【UniApp】uniapp项目vue2/vue3引入使用vant组件库
CrazyPanda发表于:2023-12-21 22:51:10浏览:811次
前言
vant是一个优秀的移动端组件库,他支持VUE2、VUE3、微信小程序三个框架,这期就来尝试在uniapp中,vue2和vue3分别引入vant组件库
注意:本教程只适用H5,无法运行到微信小程序
Vue3引入vant
新建一个uniapp项目,取名为 vue3-vant ,记得版本选择vue3
 2. npm安装vant,要注意安装版本, 链接如下:https://vant-contrib.gitee.io/vant/#/zh-CN/quickstart
2. npm安装vant,要注意安装版本, 链接如下:https://vant-contrib.gitee.io/vant/#/zh-CN/quickstart


可能会遇到上图错误,遇到的话在终端输入,npm init,然后一路回车即可。
全局引入 vant 组件
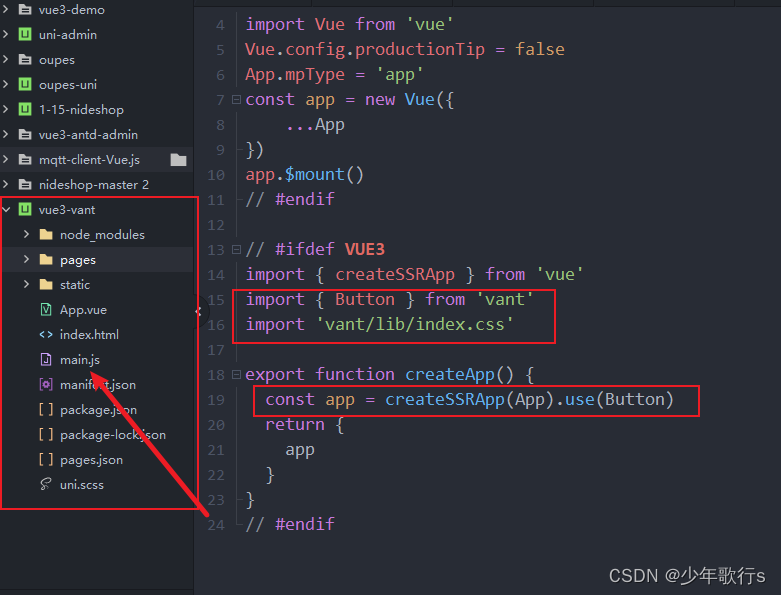
我们刚才已经安装了vant,现在我们来在项目中使用他:在main.js里按照官网说的,全局挂载button组件


值得注意的是,VUE3是 createSSRApp,与官网描述的不同,没关系,照着我的图片做就好
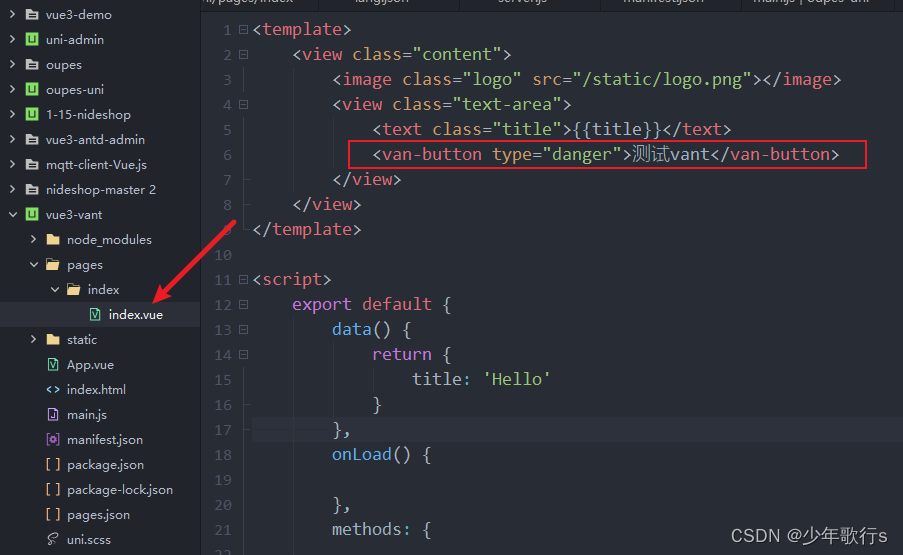
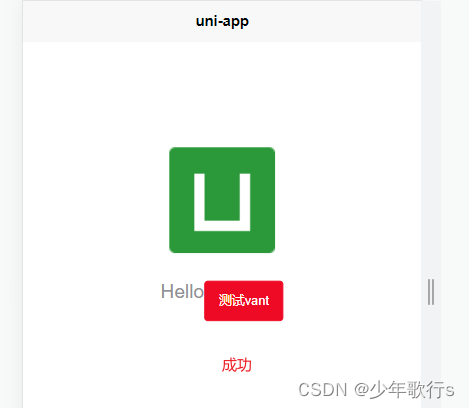
使用button组件,在首页使用一下,看看有没有效果,有就成功了


