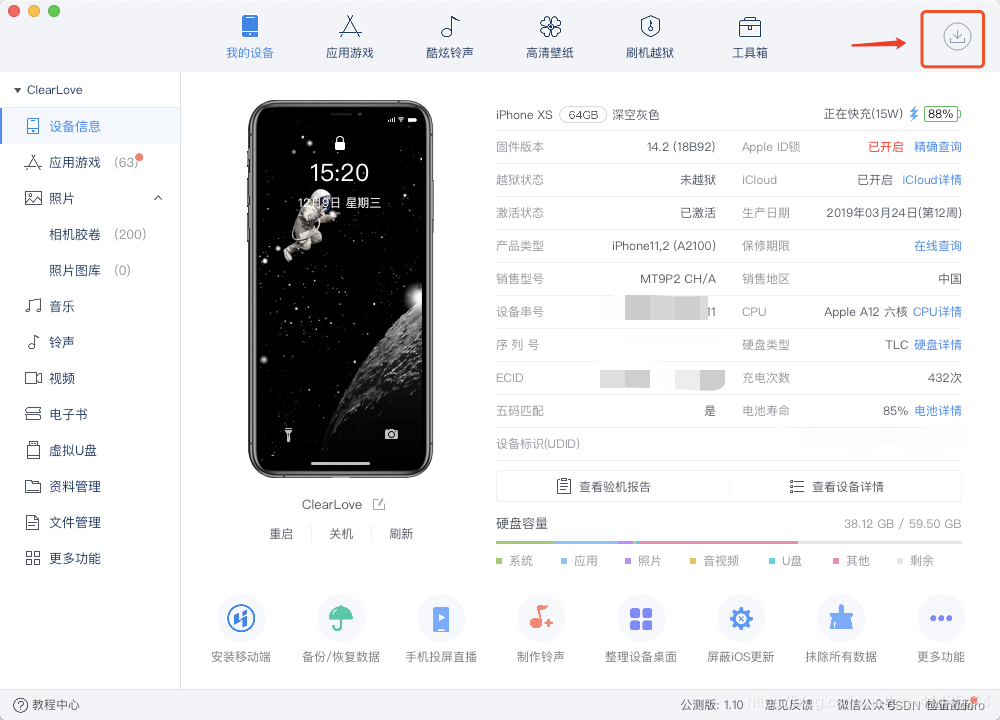
苹果手机UDID获取方式:
1.下载爱思助手连接需要安装测试app的苹果手机获取(后面安装app也需要这个应用)
2. 蒲公英
3. 香蕉云编

