【Vue】Antd Pro Vue的使用(九) —— 抽屉a-drawer的操作按钮设置
CrazyPanda发表于:2024-05-10 16:56:59浏览:338次
在antd pro vue2中,a-drawer默认是没有操作按钮的,只有右上角的关闭'X'号,需要自己配置提交和取消按钮
提交方法对应@submit方法,取消方法对应@close方法(a-model对应的取消方法是@cancel),都是父页面传过来的方法
<a-drawer
:title="model ? '编辑类型' : '新建类型'"
:width="720"
:visible="visible"
:confirmLoading="loading"
@submit="() => { $emit('submit') }"
@close="() => { $emit('close') }"
>
<div
:style="{
position: 'absolute',
right: 0,
bottom: 0,
width: '100%',
borderTop: '1px solid #e9e9e9',
padding: '10px 16px',
background: '#fff',
textAlign: 'right',
zIndex: 1,
}"
>
<a-button :style="{ marginRight: '8px' }" @click="() => { $emit('close') }">
取消
</a-button>
<a-button type="primary" @click="() => { $emit('submit') }">
提交
</a-button>
</div>
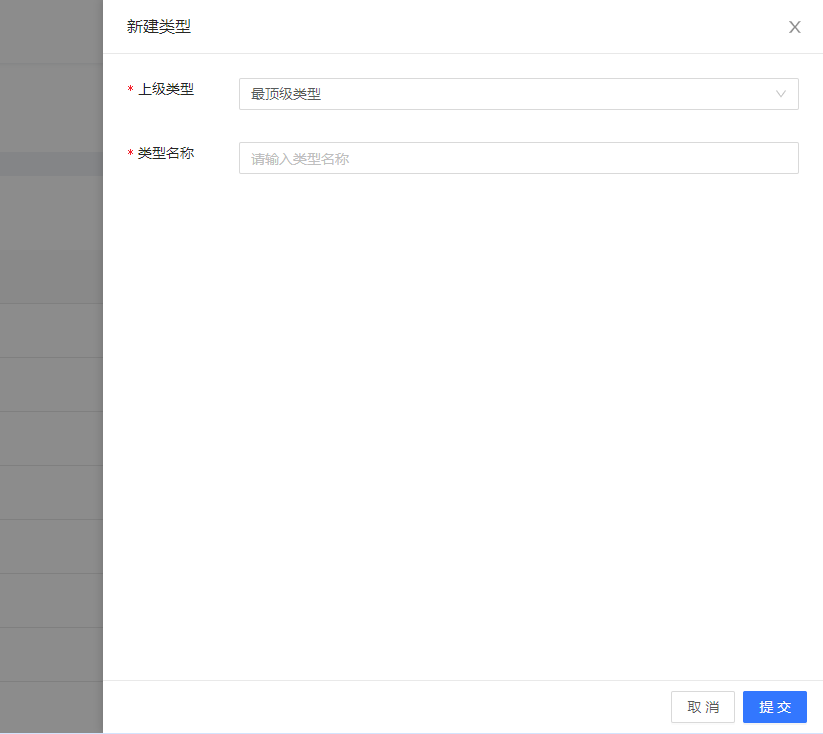
</a-drawer>效果如下

猜你喜欢
- 【Vue】vue中destroy应用于什么场景
- vue 中 destroy 方法用于销毁 vue 实例,释放其资源,应用场景有:组件销毁;页面路由切换;手动释放资源;避免内存泄漏。Vue 中 destroy 的应用场景Vue 中的 destroy 方法用于销毁一个 Vue 实例,释放其占用的资源。以下是一些常见的 destroy 应用场景:1. 组件销毁当一个组件不再需要时,可以使用 destroy 方法将其销毁,例如:this.$destroy();登录后复制2. 页面路由切换当页面路由切换时,旧的 Vue 实例需要被销毁,以释放其资源。可
- 【Vue】Antd Pro Vue的使用(四)—— 打包发布到站点二级目录,生产环境请求接口配置
- 如题,Antd Pro Vue开发完成后,要打包发布到站点指定二级目录下,我这里服务端配置的是tp,在站点public文件夹新建一个system文件夹,前端打包后要放到个文件夹里面,需要配置2步1. 在根目录vue.config.js文件夹中配置publicPath publicPath: '/system/',2. 在/src/router/index.js文件中,增加base配置,配置内容与publicPath保持一致router: { &nbs
- 【Vue】Vue中使用vue-router的妙用详解
- vue是当前最热门的前端框架之一,它不仅简洁易用,而且具有强大的扩展性,其中一个值得关注的插件就是vue-router。vue-router是vue官方路由插件,它可以更好地控制vue应用中的路由导航,使路由与组件之间的关系更加清晰,提升了用户的交互体验。本文将详细解读vue-router的使用方法及妙用。一、安装和使用在使用vue-router之前,需要先安装它。可以使用npm包管理器来安装vue-router插件。安装命令如下:npm install vue-router
- 【Vue】Vue3项目filter.js组件封装
- 1、element-plus(el-table)修改table的行样式export function elTableRowClassName({ row, rowIndex }) { if (rowIndex % 2 != 0) { return 'default-row' &nb
- 【Vue】Andt Pro Vue的使用(六) —— 描述列表a-descriptions设置label和content的样式
- 1、 a-descriptions设置label和content的样式在react组件中,可以直接设置labelStyle和contentStyle,来设置label和content的样式,但是在vue2的组件中,官方并没有给出响应的设置方法如下是我的订单详情页面label的宽度是自适应的,想要设置为固定的宽度,网上找了好多方法,都不生效直到遇到下面的方法https://blog.csdn.net/fifty_one/article/details/120219194 要使用/deep,
- 【Vue】vue中sync作用
- vue 中的 sync 修饰符用于在父组件和子组件之间实现双向数据绑定。它通过生成一个 v-model 指令,将子组件的 prop 与父组件的 prop 绑定在一起,从而实现数据同步。用法如下:1. 在子组件中使用 v-bind:prop.sync="parentprop",其中 prop 是子组件的 prop 名称,parentprop 是父组件绑定的 prop 名称。Vue 中 sync 作用在 Vue 中,sync 修饰符是一种特殊的语法糖,它允许在父组件和子组件之间进
- 【Vue】Vue常用框架介绍
- 现在的应用基本都是前后端分离,在国内,Vue相对来说更受欢迎一些,我们很多后端系统的前端都是Vue来开发的。那么Vue UI框架就显得尤为重要。Vue UI框架提供了一套丰富的用户界面组件及完整的前端UI解决方案,如按钮、表单、导航、布局等,使得开发者可以专注于业务逻辑开发,而不用从零构建这些常用的界面元素,帮助开发者更快速地构建高质量的用户界面。那么,都有哪些开源的UI框架呢?Element UIElement UI是一套为开发者、设计师和产品经理准备的基于Vue 2.0的组件库,提供了丰富的
- 【Vue】uniapp(vue3)+node.js+websocket(实现实时通信效果)
- 文章目录概要整体架构流程技术名词解释技术细节小结概要uniapp基于vue3,小程序的聊天功能项目是基于node.js服务器搭建的简易双向通信网页,实现了实时更新在线人数以及用户间即时通讯的功能。整体架构流程后台接口代码1、首先我们可以通过Express 应用程序生成器快速搭建一个后台框架。(这快可以参考官网)2、服务端/** * WebSocket模块 */ const { WebSocketServer }&nbs
栏目分类全部>
