【JavaScript】纯CSS蜂巢式图片画廊效果
jQuery发表于:2024-11-06 12:00:35浏览:246次
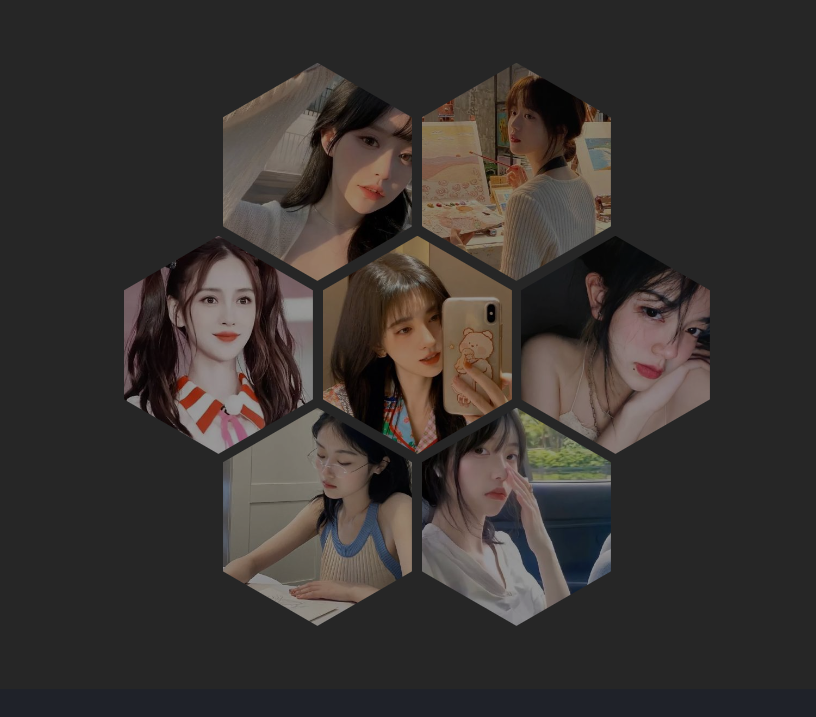
这是一款纯CSS蜂巢式图片画廊效果。该CSS蜂巢式图片画廊通过CSS网格布局,将图片以蜂巢的六边形进行布局,非常炫酷。
HTML代码
<div class="container" style="--n-rows: 3; --n-cols: 6">
<style>.hex-cell:nth-of-type(5n + 1) { grid-column-start: 2 }</style>
<div class="hex-cell"><img src="./img/1.jpg"/></div>
<div class="hex-cell"><img src="./img/2.jpg"/></div>
<div class="hex-cell"><img src="./img/3.jpg"/></div>
<div class="hex-cell"><img src="./img/4.jpg"/></div>
<div class="hex-cell"><img src="./img/5.jpg"/></div>
<div class="hex-cell"><img src="./img/6.jpg"/></div>
<div class="hex-cell"><img src="./img/7.jpg"/></div>
</div>CSS代码
.container {
--l: calc(100vw/var(--n-cols));
--hl: calc(.5*var(--l));
--ri: calc(.5*1.73205*var(--l));
box-sizing: border-box;
display: grid;
place-content: center;
grid-template: repeat(var(--n-rows), var(--l))/repeat(var(--n-cols), var(--ri));
grid-gap: var(--hl) 0;
overflow: hidden;
margin: 0;
padding: var(--hl) 0;
height: 100vh;
background: #262626;
filter: drop-shadow(2px 2px 5px);
}
@media (orientation: landscape) {
.container {
--l: calc(100vh/(var(--n-rows) + 3));
}
}
.hex-cell {
overflow: hidden;
grid-column-end: span 2;
margin: calc(-1*var(--hl)) 0;
transform: scale(0.95);
clip-path: polygon(50% 0, 100% 25%, 100% 75%, 50% 100%, 0 75%, 0 25%);
}
img {
--hl: 0;
width: 100%;
height: 100%;
object-fit: cover;
transform: scale(calc(1 + .2*var(--hl)));
filter: brightness(calc(.6*(1 + var(--hl))));
transition: .7s;
}
img:hover {
--hl: 1;
}猜你喜欢
- 【JavaScript】如何从 JavaScript 数组中删除重复元素?
- 在 JavaScript 中,有多种方法可以从数组中删除重复元素。在本文中,我们将探讨一些删除重复元素的顶级方法。使用filter()方法filter()方法使用传递的条件创建一个新的元素数组。这将仅包含作为此过滤器方法的一部分返回 true 的元素。因此,要实现删除重复元素,我们只需在 filter() 方法中添加条件即可,它会完成剩下的工作。#过滤器.js<script> var arr = ["stev
- 【JavaScript】如何使用 layui 实现自适应
- layui 是一个轻量级的现代前端框架,它提供了丰富的 UI 组件和强大的响应式功能。要使用 layui 实现自适应布局,可以按照以下步骤进行:1. 引用 layui 框架复制以下代码并将其粘贴到你的 HTML 页面中:<script src="path/to/layui.js"></script>2. 定义自适应布局的容器创建用于放置自适应内容的容器,并为其设置 layui-container 类:<div class=&q
- 【JavaScript】JS时间和时间戳互转
- 在JavaScript中,获取当前时间的时间戳(秒值)可以使用 Date.now() 方法,而将时间戳转换为日期格式可以使用 Date 对象。获取当前时间戳(秒值):let timestampSeconds = Date.now() / 1000; console.log(timestampSeconds); // 输出的是以秒为单位的时间戳将时间戳转换为日期:let timestampSeconds =&
- 【JavaScript】JS四舍五入保留两位小数(二)
- 在Web前端开发中,大多数的项目都是需要表单支持的,而在表单中有一种比较常见的功能是要你四舍五入保留两位小数,接下来将为大家详细的介绍一下保留两位小数的六种常用方法。1. toFixed()方法 介绍:这是JS自带的一个方法,可以四舍五入保留指定位数的小数,并且位数不够时可以自动补0 注意:保留两位小数,将数值类型的数据改变
- 【Javascript】图片转base64的三种js方法
- 在前端,将图片转换为Base64编码是一种常见的做法,尤其是在不需要服务器端处理图片的情况下。Base64编码允许你将图片直接嵌入到HTML或CSS中,或者在JavaScript中作为字符串传输。以下...
- 【JavaScript】js获取父级元素
- 在JavaScript中,我们可以使用以下方法来获取元素的父级: 1、 使用parentNode属性:可以通过访问元素的parentNode属性来获取其直接父级元素。例如:var element = document.getElementById('myElement'); var parentElement = element.parentNode;2、 使用parentElement属性:与pa
- 【JavaScript】JS获取时间并格式化
- 方法一:使用JavaScript的Date对象和相关方法来获取时间并格式化var now = new Date(); // 格式化日期 var year = now.getFullYear(); var month = (now.getMonth() + 1 < 10 ? "0"&nbs
- 【JavaScript】JS获取时间戳秒值
- 方法一:使用JavaScript的Date对象的getTime()方法来获取当前时间的毫秒值,然后将其除以1000得到秒值。var timestamp = Math.floor(new Date().getTime() / 1000);方法二:使用JavaScript的Date对象的getTime()方法获取当前的毫秒值,然后使用Math.floor()函数向下取整得到秒值。var timestamp =
栏目分类全部>
