纯CSS蜂巢式图片画廊效果
发布于:2025-01-01 00:00:00浏览:121次
查看分享码
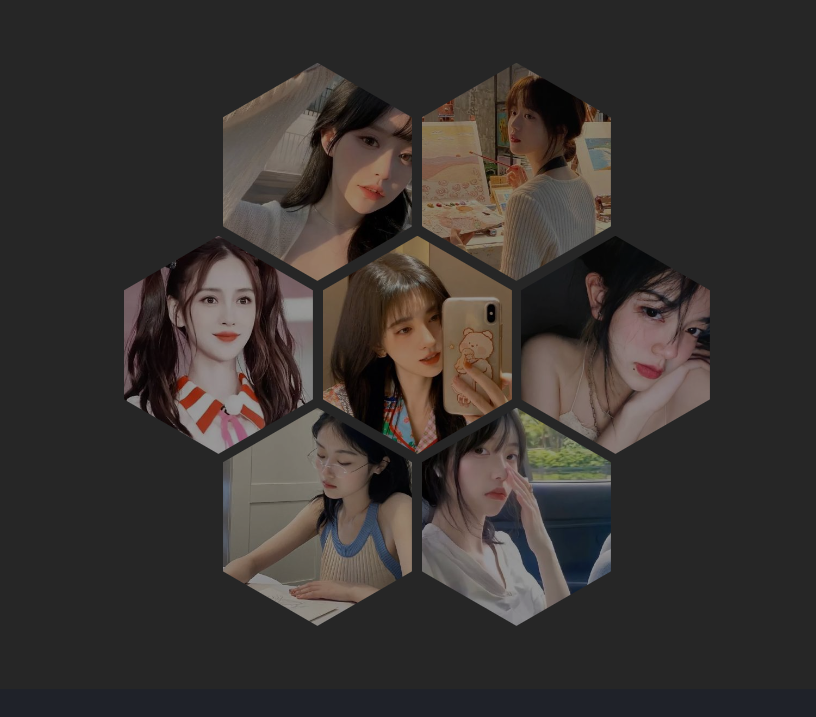
这是一款纯CSS蜂巢式图片画廊效果。该CSS蜂巢式图片画廊通过CSS网格布局,将图片以蜂巢的六边形进行布局,非常炫酷。
HTML代码
<div class="container" style="--n-rows: 3; --n-cols: 6">
<style>.hex-cell:nth-of-type(5n + 1) { grid-column-start: 2 }</style>
<div class="hex-cell"><img src="./img/1.jpg"/></div>
<div class="hex-cell"><img src="./img/2.jpg"/></div>
<div class="hex-cell"><img src="./img/3.jpg"/></div>
<div class="hex-cell"><img src="./img/4.jpg"/></div>
<div class="hex-cell"><img src="./img/5.jpg"/></div>
<div class="hex-cell"><img src="./img/6.jpg"/></div>
<div class="hex-cell"><img src="./img/7.jpg"/></div>
</div>CSS代码
.container {
--l: calc(100vw/var(--n-cols));
--hl: calc(.5*var(--l));
--ri: calc(.5*1.73205*var(--l));
box-sizing: border-box;
display: grid;
place-content: center;
grid-template: repeat(var(--n-rows), var(--l))/repeat(var(--n-cols), var(--ri));
grid-gap: var(--hl) 0;
overflow: hidden;
margin: 0;
padding: var(--hl) 0;
height: 100vh;
background: #262626;
filter: drop-shadow(2px 2px 5px);
}
@media (orientation: landscape) {
.container {
--l: calc(100vh/(var(--n-rows) + 3));
}
}
.hex-cell {
overflow: hidden;
grid-column-end: span 2;
margin: calc(-1*var(--hl)) 0;
transform: scale(0.95);
clip-path: polygon(50% 0, 100% 25%, 100% 75%, 50% 100%, 0 75%, 0 25%);
}
img {
--hl: 0;
width: 100%;
height: 100%;
object-fit: cover;
transform: scale(calc(1 + .2*var(--hl)));
filter: brightness(calc(.6*(1 + var(--hl))));
transition: .7s;
}
img:hover {
--hl: 1;
}扫描下方二维码查看分享资源

提取码:FRt6
声明:资源来源于网络,如有侵权请联系删除。
猜你喜欢
- 【Python】如何使用Python中的socket编程进行数据通信
- 标题:Python中的socket编程及代码示例引言:在现代互联网时代,数据通信无处不在。而Python中的socket编程提供了一种简单而有效的方式来实现网络上的数据传输。本文将介绍如何使用Python的socket模块来进行数据通信,并提供具体的代码示例,帮助读者更好地理解和应用socket编程。一、什么是socket编程?Socket,即套接字,是实现网络通信的一种编程接口。它是计算机网络中应用层与传输层之间的一个抽象层,通过它我们可以像读写文件一样发送或接收数据。而Python中的soc
