【UniApp】uniapp禁止页面上下滚动
CrazyPanda发表于:2023-12-12 23:33:48浏览:399次
功能场景
我目前是在用uniapp做一个H5程序,中间有一个排行榜的页面只展示前十名,但是里面的导航是自定义导航栏,会占据文档流的位置,所以背景图宽高固定为100vh 100vw会导致页面比较晃(上下晃动),有损美观,就想办法不让页面出现滚动,我百度了两个方法:
第一个方法"app-plus":{“bounce”:“none”}
在pages.json页面中:将回弹属性关掉,禁止页面下拉显示空白
{
"path" : "pages/mine/mine",
"style" : {
"navigationBarTitleText": "我的",
"navigationStyle":"default",
"navigationBarBackgroundColor":"#FFFFFF",
"navigationBarTextStyle":"black",
"enablePullDownRefresh":false,
"app-plus":{
"bounce":"none" // 将回弹属性关掉
}
}
},但是不知道为什么,我使用这个方法好像不太管用,也可能是因为我是H5页面的原因,因为没时间整理,我就没深思,我紧接着百度了其他方法
第二个方法
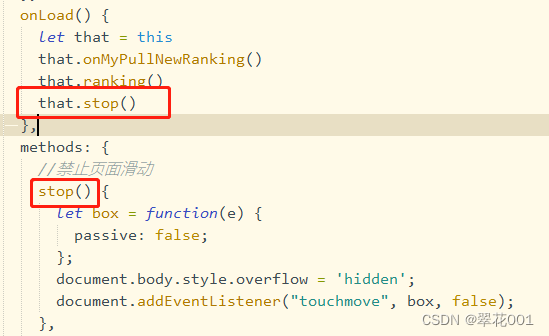
// 阻止页面滚动
stop(){
var box=function(e){passive: false ;};
document.body.style.overflow='hidden';
document.addEventListener("touchmove",box,false);
},
// 允许页面滚动
move(){
var box=function(e){passive: false };
document.body.style.overflow=''; // 出现滚动条
document.removeEventListener("touchmove",box,false);
},在methods里面CV这个方法,然后直接在onLoad中调用就可以了

但是这个方法有一个bug,就比如你只想让首页中点击排行榜进入的页面禁止滚动,然后你会发现,你返回首页的时候,首页的页面也不被禁止滚动了,不仅是首页,所有的页面都被禁止滚动了,这个时候你需要在页面中增加一个监听离开页面的事件,在这个事件中CV上面的 允许页面滚动 方法。
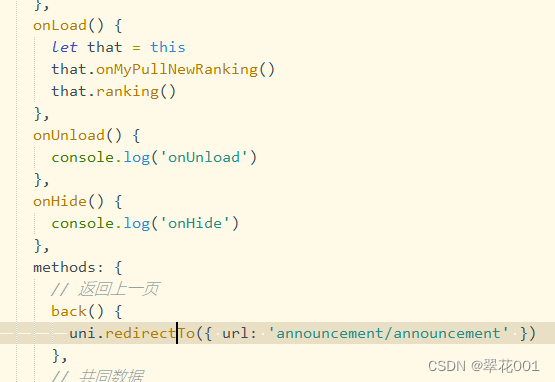
但是…救命啊家人们,为什么我在页面上写上onHide()和onUnload()事件都没触发呢?!!我要怎么写才能监听用户离开页面

写完这俩方法后,我返回上一页,这俩事件一点反应都没有[哭哭],写着写着把自己绕进去了(博客里为啥没有办法发表情,算了…截个图吧)
猜你喜欢
- 【UniApp】uniapp中如何实现电子签名和合同管理
- 标题:Uniapp中如何实现电子签名和合同管理引言:随着科技的不断进步,电子签名和合同管理在现代社会中越来越重要。在移动应用开发中,Uniapp作为一个跨平台框架,提供了很多便利的功能和工具,可以帮助开发者实现电子签名和合同管理功能。本文将介绍如何在Uniapp中实现电子签名和合同管理,并提供具体的代码示例。一、电子签名功能的实现准备工作在Uniapp项目中,首先需要引入一个用于电子签名的插件,推荐使用vue-signature-pad插件。该插件可以在HTML中创建一个画布元素,用户
- 【UniApp】uniapp路由怎么配置
- 随着移动应用的普及和需求的增加,越来越多的开发者开始使用跨平台开发技术来构建应用程序。UniApp作为一个跨平台的开发框架在这个趋势下逐渐崭露头角,并且受到越来越多开发者的欢迎。在使用UniApp开发应用程序的过程中,路由是一个非常重要的组成部分,它允许你在不同页面之间进行导航。在UniApp中,路由用于控制应用程序的页面跳转和导航。如果你已经熟悉了Vue.js的路由机制,那么在使用UniApp的路由时,你将会感到非常熟悉。UniApp的路由机制可以很好地兼容Vue.js的路由,并且提