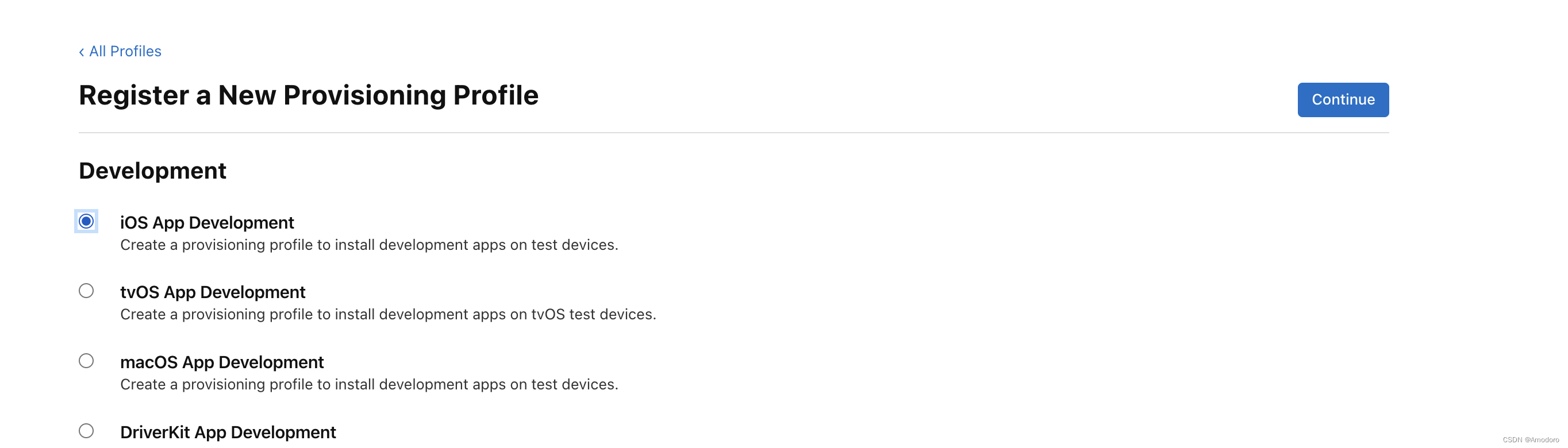
11.获取证书profile文件


选择我们添加的Identifiers标识

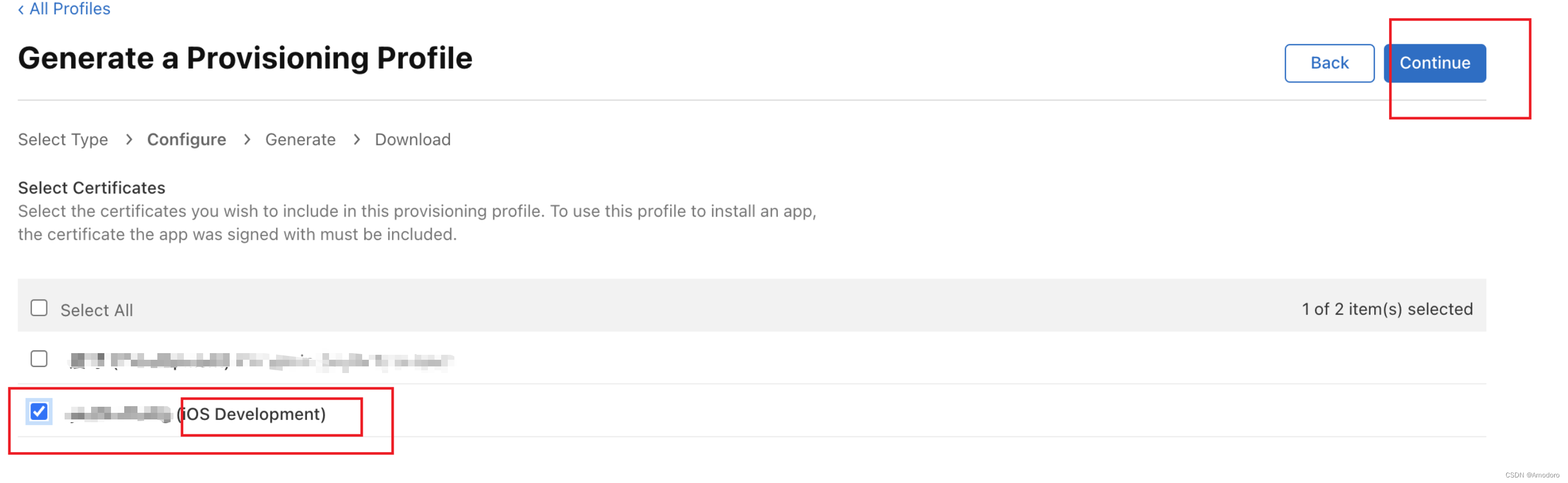
