【前端】微信小程序推送订阅消息
业务需要,商城类小程序,要在用户下单支付成功后,推送消息通知用户。首先想到的是小程序模板消息,微信公众号模板消息已经用过很多了,小程序模板消息确是第一次做。
前端框架:uniapp
1. 小程序模板消息
参考https://developers.weixin.qq.com/miniprogram/dev/framework/open-ability/template-message.html

小程序模板消息在2020年已经改版了,现在推送模板消息都会推送到服务通知里面,如下图

但是其是指还是模板消息。
2. 创建模板消息
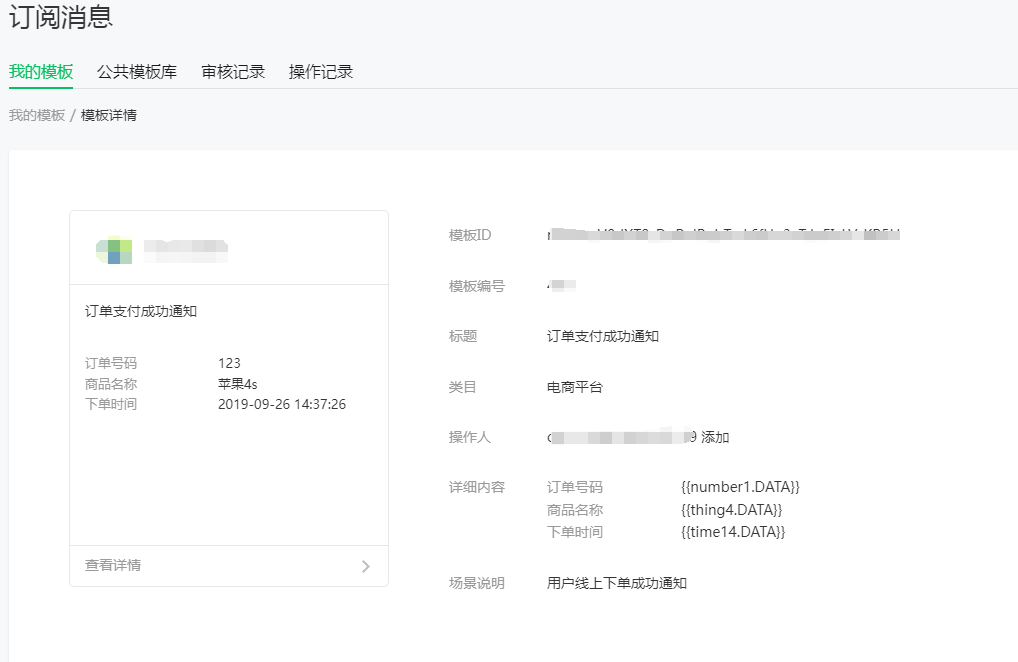
登录微信小程序管理平台,找到模板消息,根据微信小程序的类型,选择自己需要的模板消息,并设置所需的字段

模板消息创建成功后就可以开始使用了。
3. 用户订阅模板消息
这是小程序模板消息和公众号模板消息另一个不一样的地方,公众号模板消息可以直接推送给用户,小程序确需要用户订阅后才能推送成功。
我们需要用到wx.requestSubscribeMessage接口
在小程序中这样调用:
wx.requestSubscribeMessage({
tmplIds: [''],
success (res) { }})其中tmplIds就需要传我们在第2 步创建好的模板ID。
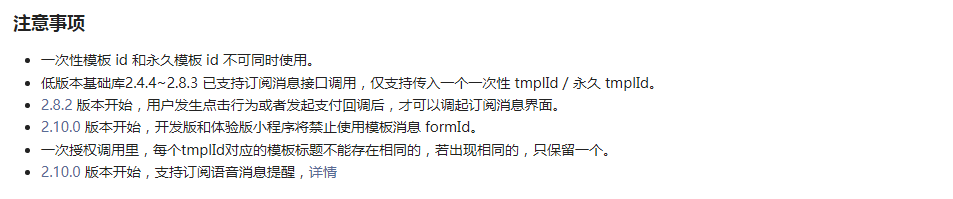
注意:

这个方法不是随便调用的,从2.8.2版本开始,必须要用户点击或者支付回调后才能正常调起这个方法
我是在支付成功后调用该方法:
//订阅消息
onMessageAuth() {
const app = this;
var isAccept = app.onMpAppSetting();
