【Vue】Antd Pro Vue的使用(八) —— 表单组件的常用配置
CrazyPanda发表于:2024-05-10 16:47:21浏览:286次
1、清除配置allow-clear
在ant design react组件中,表单组件默认都有清除按钮(输入框右侧的小黑叉号),在vue组件中需要自己配置,即给组件加上allow-clear属性
并且所有组件都支持这个属性,a-input、a-select、a-textarea、a-date-picker等都支持
<a-form-item label="用户名">
<a-input
v-decorator="['username', { initialValue: model?.username || '', rules:[{required:true,message:'请输入用户名'}] }]"
placeholder="请输入用户名"
allow-clear
/>
</a-form-item>效果如下

2、a-select搜索功能
a-select的搜索功能需要加上show-search配置,
<a-form-item label="公司名称">
<a-select
show-search
v-decorator="['cid', {initialValue: model?.cid || '', rules: [{required: true,message:'请选择公司'}]}]"
placeholder="请选择公司"
allow-clear
optionFilterProp="children"
>
<a-select-option v-for="company in companyData" :key="company.id">
{{ company.name }}
</a-select-option>
</a-select>
</a-form-item>效果如下

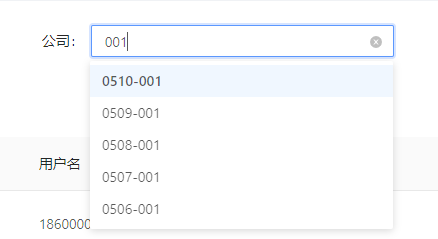
但有时候搜索功能并不能正确显示搜索结果

具体原因没有深究,不过可以通过配置optionFilterProp="children"来实现正确的搜索功能

3、rules的使用
ant design表单组件是通过v-decorator来识别不同组件的,如下
v-decorator="['cid', {initialValue: model?.cid || '', rules: [{required: true,message:'请选择公司'}]}]"第一个参数 cid就是和这个组件的name,表单提交后获取到的也是这个值
initialValue是初始化赋值
rules是规则设置,
required:是必填项设置,设置后,页面组件会显示红色'*'表示必填
max:最大长度
min:最小长度
len:固定长度
(还有其他属性不再多说)
4、占位字符placeholder的使用
可直接给组件配置上placeholder="站位字符",
特殊说明:
有时候placeholder配置了,但页面还是没显示,显示的是空白,这时候可能给组件赋值了空值,即使赋值是null,依然不显示占位字符,
需要赋值undefined才可以,
这一点是和react组件不一样的地方,
react组件中,赋值null表示空值,会显示占位字符,
但在vue组件中,需要赋值undefined才表示空值,才会显示占位字符
另外时间范围组件a-range-picker的placeholder是两个值,需要配置数组才行
5、a-textarea的行数设置
直接设置 rows="5"即可
<a-form-item label="需求详情">
<a-textarea
v-decorator="['content', { initialValue: model?.content || '', rules:[{required:true,message:'请输入需求详情'},{max:200,message: '最多可输入200字符'}] }]"
placeholder="请输入需求详情"
rows="5"
allow-clear
/>
</a-form-item>6、help设置
直接在a-form-item设置help="说明"即可
<a-form-item label="需求图片" help="最多可上传6张图片">

猜你喜欢
- 【Vue】vue2vue3项目使用antd
- 前言项目研发需要,已经用了两年的ant design pro(react),因为会的人比较少,更多的人在使用vue,所以新项目决定使用antd vue来开发,好在比较熟悉了ant design组件的使用,也算是有一些基础。ant design 官网https://ant.design/index-cnantd vue 官网https://www.antdv.com/components/overview-cn 当前版本V4.1.2vue2项目-引入antd参考:https://www.antdv
- 【Vue】vue3+node+Element-Ui+spark-md5实现大文件上传、断点续传、秒传、多大文件上传
- 文章目录目录文章目录前言整体架构流程技术名词解释前端大文件上传断点续传后端大文件上传代码部分js部分的逻辑,按照我们的上面的分析,我们可以写出如下的结构将文件变成二进制,方便后续分片将大文件进行分片创建切片请求将每一个切片 并行/串行 的方式发出后端接口逻辑小结前言在Vue项目中,大图片和多数据Excel等大文件的上传是一个非常常见的需求。然而,由于文件大小较大,上传速度很慢,传输中断等问题也难以避免。因此,为了提高上传效率和成功率,我们需要使用切片上传的方式,实现文件秒传、断点续传、错误重试、
- 【Vue】Antd Pro Vue的使用(七) —— 年份选择组件配置
- ant design vue组件中没有现成的年份组件可使用,不过可通过配置来实现年份选择。先看实现效果:关闭效果:展开效果:配置如下:<a-date-picker mode="year" format="YYYY" :style="{width: '256px'}&quot
- 【Vue】Vue3 开发实战分享——打印插件 Print.js 的使用(Vue3 + Nodejs + Print.js 实战)以及 el-table 与 el-pagination 的深入使用(下)
- 文章目录📋前情回顾&前言🎯关于 el-table1️⃣获取每行对应的内容数据2️⃣行内数据判断处理(过滤)3️⃣对表格内容的索引🧩项目中延申使用🎯关于 el-pagination1️⃣显示总条数与分页展示2️⃣跳转页和页码样式3️⃣设置为中文🧩项目中延申使用📝最后📋前情回顾&前言上一篇文章(Vue3 开发实战分享——打印插件 Print.js 的使用(Vue3 + Nodejs + Print.js 实战)以及 el-table 与 el-pagination 的深
- 【Vue】vue中哪些属性可以写异步方法
- vue 中可以利用 methods 和 computed 属性定义异步方法。methods: 1. 定义异步方法,使用 async/await 处理异步请求。2. 返回一个 promise 对象。computed: 1. 定义异步计算属性,使用 async/await 处理异步请求。2. 返回派生数据的 promise 对象。Vue 中支持异步方法的属性在 Vue 中,可以使用 methods 和 computed 属性来定义异步方法。methodsmethods 属性中定义的方法可以包含异步操
- 【Vue】Vue刷新页面的7中方法总结
- vue使用中经常会用到刷新当前页面,下面总结一下几种常用的刷新方法,供大家参考。1、 使用 location.reload() 方法进行页面刷新使用 location.reload() 方法可以简单地实现当前页面的刷新,这个方法会重新加载当前页面,类似于用户点击浏览器的刷新按钮。在 Vue 中,可以将该方法绑定到 Vue 实例上,比如在 Vue 的 methods 中添加如下的方法:methods: { refresh() { &n
- 【Vue】Vue中使用vue-router的妙用详解
- vue是当前最热门的前端框架之一,它不仅简洁易用,而且具有强大的扩展性,其中一个值得关注的插件就是vue-router。vue-router是vue官方路由插件,它可以更好地控制vue应用中的路由导航,使路由与组件之间的关系更加清晰,提升了用户的交互体验。本文将详细解读vue-router的使用方法及妙用。一、安装和使用在使用vue-router之前,需要先安装它。可以使用npm包管理器来安装vue-router插件。安装命令如下:npm install vue-router
栏目分类全部>
