【前端】vite和webpack的区别是什么
区别:1、webpack服务器启动速度比vite慢;由于vite启动的时候不需要打包,也就无需分析模块依赖、编译,所以启动速度非常快。2、vite热更新比webpack快;vite在hrm方面,当某个模块内容改变时,让浏览器去重新请求该模块即可。3、vite用esbuild预构建依赖,而webpack基于node。4、vite的生态不及webpack,加载器、插件不够丰富。
本教程操作环境:windows7系统、vue3版,DELL G3电脑。
写在开头
最近的
vite比较火,而且发布了2.0版本,vue的作者也是在极力推荐在之前的文章里面我提到过,
vite的缺点在于目前的生态不够webpack成熟,但是只要能弥补这个缺点,便有很大概率能替代目前webpack的大部分市场
全方位对比vite和webpack
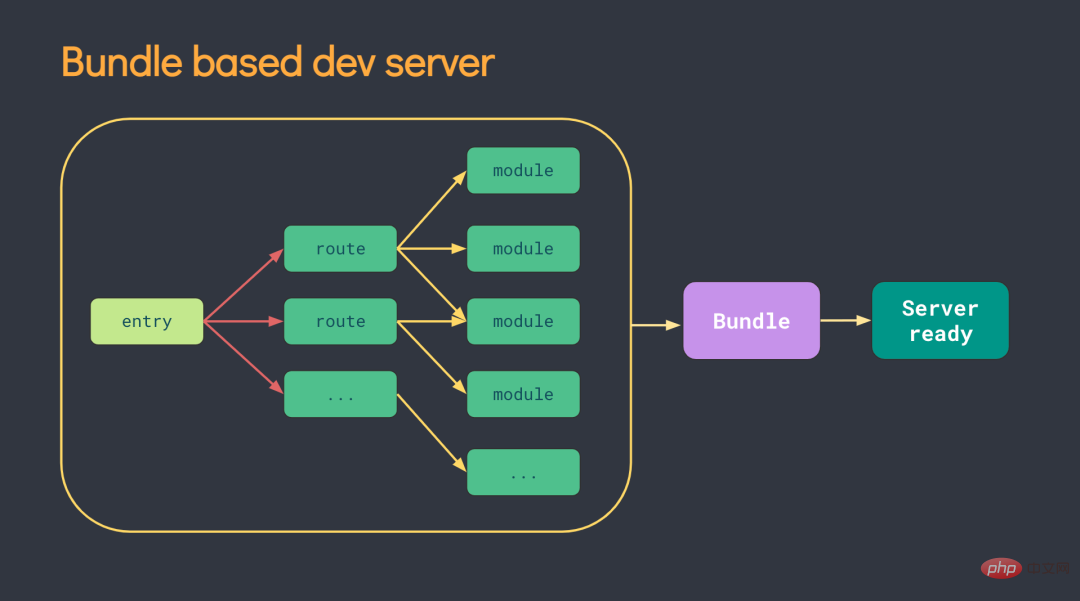
webpack打包过程
1.识别入口文件
2.通过逐层识别模块依赖。(Commonjs、amd或者es6的import,webpack都会对其进行分析。来获取代码的依赖)
3.webpack做的就是分析代码。转换代码,编译代码,输出代码
4.最终形成打包后的代码
webpack打包原理
1.