if (!isAccept)
{
//未授权
wx.requestSubscribeMessage({
tmplIds:[app.orderTmpId],
success(res){
// console.log('&&&&&&&&&&&&&');
// console.log(res)
CashierApi.orderNotice({order_id:app.orderId})
},
fail (res){
// console.log('*****************************')
// console.log(res)
},
complete(res){
// console.log(res)
//支付成功后跳转
app.onSuccessNav()
}
})
}
else
{
//已授权
//支付成功后跳转
app.onSuccessNav()
}
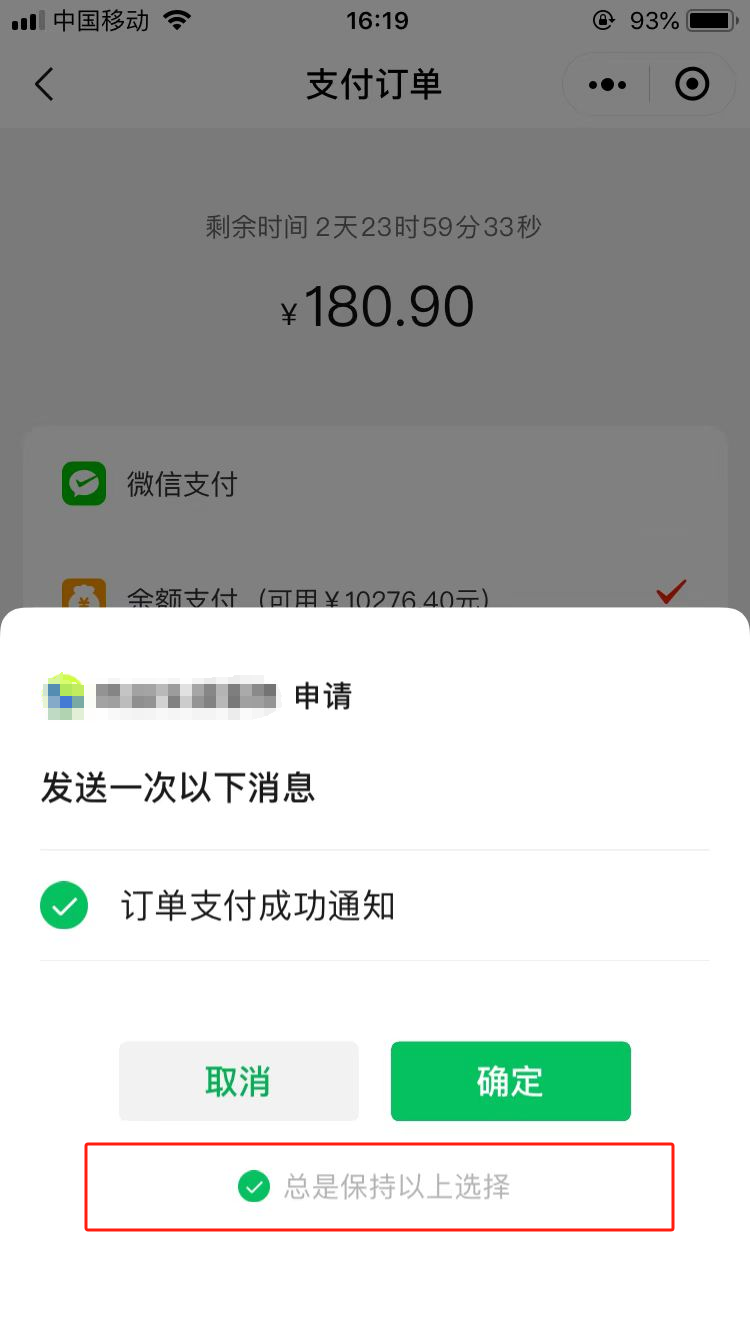
},调起效果如下

用户订阅分为一次订阅和永久订阅,这个方法调起都是一次性的,永久订阅需要用户自己勾选总是保持已上选择才可以。
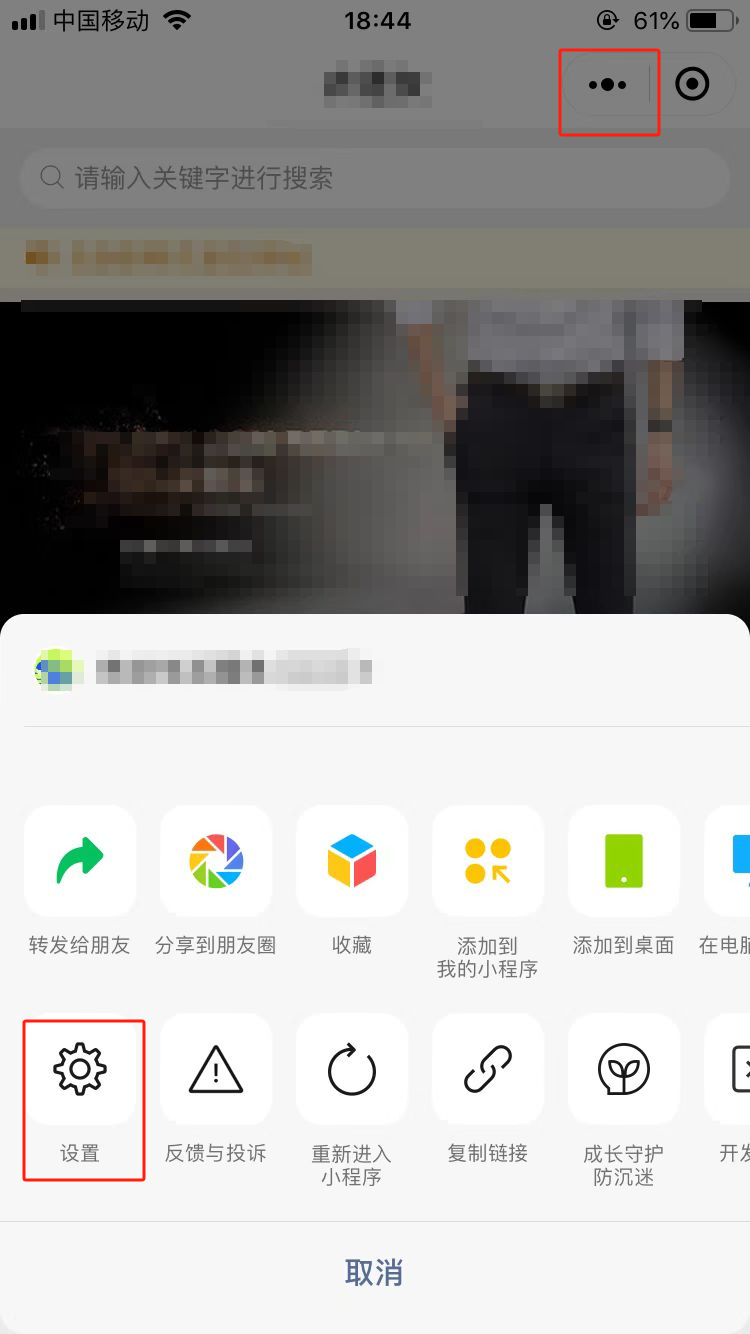
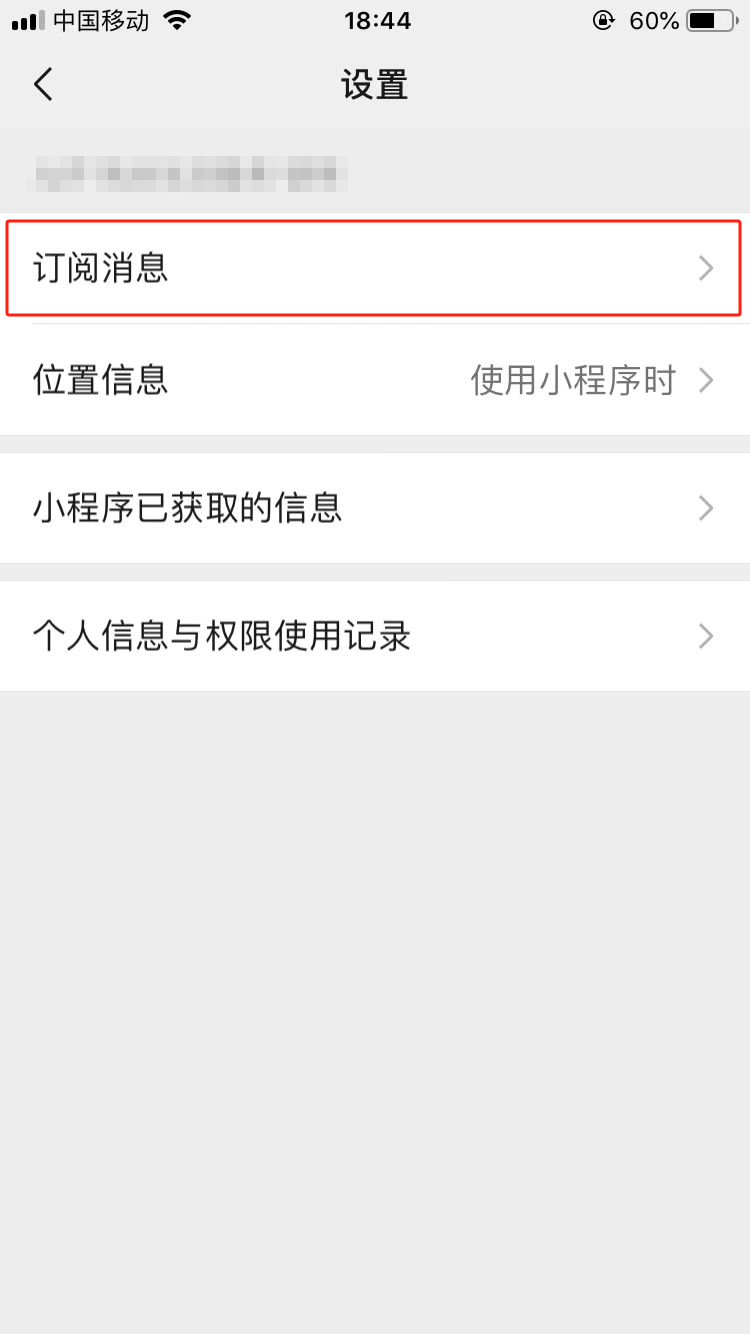
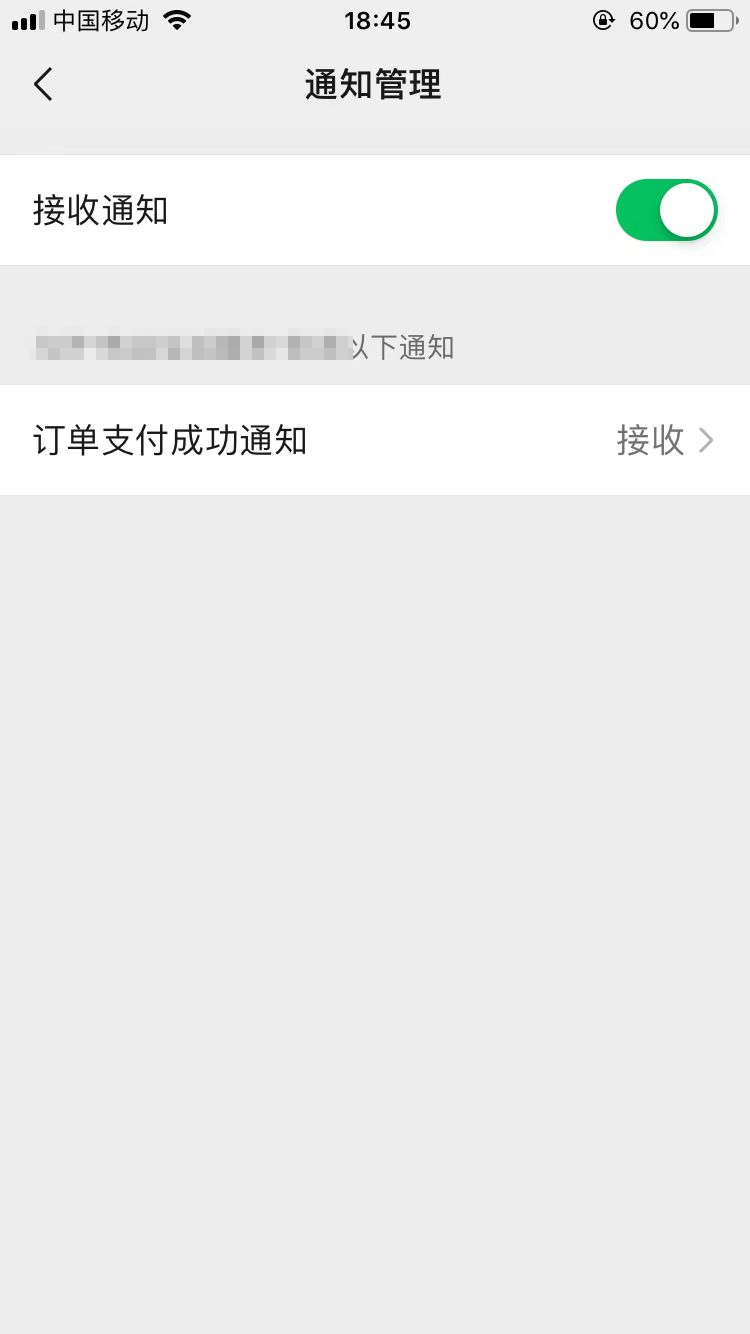
这个设置可以在小程序设置里面关闭和打开



用户关闭后,就不能再就收通知消息。
如果用户同一订阅,并勾选了“总是保持已上选择”,则无法再次调起支付方法。
因此在调起订阅方法前,我做了一个判断,根据wx.getSetting()方法,获取用户小程序设置信息,可以判断是否已订阅对应的模板消息,如果没订阅,则调起订阅方法让用户订阅,如果已经订阅,就无需调用订阅方法了
