【Vue】Antd Pro Vue的使用(七) —— 年份选择组件配置
CrazyPanda发表于:2024-05-09 16:58:29浏览:286次
ant design vue组件中没有现成的年份组件可使用,不过可通过配置来实现年份选择。
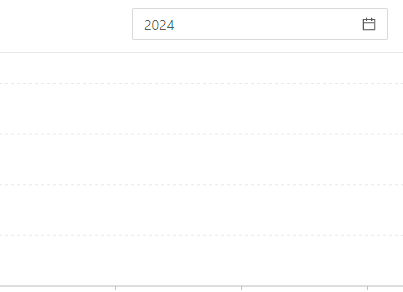
先看实现效果:
关闭效果:

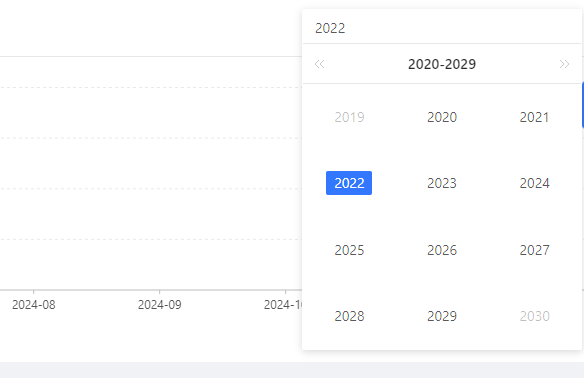
展开效果:

配置如下:
<a-date-picker
mode="year"
format="YYYY"
:style="{width: '256px'}"
:open="timeOpenVieible"
@openChange="changeOpen"
@panelChange="changeTime"
:value="timeSelected"
placeholder="请选择年份"
/>配置说明:
1. 要使用a-date-picker组件,月份a-month-picker、周a-week-picker、范围a-range-picker配置都是不生效的
2. 配置mode="year",打开后会显示年份选择
3. 格式化format="YYYY",使用方法参考moment().format('YYYY'),如果不配置,显示的日期还是yyyy-mm-dd格式
4. 因为没有确定按钮,需要使用panelChange来监听选择的时间变化,方法如下:
changeTime (value) {
this.timeSelected = moment(value).format('YYYY')
this.timeOpenVieible = false //选择完时间后关闭组件面板
}获取到的值是moment格式,所有需要格式化一下,然后赋值给timeSelected
5. 选择完年份后,组件面板不会自动关闭,需要使用open和openChange方法来控制面板的关闭和开启


data () {
return {
timeOpenVieible: false //配置初始时不显示
}
}
changeOpen (value) {
this.timeOpenVieible = value //鼠标点击时触发开启方法,需要改变开启状态,否则组件面板打不开
}6. 初始化赋值value,格式是string
data () {
return {
timeSelected: moment().format('YYYY')
}
}到此年份选择组件已经全部配置完成。
猜你喜欢
- 【Vue】Vue刷新页面的7中方法总结
- vue使用中经常会用到刷新当前页面,下面总结一下几种常用的刷新方法,供大家参考。1、 使用 location.reload() 方法进行页面刷新使用 location.reload() 方法可以简单地实现当前页面的刷新,这个方法会重新加载当前页面,类似于用户点击浏览器的刷新按钮。在 Vue 中,可以将该方法绑定到 Vue 实例上,比如在 Vue 的 methods 中添加如下的方法:methods: { refresh() { &n
- 【Vue】Antd Pro Vue的使用(八) —— 表单组件的常用配置
- 1、清除配置allow-clear在ant design react组件中,表单组件默认都有清除按钮(输入框右侧的小黑叉号),在vue组件中需要自己配置,即给组件加上allow-clear属性并且所有组件都支持这个属性,a-input、a-select、a-textarea、a-date-picker等都支持<a-form-item label="用户名"> <a-input
- 【Vue】深入剖析:Vue核心之虚拟DOM
- 转载:https://www.cnblogs.com/caihongmin/p/17510878.html前言使用 Vue 做项目也有两年时间了,对 Vue 的 api也用的比较得心应手了,虽然对 Vue 的一些实现原理也耳有所闻,例如 虚拟DOM、flow、数据驱动、路由原理等等,但是自己并没有特意去探究这些原理的基础以及 Vue 源码是如何利用这些原理进行框架实现的,所以利用空闲时间,进行 Vue 框架相关技术原理和 Vue 框架的具体实现的整理。如果你对 Vue 的实现原理很感兴趣,那么就
- 【Vue】vue3比vue2好在哪里
- vue 3 优于 vue 2 的关键优势包括:性能提升:响应式系统重写,优化更新速度虚拟 dom 优化,提高渲染效率代码组织和可维护性:组合式 api,提升可维护性teleport 和 suspense,提高代码灵活性和可读性开发者体验:更好的调试工具,简化调试过程typescript 2.7 支持,增强代码提示和类型检查Vue 3 与 Vue 2 的优势对比核心性能提升响应式系统重写:Vue 3 引入 Reactivity API,优化了响应式系统的性能,提升了更新速度。虚拟 DOM 优化:采
- 【Vue】Vue常用框架介绍
- 现在的应用基本都是前后端分离,在国内,Vue相对来说更受欢迎一些,我们很多后端系统的前端都是Vue来开发的。那么Vue UI框架就显得尤为重要。Vue UI框架提供了一套丰富的用户界面组件及完整的前端UI解决方案,如按钮、表单、导航、布局等,使得开发者可以专注于业务逻辑开发,而不用从零构建这些常用的界面元素,帮助开发者更快速地构建高质量的用户界面。那么,都有哪些开源的UI框架呢?Element UIElement UI是一套为开发者、设计师和产品经理准备的基于Vue 2.0的组件库,提供了丰富的
- 【Vue】vue是什么模式的前端框架
- vue 中的 mvvm 架构将应用程序分为 model、view 和 viewmodel:model:包含数据和业务逻辑,独立于视图。view:显示 model 中的数据,使用模板语法进行数据绑定。viewmodel:model 和 view 之间的桥梁,包含与 view 交互的数据和方法,并更新 view。mvvm 在 vue 中的优势包括响应式数据绑定、代码可重用性、提高生产力、易于调试。Vue:MVVM 架构什么是 MVVM?MVVM(Model-View-ViewModel)是一种软件设
- 【Vue】Antd Pro Vue的使用(五)—— 多文件上传回显问题
- 需求: 多文件上传 ,上传的时候绑定fileList回显问题: 上传成功了,也拿到了后台返回的数据,但是onchang监听的时候,file的状态一直是uploading原因:onchange 只触发了一次解决: 使用单文件上传时@change事件会至少触发两次,一次file.status=uploading,最后一次要么是done或者error,handleUpload1(info) { if (info
- 【Vue】Antd Pro Vue的使用(四)—— 打包发布到站点二级目录,生产环境请求接口配置
- 如题,Antd Pro Vue开发完成后,要打包发布到站点指定二级目录下,我这里服务端配置的是tp,在站点public文件夹新建一个system文件夹,前端打包后要放到个文件夹里面,需要配置2步1. 在根目录vue.config.js文件夹中配置publicPath publicPath: '/system/',2. 在/src/router/index.js文件中,增加base配置,配置内容与publicPath保持一致router: { &nbs
栏目分类全部>