选择我们添加的证书Certificates

关联我们测试的苹果手机UDID设备

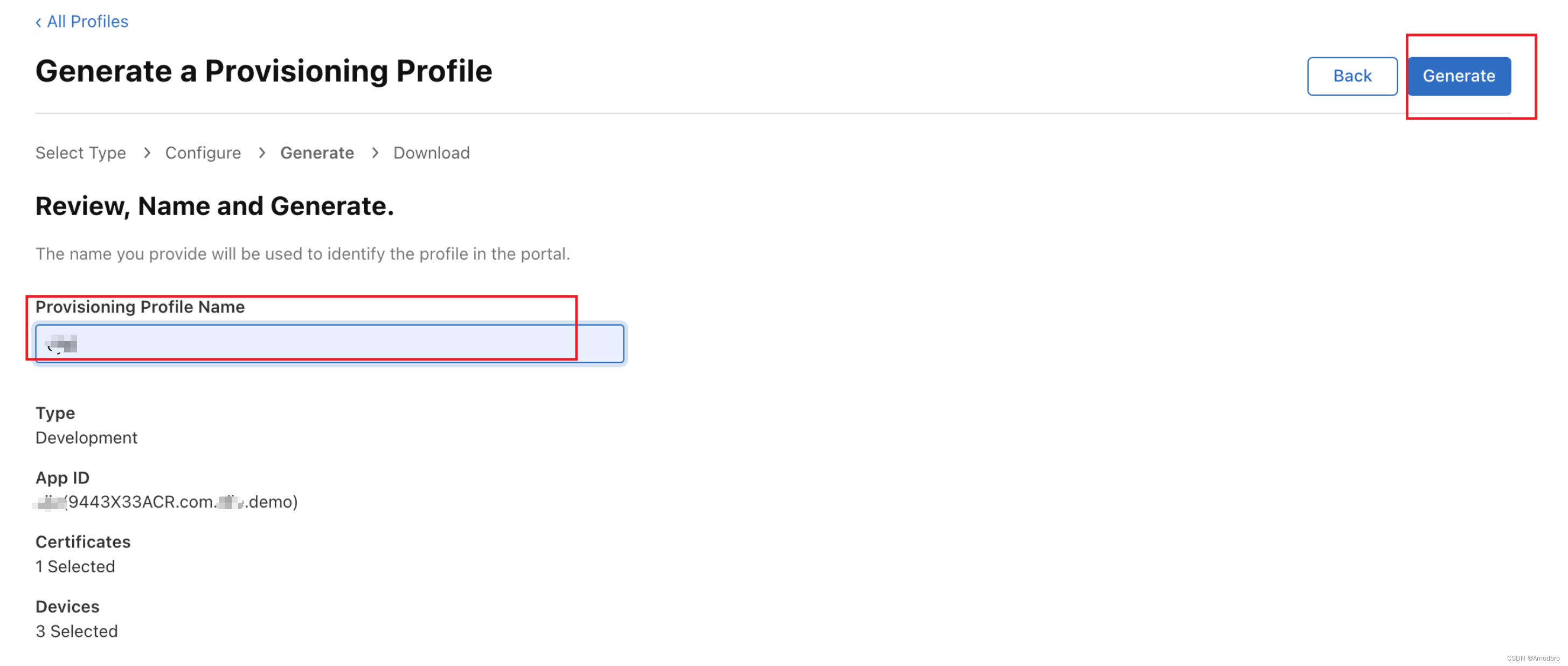
设置配置profile文件名称,然后生成profile文件