先逐级递归识别依赖,构建依赖图谱2.将代码转化成AST抽象语法树
3.在AST阶段中去处理代码
4.把AST抽象语法树变成浏览器可以识别的代码, 然后输出
重点:这里需要递归识别依赖,构建依赖图谱。图谱对象就是类似下面这种
{ './app.js':
{ dependencies: { './test1.js': './test1.js' },
code:
'"use strict";\n\nvar _test = _interopRequireDefault(require("./test1.js"));\n\nfunction _interopRequireDefault(obj) { return obj && obj.__esModule ? obj : { "default": obj }; }\n\nconsole.log(test
1);' },
'./test1.js':
{ dependencies: { './test2.js': './test2.js' },
code:
'"use strict";\n\nvar _test = _interopRequireDefault(require("./test2.js"));\n\nfunction _interopRequireDefault(obj) { return obj && obj.__esModule ? obj : { "default": obj }; }\n\nconsole.log(\'th
is is test1.js \', _test["default"]);' },
'./test2.js':
{ dependencies: {},
code:
'"use strict";\n\nObject.defineProperty(exports, "__esModule", {\n value: true\n});\nexports["default"] = void 0;\n\nfunction test2() {\n console.log(\'this is test2 \');\n}\n\nvar _default = tes
t2;\nexports["default"] = _default;' } }
vite原理
当声明一个 script 标签类型为 module 时
如:
<script type="module" src="/src/main.js"></script>
浏览器就会像服务器发起一个GET
http://localhost:3000/src/main.js请求main.js文件:
// /src/main.js:
import { createApp } from 'vue'
import App from './App.vue'
createApp(App).mount('#app')浏览器请求到了main.js文件,检测到内部含有import引入的包,又会对其内部的 import 引用发起 HTTP 请求获取模块的内容文件
如:
GET http://localhost:3000/@modules/vue.js如:
GET http://localhost:3000/src/App.vueVite的主要功能就是通过劫持浏览器的这些请求,并在后端进行相应的处理将项目中使用的文件通过简单的分解与整合,然后再返回给浏览器,vite整个过程中没有对文件进行打包编译,所以其运行速度比原始的webpack开发编译速度快出许多!
webpack缺点一。缓慢的服务器启动
当冷启动开发服务器时,基于打包器的方式是在提供服务前去急切地抓取和构建你的整个应用。
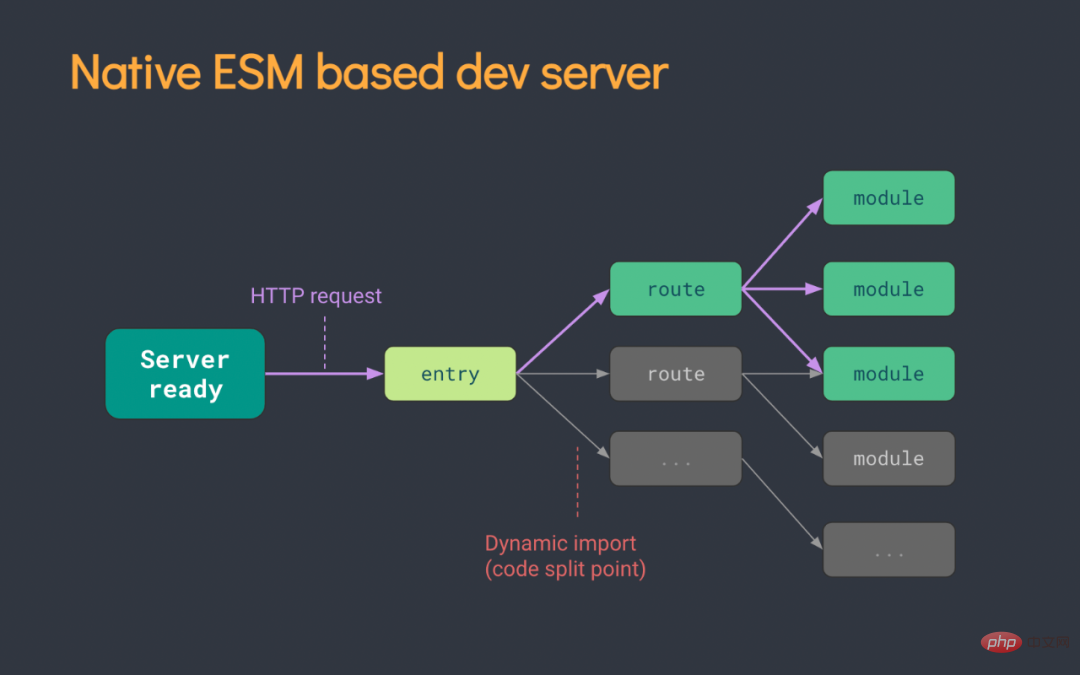
vite改进
Vite 通过在一开始将应用中的模块区分为 依赖 和 源码 两类,改进了开发服务器启动时间。
依赖 大多为纯 JavaScript 并在开发时不会变动。一些较大的依赖(例如有上百个模块的组件库)处理的代价也很高。依赖也通常会以某些方式(例如 ESM 或者 CommonJS)被拆分到大量小模块中。
Vite 将会使用 esbuild 预构建依赖。Esbuild 使用 Go 编写,并且比以 JavaScript 编写的打包器预构建依赖快 10-100 倍。