https://developers.weixin.qq.com/miniprogram/dev/api/open-api/setting/wx.getSetting.html
其中需要加上subscriptionsSetting:true才能返回订阅消息配置
wx.getSetting({
success (res) {
console.log(res.authSetting)
// res.authSetting = {
// "scope.userInfo": true,
// "scope.userLocation": true
// }
}})wx.getSetting({
withSubscriptions: true,
success (res) {
console.log(res.authSetting)
// res.authSetting = {
// "scope.userInfo": true,
// "scope.userLocation": true
// }
console.log(res.subscriptionsSetting)
// res.subscriptionsSetting = {
// mainSwitch: true, // 订阅消息总开关
// itemSettings: { // 每一项开关
// SYS_MSG_TYPE_INTERACTIVE: 'accept', // 小游戏系统订阅消息
// SYS_MSG_TYPE_RANK: 'accept'
// zun-LzcQyW-edafCVvzPkK4de2Rllr1fFpw2A_x0oXE: 'reject', // 普通一次性订阅消息
// ke_OZC_66gZxALLcsuI7ilCJSP2OJ2vWo2ooUPpkWrw: 'ban',
// }
// }
}})其中如果是一次订阅,返回结果是
模板ID:'reject'
如果是永久订阅,返回结果是
模板ID:'accept'
4.下发模板消息
服务端下发模板消息(订阅消息),可参考https://developers.weixin.qq.com/miniprogram/dev/OpenApiDoc/mp-message-management/subscribe-message/sendMessage.html,可指定跳转页面以及参数,此处不在赘述。
模板消息效果

点击模板消息可以跳转到已上线小程序对应页面,带参数的在对应页面做好接收参数的配置即可
已上就是本次前端微信小程序对接模板消息的全部内容。
猜你喜欢
- 【HTML】箩筐地图的使用,设置考勤范围
- 接上篇【PHP】html使用高德地图设置考勤范围,项目换掉了高德地图,替换成了箩筐地图,继续实现考勤打卡范围设置。需求:系统需要考勤功能,并在WEB端设置考勤范围,用于员工手机端在此范围内打卡签到,WEB端需要设置考勤地点以及考勤范围。 上篇高德地图已经实现了此功能,现在要换成箩筐地图实现此功能 基本思路:绘制地图->根据地址获取坐标->根据坐标绘制圆形范围->根据半径自适应显示圆形范围1 箩筐地图箩筐地图开放平台https://testlbs.luokuang.com/ 同样
- 【前端】常用CMS网站框架介绍
- 内容管理系统(Content Management System)简称为CMS,CMS系统是网站建设走向成功的重要组成部分。目前网络上的内容管理系统比较繁杂,想要找一个优秀而又非常适合的管理系统也是一件很不容易的事情。国内和国外的CMS程序都比较多,如国外的WordPress在站长圈名气很大。这里,尹华峰SEO技术博客主要介绍十款国内常见的优秀内容管理系统,很多还是开源程序,方便各位站长二次开发满足不同的需求。一、织梦CMS织梦CMS就是dedecms,很多站长称呼它为得得cms,是目前国内安装
