【UniApp】uniapp引入iconfont图标及使用方式
🧊 前言
本文主要讲述的是在使用uniapp中如何引入iconfont图标,以及两种常用的位置。
位置一:App下原生导航栏的按钮使用字体图标。
位置二:页面中的任意位置使用iconfont图标。
🌺 正文
第一步:打开iconfont官网新建项目并添加自己所需要的图标
这里是iconfont的网址链接: iconfon官网
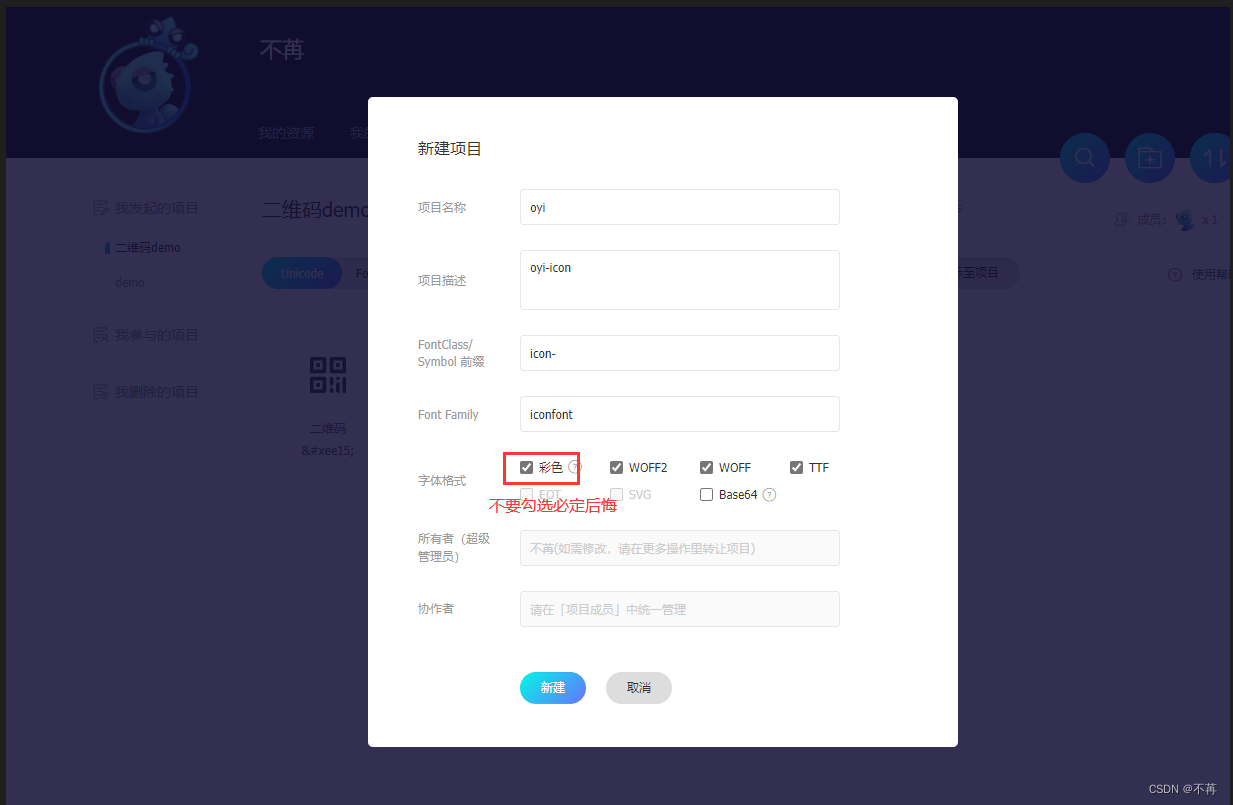
新建项目