源码 通常包含一些并非直接是 JavaScript 的文件,需要转换(例如 JSX,CSS 或者 Vue/Svelte 组件),时常会被编辑。同时,并不是所有的源码都需要同时被加载。(例如基于路由拆分的代码模块)。
Vite 以 原生 ESM 方式服务源码。这实际上是让浏览器接管了打包程序的部分工作:Vite 只需要在浏览器请求源码时进行转换并按需提供源码。根据情景动态导入的代码,即只在当前屏幕上实际使用时才会被处理。
webpack缺点2.使用的是node.js去实现

vite改进
Vite 将会使用
esbuild预构建依赖。Esbuild 使用 Go 编写,并且比以Node.js编写的打包器预构建依赖快 10-100 倍。
webpack致命缺点3.热更新效率低下
当基于打包器启动时,编辑文件后将重新构建文件本身。显然我们不应该重新构建整个包,因为这样更新速度会随着应用体积增长而直线下降。
一些打包器的开发服务器将构建内容存入内存,这样它们只需要在文件更改时使模块图的一部分失活[1],但它也仍需要整个重新构建并重载页面。这样代价很高,并且重新加载页面会消除应用的当前状态,所以打包器支持了动态模块热重载(HMR):允许一个模块 “热替换” 它自己,而对页面其余部分没有影响。这大大改进了开发体验 - 然而,在实践中我们发现,即使是 HMR 更新速度也会随着应用规模的增长而显著下降。
vite改进
在 Vite 中,HMR 是在原生 ESM 上执行的。当编辑一个文件时,
Vite 只需要精确地使已编辑的模块与其最近的 HMR 边界之间的链失效(大多数时候只需要模块本身),使 HMR 更新始终快速,无论应用的大小。Vite 同时利用 HTTP 头来加速整个页面的重新加载(再次让浏览器为我们做更多事情):源码模块的请求会根据 304 Not Modified 进行协商缓存,而依赖模块请求则会通过 Cache-Control: max-age=31536000,immutable 进行强缓存,因此一旦被缓存它们将不需要再次请求。
vite缺点1.生态,生态,生态不如webpack
wepback牛逼之处在于loader和plugin非常丰富,不过我认为生态只是时间问题,现在的vite,更像是当时刚出来的M1芯片Mac,我当时非常看好M1的Mac,毫不犹豫买了,现在也没什么问题
vite缺点2.prod环境的构建,目前用的Rollup
原因在于esbuild对于css和代码分割不是很友好
vite缺点3.还没有被大规模使用,很多问题或者诉求没有真正暴露出来
vite真正崛起那一天,是跟vue3有关系的,当vue3广泛开始使用在生产环境的时候,vite也就大概率意味着被大家慢慢开始接受了
总结
webpack服务器启动速度比vite慢
由于vite启动的时候不需要打包,也就无需分析模块依赖、编译,所以启动速度非常快。当浏览器请求需要的模块时,再对模块进行编译,这种按需动态编译的模式,极大缩短了编译时间,当项目越大,文件越多时,vite的开发时优势越明显
vite热更新比webpack快
vite在HRM方面,当某个模块内容改变时,让浏览器去重新请求该模块即可,而不是像webpack重新将该模块的所有依赖重新编译;
vite使用esbuild(Go 编写) 预构建依赖,而webpack基于nodejs, 比node快 10-100 倍
vite生态不及webpack,加载器、插件不够丰富
猜你喜欢
- 【前端】前端网络安全
- 今天思考下前端源码安全的东西(不是前端安全,只是针对于源码部分)。在我看来,源码安全有两点,一是防止抄袭,二是防止被攻破。实际上讲,前端的代码大多是没有什么可抄袭性,安全更是形同虚设的(任何前端输入都是不能相信的)。但如果还是想防止源码被查看,HTML、CSS并不能做什么,最终都会用露出来(最简单用Chrome开发者工具就可以看到),所以只能针对JS做文件的压缩合并和混淆。关于抄袭其实就前端来讲,代码没有什么好抄袭的,大多人都是抄UI设计(这个是躲不了),还有一些富前端的控件和算法,重要之处还是
- 【前端】全栈软件开发工程师需要具备哪些技能