- 【UniApp】移动框架对比:uniapp和flutter选哪个好
- 在移动应用开发领域,uniapp和flutter是两个备受关注的框架。它们都是跨平台框架,在同一套代码下,可以同时开发iOS和Android等移动应用。然而,因为技术特点的不同,它们各有优缺点。本文将从技术特点、开发体验和生态环境等方面,为大家介绍uniapp和flutter,并提供一些参考,帮助选择更适合自己的框架。一、技术特点uniappuniapp是由dcloud开发的一款跨平台开发框架。uniapp采用了Vue.js作为其核心运行环境,同时支持H5、IOS、Android、小程
- 【UniApp】uniapp实现滑动验证功能
- 利用uniapp实现滑动验证功能一、简介滑动验证是一种常见的验证方法,通过用户在页面上滑动滑块来验证身份。在移动端应用和网页中广泛应用,可以有效地防止机器人攻击和恶意注册。本文将介绍如何使用uniapp框架实现滑动验证功能,并提供具体的代码示例。二、实现步骤创建uniapp项目首先,我们需要创建一个uniapp项目。打开HBuilderX或其他uniapp开发工具,点击新建项目,选择模板为uni-app,填写项目名称等信息,点击确认创建项目。引入滑动验证组件uniapp支持通过npm方
- 【UniApp】UniApp实现动态效果与动画展示的设计与开发方法
- UniApp是一款基于Vue.js开发的跨平台应用框架,可以将Vue代码转化为不同平台的原生代码,比如小程序、App和H5等。它提供了丰富的组件和插件,可以帮助开发者快速构建功能丰富的应用。本文将介绍如何使用UniApp实现动态效果与动画展示的设计与开发方法,并附上相应的代码示例。使用CSS动画UniApp支持使用CSS3的transition和animation属性来实现动画效果。可以通过在组件的style属性中定义相应的动画样式来实现。示例代码:<template> &
- 【UniApp】如何在uniapp中实现图片上传和预览
- 如何在uniapp中实现图片上传和预览在现代社交网络和电子商务应用中,图片上传和预览功能是非常常见的需求。本文将介绍如何在uniapp中实现图片上传和预览的功能,并给出具体的代码示例。一、图片上传功能的实现在uniapp项目中,首先需要在页面中添加一个图片上传组件,如下所示:<template> <view> <image v-for="(item, in
- 【UniApp】uniapp应用如何实现绘画训练和动画制作
- uniapp应用如何实现绘画训练和动画制作引言:随着移动互联网技术的不断发展,移动应用程序的开发变得越来越普遍。uniapp作为一款基于Vue.js框架的跨平台开发工具,为开发人员提供了一种简单高效的方式来构建跨平台的应用程序。本文将介绍如何使用uniapp实现绘画训练和动画制作,并附上具体的代码示例。一、绘画训练实现绘画训练可以让用户提升艺术技巧和创造力,uniapp提供了Canvas组件来实现绘画功能。下面是一个简单的绘画训练应用的示例代码:在uniapp的pages目录下创建一个
- 【UniApp】uniapp的标题怎么动态修改
- Uniapp是一个基于Vue.js框架的跨平台开发工具,它可以将一个项目一次性编译成多个平台的应用程序,同时还提供了一些独特的功能,如动态修改标题等。在Uniapp中,我们可以很容易地实现动态修改标题的功能,具体方法如下:首先,在Vue组件中,我们可以使用mounted函数来获取到当前的页面实例,然后使用$refs属性来获取到头部组件中的标题组件,接着我们就可以使用this.$refs.title对象来对标题进行修改。示例代码如下:mounted() { &nbs
栏目分类全部>