不要勾选彩色,会导致在项目中无法修改字体颜色及样式,本人亲测,找了半天解决办法最终悔恨不已
App下原生导航栏的按钮如果使用字体图标,注意检查字体库的名字(font-family)是否使用了默认的 iconfont,这个名字是保留字,不能作为外部引入的字体库的名字,需要调整为自定义的名称,否则无法显示
按钮上显示的文字。使用字体图标时 unicode 字符表示必须 ‘\u’ 开头,如 “\ue123”(注意不能写成"\e123")。
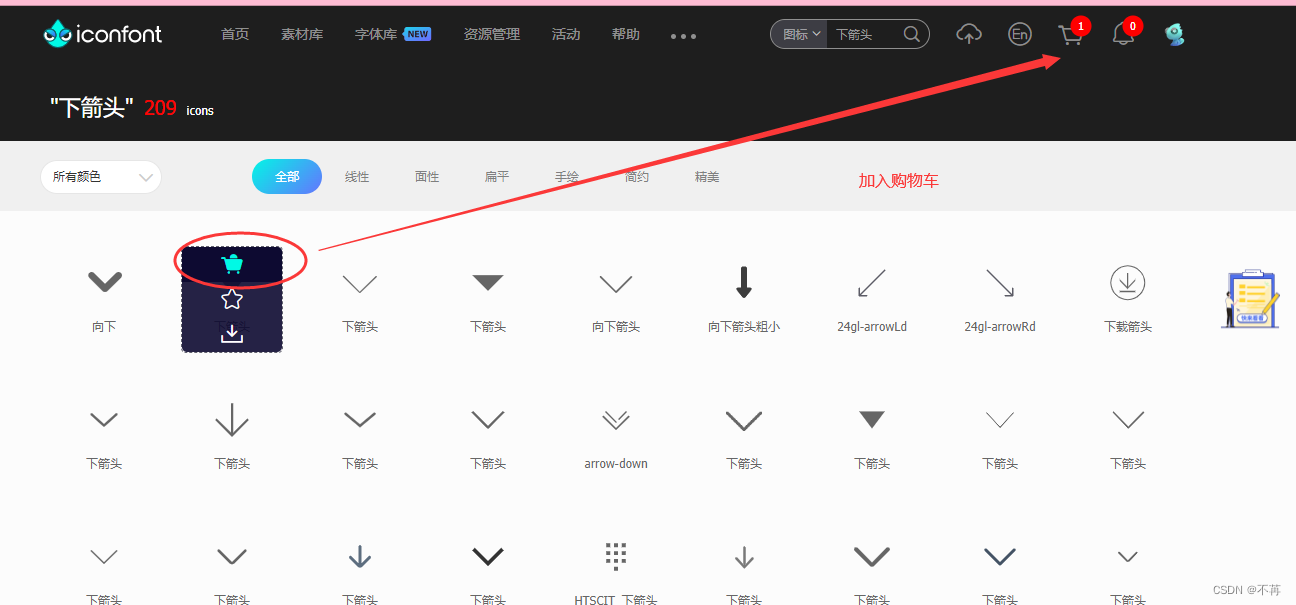
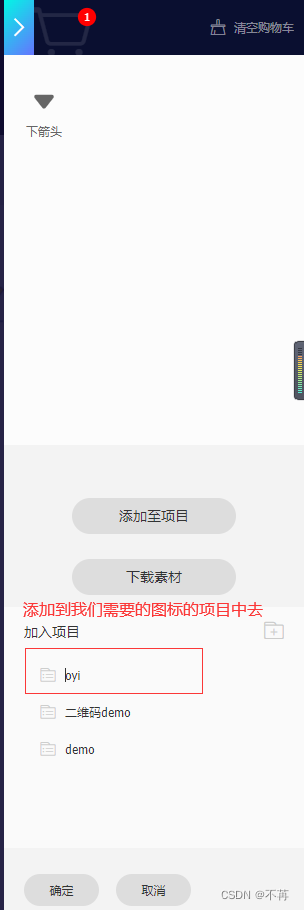
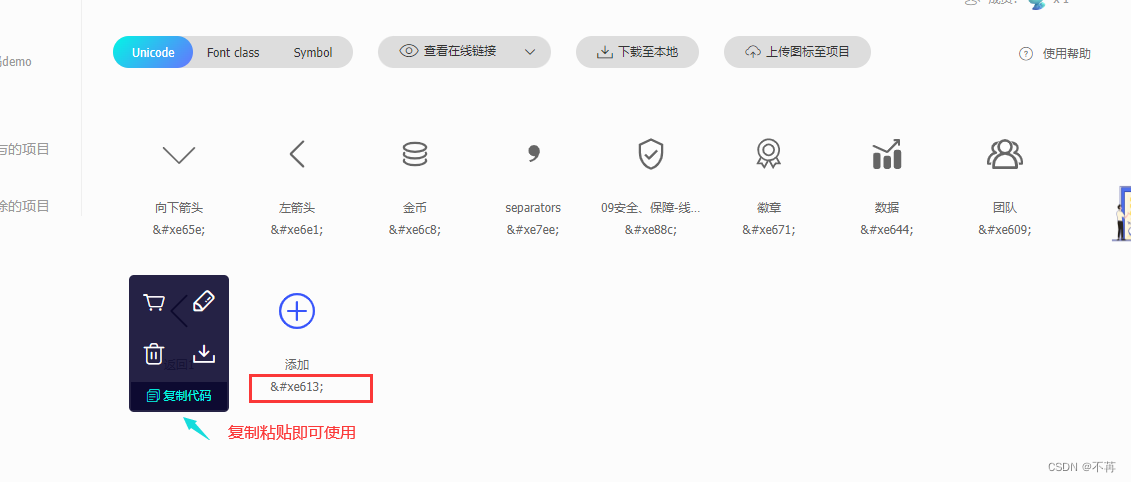
选择自己需要的图标加入购物车再添加到项目中


第二步:下载我们所需要的iconfont.css文件并引入到项目中

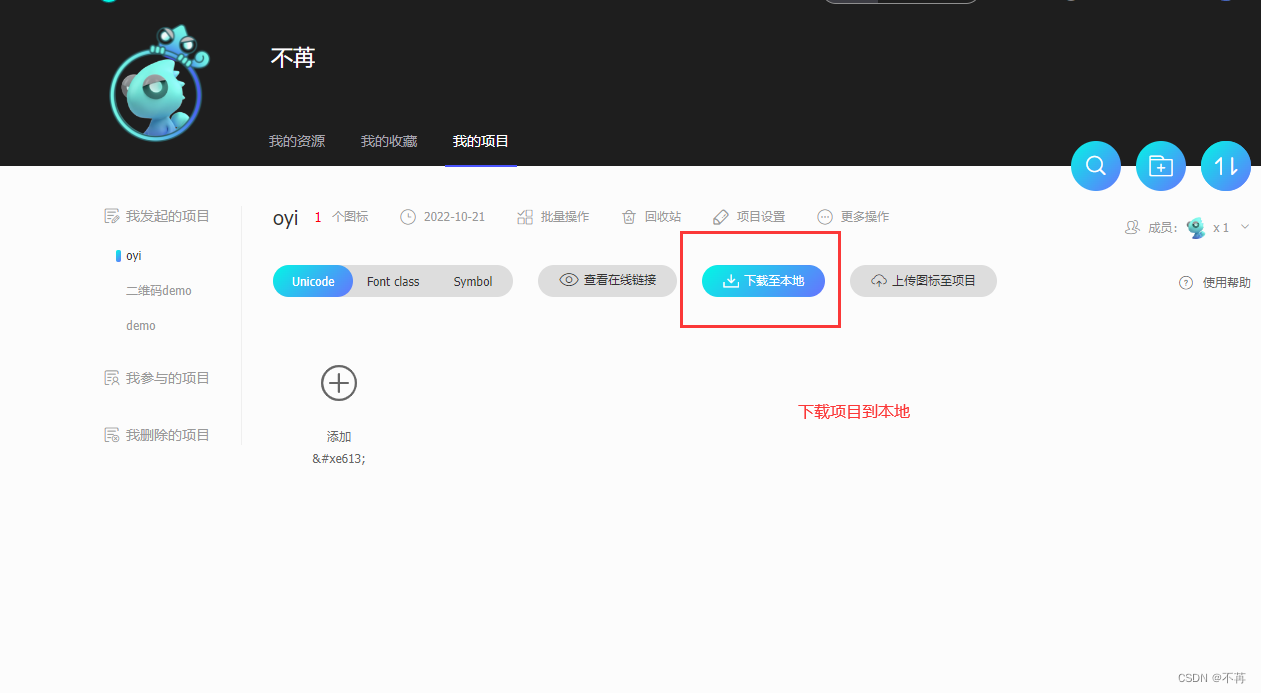
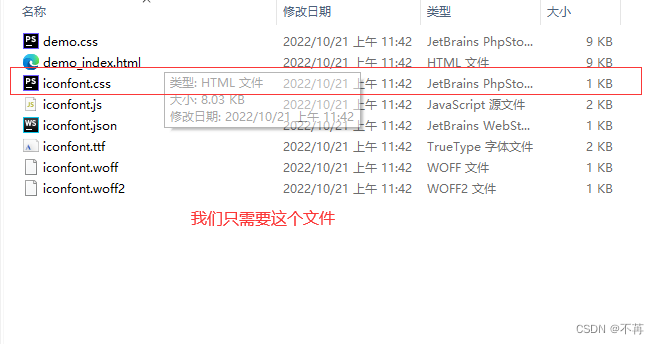