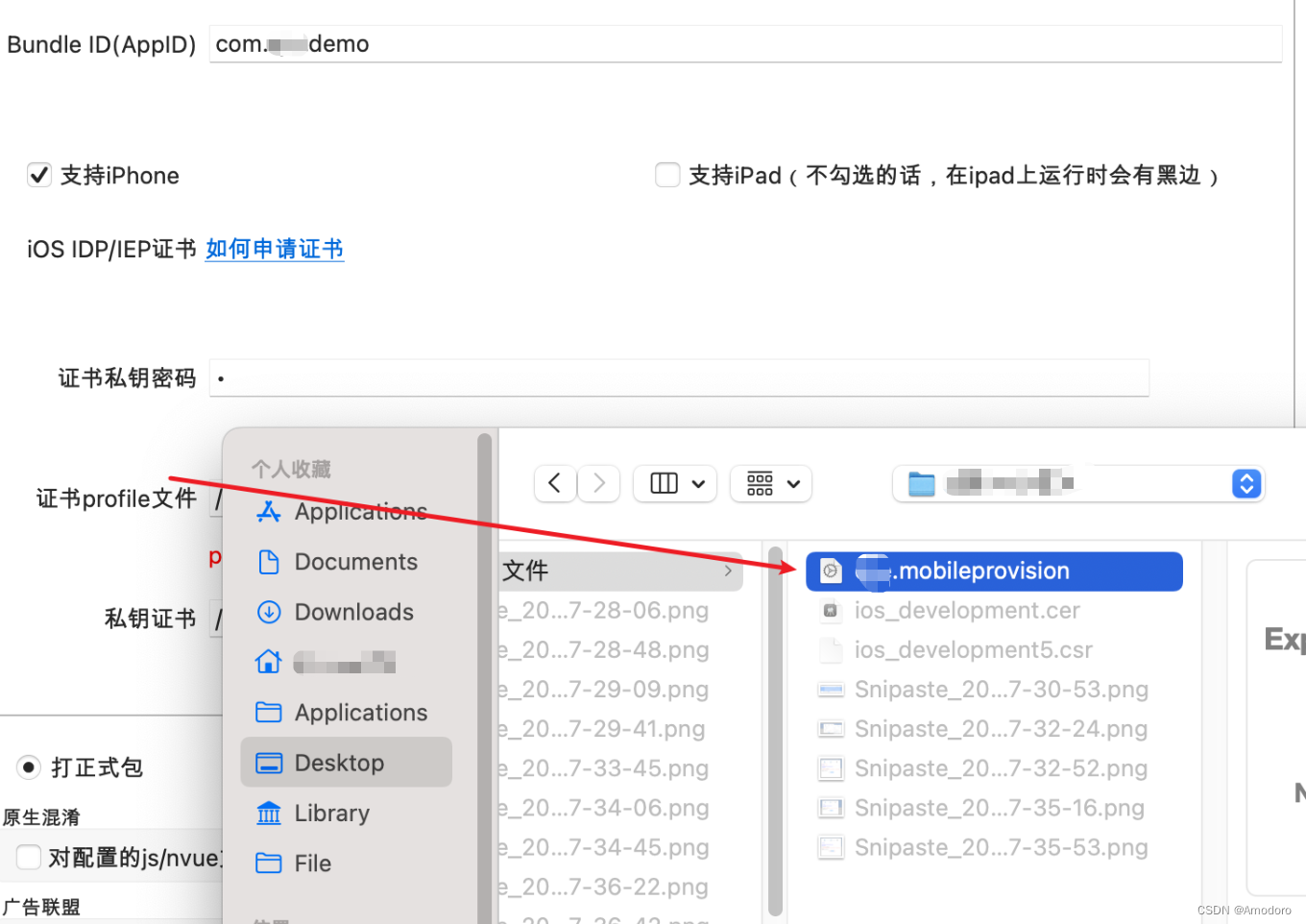
12.打包IOS应用

选择生成的profile文件

下载p12文件,添加到私钥证书

填写证书私钥密码,之前生成P12证书步骤有写

13.打包!!!