- 【Html】H5跳转支付宝小程序的两种方式
- H5跳转支付宝小程序的两种方式,第一种方式还可以打开支付宝生活号网页,只是换成appid换成网页应用appid,page参数换成url参数,url对应的是自己页面的链接
- 【前端】微信小程序推送订阅消息
- 业务需要,商城类小程序,要在用户下单支付成功后,推送消息通知用户。首先想到的是小程序模板消息,微信公众号模板消息已经用过很多了,小程序模板消息确是第一次做。小程序模板消息 参考https://developers.weixin.qq.com/miniprogram/dev/framework/open-ability/template-message.html 小程序模板消息在2020年已经改版了,现在推送模板消息都会推送到服务通知里面,
- 【前端】如何使用Redis和TypeScript开发高性能计算功能
- 如何使用Redis和TypeScript开发高性能计算功能概述:Redis是一个开源的内存数据结构存储系统,具有高性能和可扩展性的特点。TypeScript是JavaScript的超集,提供了类型系统和更好的开发工具支持。结合Redis和TypeScript,我们可以开发出高效的计算功能来处理大数据集,并充分利用Redis的内存存储和计算能力。本文将介绍如何利用Redis和TypeScript开发高性能计算功能,包括数据存储、数据处理和结果缓存等方面。我们将使用Redis的常用数据结构和命令,并
- 【前端】微信小程序跳转公众号的三种方式