下载项目并解压

将iconfont.css文件复制放到我们的项目中去,一般放在static静态文件目录下
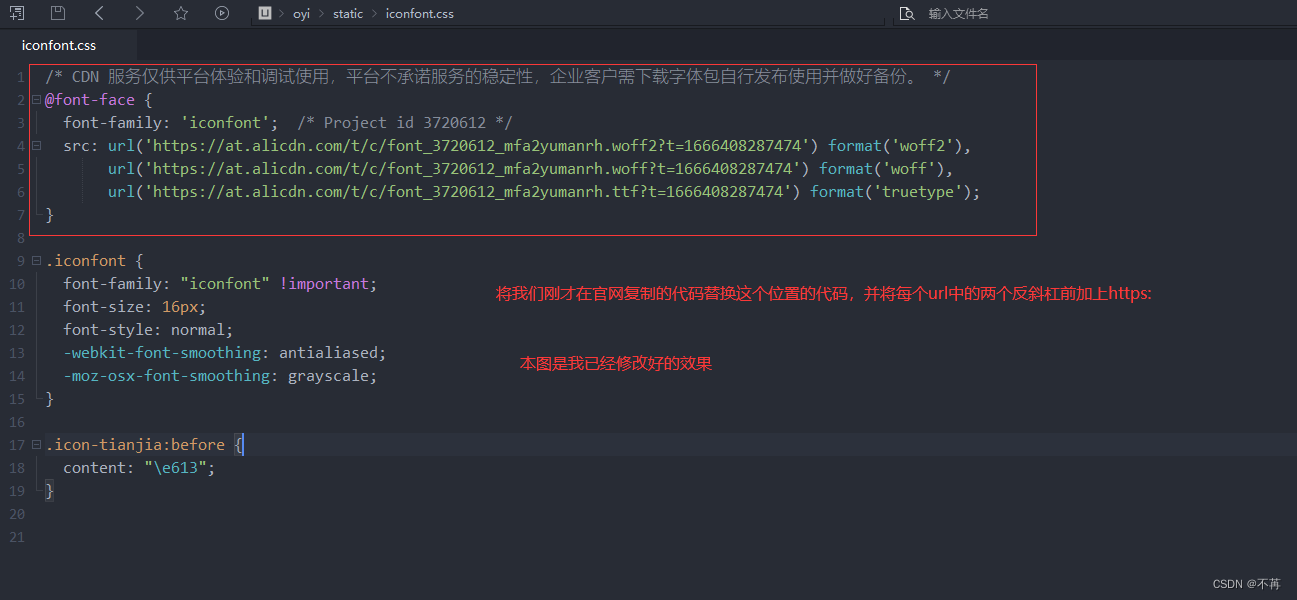
第三步:修改iconfont.css文件中的内容并全局引用


需要注意的是,当我们在项目中新添加了图标后,需要重新复制修改iconfont.css中的内容,要不然新添加的图标是找不到的

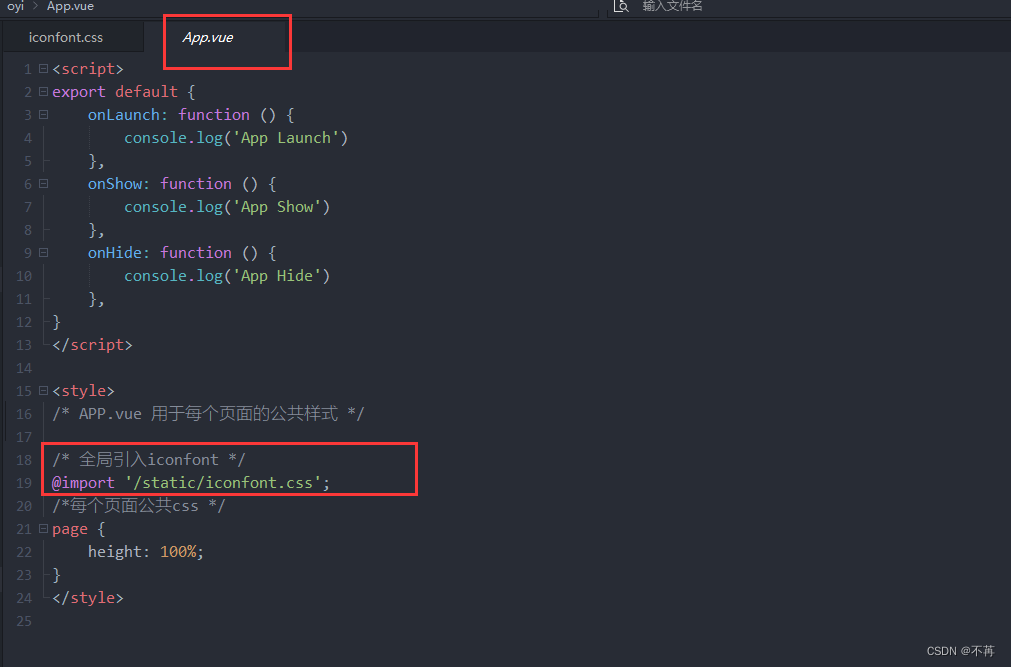