- 【Go】Go语言常用命令详解(一)
- 前言Go语言是一种开源的编程语言,由Google开发并于2009年首次发布。它以其简洁、高效和并发性能而备受开发者的喜爱。作为一门相对年轻的语言,Go语言的学习和使用对于初学者来说可能会有一些挑战。因此,本文将介绍一些常用的Go语言命令,帮助读者更好地理解和使用这门语言。常用命令以下是一些常用的Go命令,这些命令可以帮助您在Go开发中进行编译、测试、运行和管理依赖项等任务。命令描述go build编译Go程序包及其依赖项。go test运行包的测试。go run编译并运行Go程序。go clea
- 【C#】C#调用win10系统自带软键盘的方法
- 上次做了个笔记是关于调用windows系统自带的触摸键盘的方法:C#调用Windows系统自带触摸键盘的方法_c# 虚拟键盘-CSDN博客除了调用触摸键盘,我们也可以通过调用win10的自带软键盘作为输入途径。方法很简单。1、添加using System.Diagnostics引用。2、创建进程Process Winvirkey = Process.Start("osk.exe");3、打开键盘:Winvirkey = Process.Start("osk.exe&
- 【Vue】Vue常用框架介绍
- 现在的应用基本都是前后端分离,在国内,Vue相对来说更受欢迎一些,我们很多后端系统的前端都是Vue来开发的。那么Vue UI框架就显得尤为重要。Vue UI框架提供了一套丰富的用户界面组件及完整的前端UI解决方案,如按钮、表单、导航、布局等,使得开发者可以专注于业务逻辑开发,而不用从零构建这些常用的界面元素,帮助开发者更快速地构建高质量的用户界面。那么,都有哪些开源的UI框架呢?Element UIElement UI是一套为开发者、设计师和产品经理准备的基于Vue 2.0的组件库,提供了丰富的
- 【PHP】使用intervention/image给图片添加文字和图片
- 准备使用composer安装composer require intervention/image我安装的版本是2.7一、 给图片添加文字use Intervention\Image\ImageManagerStatic as Image; public function addTextToImage($imagePath, $text, $fontPath, $x =&n
- 【Python】使用Python获取年份和星期几的月份
- 处理时间是任何日常活动中最重要的方面之一。在本文中,我们将讨论如何使用 Python 从年份和工作日获取月份。我们将利用Python 的两个最流行的库,即calendar 和datetime,来处理月份、年份等。这两个库都提供了几种处理时间的内置方法。如果我们处理这样的库,我们不需要专门关心像闰年这样具有挑战性的任务。使用日历库Python 中的日历库提供了处理日历和日期的有用函数和类。它提供了一系列功能来生成日历、操作日期和执行与日历相关的计算。它简化了与生成日历、计算工作日和操作日期相关的任
- 【MySql】select * 查询慢的原因和优化方法
- ‌使用SELECT *查询语句会导致查询效率低下的原因主要包括‌:它会查询所有的列和行数据,包括不需要的和重复的列,因此会占用更多的系统资源,导致查询效率低下。此外,由于...
- 【前端】Ant Design of Vue安装
- 关于 ant-design-vue #众所周知,Ant Design 作为一门设计语言面世,经历过多年的迭代和积累,它对 UI 的设计思想已经成为一套事实标准,受到众多前端开发者及企业的追捧和喜爱,也是 React 开发者手中的神兵利器。希望 ant-design-vue 能够让 Vue 开发者也享受到 Ant Design 的优秀设计。ant-design-vue 是 Ant Design 的 Vue 实现,组件的风格与 Ant Design 保持同步,组件的 html 结构和 cs
栏目分类全部>