- 全栈软件开发工程师需要具备前端、后端和数据库等多方面的技能,以便能够在整个应用开发周期中承担各种任务。以下是典型的全栈软件开发工程师的技能栈:一、前端技能:1.HTML/CSS/JavaScript:构建网页的基本技能,负责页面结构、样式和交互。2.前端框架:掌握至少一种前端框架,如 React.js、Vue.js、Angular,用于构建可维护的、高性能的前端应用。3.前端工具:使用构建工具(Webpack、Parcel)、包管理工具(npm、Yarn)、代码规范工具(ESLint、Prett
- 【前端】前端实现文件下载自动打开预览的解决方法
- 问题:前端使用React开发,想要下载阿里云OSS存储的视频文件,使用了<a>标签,点击后就会在浏览器打开预览,查找到了几个解决办法,在此记录一下。一、 下载文件的三种通用方式1、使用iframe实现只需要传一个文件下载地址的url即可 downloadFile = (url) => { //下载方法 console.log(url)
- 【前端】2023年最流行的10款前端UI框架排名
- 上次我们发布了《2022年最流行的11款PHP框架》,争议很大!今天我们来继续探讨一下:2023年最流行的10款前端UI框架排名。一:前端UI框架是什么?前端UI框架是一种基于HTML、CSS、JavaScript等前端技术的开发工具集,提供了一系列的UI组件、样式、布局等基础功能,使得前端开发人员可以更加高效地开发出具有良好用户体验的Web应用。二:为什么要使用前端UI框架?前端UI框架可以大大减少前端开发人员的工作量,提高开发效
- 【前端】vite+vue3+ts 项目安装 Ant Design of Vue方法
- 安装 Ant Design of Vue 和@ant-design/icons-vue图标库npm add ant-design-vue @ant-design/icons-vue安装插件 unplugin-vue-components 配合vite可以自动帮我们引入组件npm add unplugin-vue-components -D配置 vite.config.tsimport {&nbs
- 【前端】PHP开发者的Vue与React入门指南
- PHP是一种常用的服务器端脚本语言,用于开发动态网页和网站。许多PHP开发者经常需要学习前端框架来提升他们的技能,并且Vue.js和React.js是两个当前非常热门的前端框架。本文将为PHP开发者提供一份Vue.js和React.js的入门指南,带有具体的代码示例,帮助他们快速了解这两个框架的基本概念和用法。1. Vue.js入门指南Vue.js是一款轻量级的JavaScript框架,用于构建交互式的用户界面。下面是一个简单的Vue.js示例,展示了如何创建一个基本的Vue组件并进行数据绑定:
- 【Html】H5跳转支付宝小程序的两种方式
- H5跳转支付宝小程序的两种方式,第一种方式还可以打开支付宝生活号网页,只是换成appid换成网页应用appid,page参数换成url参数,url对应的是自己页面的链接
- 【前端】PHP、Vue和React:如何选择最适合的前端框架?
- PHP、Vue和React:如何选择最适合的前端框架?随着互联网技术的不断发展,前端框架在Web开发中起着至关重要的作用。PHP、Vue和React作为三种具有代表性的前端框架,每一种都具有其独特的特点和优势。在选择使用哪种前端框架时,开发人员需要根据项目需求、团队技能和个人偏好做出明智的决策。本文将通过比较PHP、Vue和React这三种前端框架的特点和使用场景,帮助读者更好地选择最适合自己的前端框架。PHPPHP作为一种服务器端脚本语言,被广泛应用于Web开发中。尽管PHP主要用于后端开发,
- 【PHP】PHP8.1新特性大讲解之Enums枚举
- 【PHP】interface接口、abstract抽象类、trait转载合并
- 【PHP】PHP开发中如何使用Nginx实现负载均衡
- 【ChatGPT】免费获取GPT-4的五种工具
- 【PHP】thinkphp5.1+workman+jsonRpc
- 【JavaScript】JS时间和时间戳互转
- 【UniApp】如何在uniapp中实现全局状态管理
- 【PHP】Your requirements could not be resolved to an installable set of packages.
- 【C#】C# Winform 热更新 基于ECSharp框架
- 【C#】C#实现Excel合并单元格数据导入数据集