在移动端引用的时候要在App.vue文件中进行全局注册,而不是main.js中
第四步:使用iconfont图标进行开发
在开发中我们常用的有两种方式,这两种方式以及注意事项我在以下内容都有演示:
在页面文件中直接使用标签
使用APPplus原生的自定义导航栏iconfont右侧自定义图标
1.在页面文件中直接使用标签

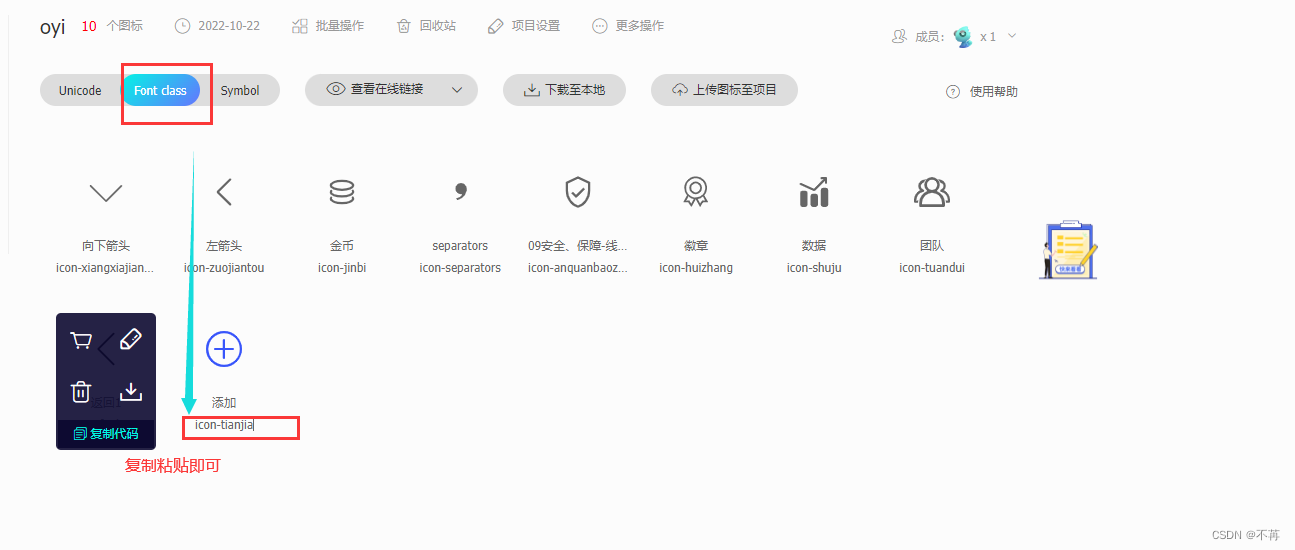
两种方式代码的获取方式如下图所示:
使用uniCode码
Font Class 名称