14.打包完成后的文件在这里
项目根路径unpackage下

15.连接爱思助手安装应用测试
这两张图是网络上拿的。。


PS:
uniapp安卓打包在这里!!!
本文转自https://blog.csdn.net/qq_40230735/article/details/125644732,如有侵权可联系删除
猜你喜欢
- 【UniApp】如何在uniapp中实现智能推荐和个性化推送
- 如何在uniapp中实现智能推荐和个性化推送随着移动互联网的快速发展,用户在使用手机应用的过程中,希望能够得到个性化、智能化的推荐服务。在uniapp框架中,我们可以利用一些常用的技术手段,实现智能推荐和个性化推送功能。本文将介绍如何在uniapp中实现这两个功能,并提供具体的代码示例。一、智能推荐算法智能推荐是一种根据用户的行为和偏好,自动给用户推荐最相关的内容。常见的智能推荐算法有基于协同过滤的算法、基于内容的算法和基于深度学习的算法。在uniapp中,我们可以使用uniCloud
- 【UniApp】利用uniapp实现表格导出功能
- 利用uniapp实现表格导出功能随着移动互联网的快速发展,手机已经成为人们日常生活不可或缺的工具之一。而作为开发者,我们也需要不断提供更多的功能和便利性满足用户的需求。其中,表格导出功能是一个常见的需求,用户希望能够将数据导出为Excel或CSV文件,以便于在电脑上进行进一步处理。在uniapp中,通过一些组件和第三方库的运用,我们可以轻松地实现表格导出功能。以下将给出具体的代码示例,帮助开发者快速上手。引入xlsx库在uniapp项目的main.js文件中,可以通过npm包管理工具安
- 【UniApp】uniapp数据更新却没有渲染页面怎么办
- 随着移动互联网的快速发展,移动应用程序也越来越普及,很多企业和开发者都选择使用跨平台开发工具来开发移动应用程序。Uniapp作为当前最热门的跨平台移动应用开发框架之一,因其可一次编写代码,多平台运行的优点而受到开发者的广泛青睐。然而,有时候我们在使用Uniapp进行开发时,会遇到数据更新却没有渲染页面的情况。那么,我们该如何解决这个问题呢?首先,我们需要了解这个问题产生的原因。一般来说,数据更新却没有渲染页面的问题,是由于数据更新后,Vue组件没有自动重新渲染造成的。这是因为Vue的响
- 【UniApp】uniapp跨域
- 问:为什么会有跨域问题? 由于浏览器的同源策略导致的,是浏览器的一种安全保护机制。 浏览器从一个域名的网页去请求另一个域名的资源时,协议、域名、端口 任一不同,都是跨域解决uniapp的跨域问题有很多方式,下面总结一下常用的几种方式 1. 使用 jsonp,可在我们封装的网络通讯中添加dataType:'jsonp'总结: 但是此种方式仅支持 get 请求,post好像用不了。 具体可参考:https://www.imooc.com/article/2919312. 在unia
- 【UniApp】如何在uniapp中关闭webview
- 在使用uniapp开发时,经常会需要在应用中使用webview来加载外部网页或是展示其他内容。但是,有时候我们并不需要一直保持webview的打开状态,而是需要手动关闭。那么,本文将会介绍如何在uniapp中关闭webview。一、关闭当前页面在uniapp中,我们可以使用以下方法来关闭当前webview所在的页面:uni.navigateBack({ delta: 1 });这个方法会返回到上一个页面,即关闭当前页面。二、关闭
- 【UniApp】uniapp的标题怎么动态修改
- Uniapp是一个基于Vue.js框架的跨平台开发工具,它可以将一个项目一次性编译成多个平台的应用程序,同时还提供了一些独特的功能,如动态修改标题等。在Uniapp中,我们可以很容易地实现动态修改标题的功能,具体方法如下:首先,在Vue组件中,我们可以使用mounted函数来获取到当前的页面实例,然后使用$refs属性来获取到头部组件中的标题组件,接着我们就可以使用this.$refs.title对象来对标题进行修改。示例代码如下:mounted() { &nbs
- 【UniApp】如何在uniapp中实现底部导航的隐藏功能
- 在使用uniapp开发移动应用时,底部导航栏的存在可以帮助用户快速地切换页面和功能,提高用户体验和操作效率。然而,在某些特殊情况下,我们可能需要隐藏掉底部导航栏,本文将介绍如何在uniapp中实现底部导航的隐藏。一、底部导航栏的基本使用uniapp的底部导航栏是在pages.json文件中进行配置的,我们可以在其中设置底部菜单栏的样式、图标和跳转的页面等信息。以下是一个简单的示例代码:{ "pages":[ &nbs
- 【UniApp】uniapp的标题怎么动态修改
- Uniapp是一个基于Vue.js框架的跨平台开发工具,它可以将一个项目一次性编译成多个平台的应用程序,同时还提供了一些独特的功能,如动态修改标题等。在Uniapp中,我们可以很容易地实现动态修改标题的功能,具体方法如下:首先,在Vue组件中,我们可以使用mounted函数来获取到当前的页面实例,然后使用$refs属性来获取到头部组件中的标题组件,接着我们就可以使用this.$refs.title对象来对标题进行修改。示例代码如下:mounted() { &nbs
栏目分类全部>
推荐文章
- 【Python】如何在系统中安装pandas库
- 【Python】学习使用matplotlib绘制不同类型图表的示例
- 【MySQL】一文带你了解数据库约束
- 【PHP】PHP高并发处理中的线程池优化方案
- 【PHP】php中实现3DES算法(ECB加密模式PKCS5Padding填充)
- 【Python】如何使用Python中的pickle和JSON进行对象序列化和反序列化
- 【Python】如何在Python中进行模块间的通信
- 【Vue】Andt Pro Vue的使用(六) —— 描述列表a-descriptions设置label和content的样式
- 【PHP】中文日文字符串校验解决方案
- 【PHP】PHP实现图片验证码的生成和验证