- 最近因为项目需要,要在小程序页面添加按钮,点击跳转公众号对应页面,目前没有直接点击按钮从小程序跳转到公众号页面的方法,但也有变相的实现方法,最后采用小程序webview内嵌公众号页面的方法来实现相关功能,在此记录一下:相关参考:小程序跳转公众号的三种方法 | 微信开放社区 (qq.com)开放能力 / official-account (qq.com)方法: 1: 公众号组件<official-account></official-account>
- 【前端】vite和webpack的区别是什么
- 区别:1、webpack服务器启动速度比vite慢;由于vite启动的时候不需要打包,也就无需分析模块依赖、编译,所以启动速度非常快。2、vite热更新比webpack快;vite在hrm方面,当某个模块内容改变时,让浏览器去重新请求该模块即可。3、vite用esbuild预构建依赖,而webpack基于node。4、vite的生态不及webpack,加载器、插件不够丰富。本教程操作环境:windows7系统、vue3版,DELL G3电脑。写在开头最近的vite比较火,而且发布了2.0版本,v
- 【前端】PHP、Vue和React:如何选择最适合的前端框架?
- PHP、Vue和React:如何选择最适合的前端框架?随着互联网技术的不断发展,前端框架在Web开发中起着至关重要的作用。PHP、Vue和React作为三种具有代表性的前端框架,每一种都具有其独特的特点和优势。在选择使用哪种前端框架时,开发人员需要根据项目需求、团队技能和个人偏好做出明智的决策。本文将通过比较PHP、Vue和React这三种前端框架的特点和使用场景,帮助读者更好地选择最适合自己的前端框架。PHPPHP作为一种服务器端脚本语言,被广泛应用于Web开发中。尽管PHP主要用于后端开发,