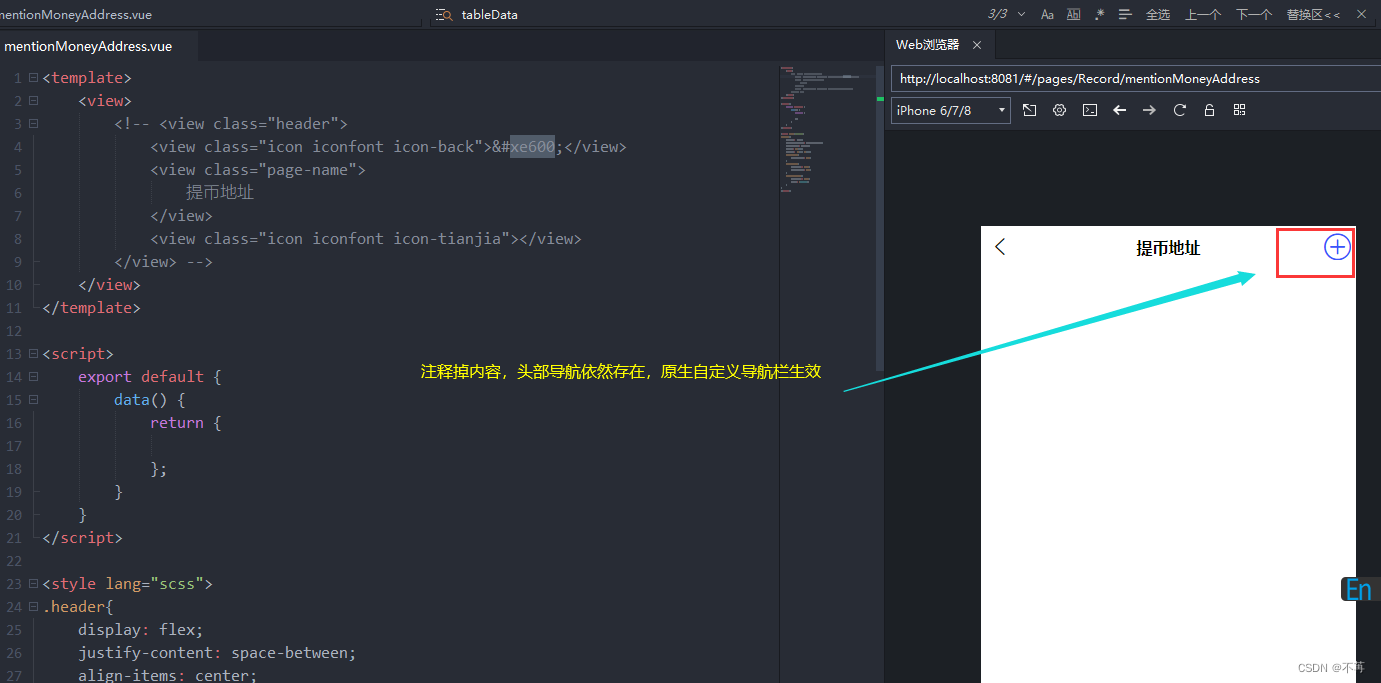
2.使用APPplus原生的自定义导航栏iconfont右侧自定义图标
使用iconfont图标的文件内容(忽略css样式):

需要配合static目录下的iconfont.tff文件,这个文件在我们下载到本地的时候那个目录中,与iconfont.css在一个目录中:

pages.json文件中配置iconfont图标:

这三步完成,我们配置自定义原生导航栏的自定义图标就完成啦!
五:需要注意的点写在这里:
iconfont官网创建项目的时候,不要勾选 彩 色 \textcolor{red} {彩色} 彩色 那个多选框,否则使用的时候不能更改颜色
如果项目重新添加了新的图标,需要重新生成在线链接,更新
iconfont.css文件自定义原生导航栏使用iconfont图标时,必须配合
iconfont.ttf文件使用
🎃专栏分享:
本篇:
《uniapp中引入iconfont图标及两种常见的使用方式》更新到这里就结束啦,有什么不理解的地方欢迎评论区见哦。不苒在这里祝大家1024程序员节快乐。小程序项目实战专栏:《uniapp小程序开发》
前端面试专栏地址:《面试必看》
猜你喜欢
- 【UniApp】uniapp怎么获取请求json数据
- Uniapp是一款开发跨平台应用的工具,它支持同时开发小程序、H5、APP等多个平台。在进行网络请求时,我们通常需要获取到请求返回的JSON数据,本文将介绍Uniapp如何获取请求JSON数据。1. 发送网络请求首先,在Uniapp中发送网络请求有多种方式,比如使用uni.request方法发送请求。下面是一个示例:uni.request({ url: 'https://api.example.com/user', &nbs
- 【UniApp】uniapp项目vue2/vue3引入使用vant组件库
- 前言vant是一个优秀的移动端组件库,他支持VUE2、VUE3、微信小程序三个框架,这期就来尝试在uniapp中,vue2和vue3分别引入vant组件库 注意:本教程只适用H5,无法运行到微信小程序Vue3引入vant新建一个uniapp项目,取名为 vue3-vant ,记得版本选择vue3 2. npm安装vant,要注意安装版本, 链接如下:https://vant-contrib.gitee.io/vant/#/zh-CN/quickstart可能会遇到上图错误,遇到的话在终端输入,n
- 【UniApp】如何在uniapp中实现滑动解锁和手势操作
- 如何在Uniapp中实现滑动解锁和手势操作导语:随着智能手机的普及,滑动解锁和手势操作已经成为用户使用手机的基本操作之一。在Uniapp开发中,如何实现这类交互功能呢?本文将介绍如何在Uniapp中实现滑动解锁和手势操作,并提供具体的代码示例。一、滑动解锁的实现滑动解锁是一种常见的手机解锁方式,用户需要通过手指在屏幕上滑动,以完成解锁操作。在Uniapp中,我们可以通过touch事件来实现滑动解锁。创建一个滑块组件首先,我们需要创建一个滑块组件,用于表示滑块的位置和状态。在该组件中,我
- 【UniApp】uniapp实现如何使用字体图标
- Uniapp是一种基于Vue.js框架的跨平台开发框架,可以将应用程序同时打包成Android、iOS、Web等多个平台的应用。在Uniapp中使用字体图标是非常常见的需求,本文将详细介绍如何在Uniapp中使用字体图标,并提供相应的代码示例。一、准备工作在开始之前,需要先准备好需要使用的字体图标文件。常见的字体图标库有Font Awesome、Iconfont等,可以通过官方网站下载对应的字体文件(通常是.woff或.ttf格式)。下载完成后,将字体文件放置在项目的static目录中
- 【UniApp】UniApp中如何实现音频录制和声音处理
- UniApp是一个基于Vue.js的跨平台开发框架,可以帮助开发者在一次编码的基础上同时生成多个平台的应用,包括iOS、Android、H5等。在UniApp中实现音频录制和声音处理的功能,需要使用到uni-extend插件和uni-audio组件。首先,在你的UniApp项目中,需要安装uni-extend插件。打开命令行窗口,切换到你的项目目录下,运行以下命令来安装uni-extend插件:1npm install uni-extend登录后复制安装完成后,在你的项目中创建一个新的
- 【UniApp】uniapp中使用PhotoSphereViewer全景图
- 近期有个项目要用到全景图,就开始研究做了一个demo,每次使用一个新东西,迎接的都是挑战本案例是在uniapp中引入全景图,插入markers节点:1. 下载依赖包npm install photo-sphere-viewer安装之后下载下来的包含 three.js uevent.js photo-sphere-viewer注: 可以不用在当前项目下创建node_modules,只需要把用到的文件复制到项目目录下即可2.uniapp中使用es6引入外部
- 【UniApp】如何在uniapp中实现页面间的传参和回传
- 如何在uniapp中实现页面间的传参和回传一、传参在uniapp中,我们可以通过路径传参、props传参和vuex传参的方式实现页面间的参数传递。路径传参路径传参指的是在跳转到另一个页面时,将参数直接拼接在URL后面传递。在跳转时,我们通过在URL后面加上参数的方式将参数传递给下一个页面,在下一个页面可以通过uni.getStorageSync()方法获取参数的值。// 页面A uni.navigateTo({ url: '/page
- 【UniApp】利用uniapp实现音频播放功能
- 利用uniapp实现音频播放功能随着移动互联网的发展,音频播放功能成为了许多应用必不可少的功能之一。而利用uniapp可以方便地实现音频播放功能,而且具有跨平台的特点,可以在不同的移动终端上运行。在进行uniapp开发之前,我们需要先准备好音频资源文件。在本文中,我们将使用一个名为"music.mp3"的音频文件作为示例。首先,我们需要在uniapp的项目中创建一个音频播放页面。在pages文件夹下,新建一个名为"audio"的文件夹,并在该文件