Vue2引入vant
2023-02-23 踩了两个钟的坑,终于是引入成功了,我焯
https://juejin.cn/post/7158400373005713415,都在这个链接里,写的很详细照着做吧
猜你喜欢
- 【UniApp】uniapp中使用PhotoSphereViewer全景图
- 近期有个项目要用到全景图,就开始研究做了一个demo,每次使用一个新东西,迎接的都是挑战本案例是在uniapp中引入全景图,插入markers节点:1. 下载依赖包npm install photo-sphere-viewer安装之后下载下来的包含 three.js uevent.js photo-sphere-viewer注: 可以不用在当前项目下创建node_modules,只需要把用到的文件复制到项目目录下即可2.uniapp中使用es6引入外部
- 【UniApp】利用uniapp实现图标动画效果
- 利用uniapp实现图标动画效果引言:在现代科技发展的背景下,人们对于跨平台开发需求越来越高。而uniapp作为一种基于Vue.js的前端框架,实现了一套代码多端运行的理念,成为了众多开发者的首选。本文将探讨如何利用uniapp实现图标动画效果,通过具体的代码示例来展示实现的过程。一、准备工作首先,我们需要一个uniapp项目的基础架构。可以在HBuilderX等开发工具中创建一个uniapp项目,这里不再赘述具体步骤。二、下载图标库在实现图标动画效果之前,我们需要准备一些图标资源。可
- 【UniApp】UniApp实现动态效果与动画展示的设计与开发方法
- UniApp是一款基于Vue.js开发的跨平台应用框架,可以将Vue代码转化为不同平台的原生代码,比如小程序、App和H5等。它提供了丰富的组件和插件,可以帮助开发者快速构建功能丰富的应用。本文将介绍如何使用UniApp实现动态效果与动画展示的设计与开发方法,并附上相应的代码示例。使用CSS动画UniApp支持使用CSS3的transition和animation属性来实现动画效果。可以通过在组件的style属性中定义相应的动画样式来实现。示例代码:<template> &
- 【UniApp】最新使用uniapp本地打包APP安卓,已排坑
- uniapp打包IOS!!!1. 生成本地打包资源 2. 下载Android Studio和App离线SDK导航路径:https://nativesupport.dcloud.net.cn/AppDocs/usesdk/android下载的Android 离线SDK与本地开发工具版本对应 3. 解压得到的目录如下4. 使用Android Studio打开Android 离线SDK解压目录里面这个文件夹,这个是示例项目,我们只需要更改这个项目的一些配置,其他配置HBuilderX已经配置好了5.
- 【UniApp】UniAPP 安卓应用版本自动更新及下载安装
- 一. 前言近期进行 Uniapp 的开发,在项目发布的最后需要实现版本的自动检测和更新下载功能 特地在此进行文章的整理,以方便道友们减少前进道路上的坎坷,多谢指摘 …注: 本次指导,以更新 安卓应用 为案例(非热更新),ios、小程序等可举一反三,稍作优化!二. 设计思路 1. 在服务端配置一个最新的应用版本号; 并将打包生成的 apk(安卓应用) 置于服务器,保证可成功访问的链接 2. 在前端 Uniapp&nbs
- 【UniApp】使用uniapp实现懒加载图片效果
- 使用uniapp实现懒加载图片效果随着移动互联网的发展,图片在移动应用中扮演着重要的角色。然而,过多的图片加载可能会导致页面加载速度缓慢,影响用户体验。为了解决这个问题,我们可以使用uniapp框架提供的懒加载图片效果,使图片在需要时才加载,节省了页面加载时间,提高了用户体验。首先,我们需要确保已经安装好uniapp开发环境,并创建好一个uniapp项目。接下来,我们将开始编写代码。创建一个Vue组件在uniapp项目中,我们可以创建一个独立的Vue组件来实现懒加载图片效果。打开uni
- 【UniApp】uniapp实现如何使用字体图标
- Uniapp是一种基于Vue.js框架的跨平台开发框架,可以将应用程序同时打包成Android、iOS、Web等多个平台的应用。在Uniapp中使用字体图标是非常常见的需求,本文将详细介绍如何在Uniapp中使用字体图标,并提供相应的代码示例。一、准备工作在开始之前,需要先准备好需要使用的字体图标文件。常见的字体图标库有Font Awesome、Iconfont等,可以通过官方网站下载对应的字体文件(通常是.woff或.ttf格式)。下载完成后,将字体文件放置在项目的static目录中
- 【UniApp】uniapp怎么跳转页面?两种方式介绍
- uni-app 是一个基于Vue.js的跨平台开发框架,我们可以用它来开发基于H5、小程序、Android/iOS等多平台的应用程序。其中,页面跳转是一个非常关键的功能,本文将会介绍uni-app中常见的两种页面跳转方式,分别是路由跳转和页面间事件通信。一、路由跳转路由跳转是指在uni-app中通过改变页面url的方式来跳转到不同的页面。uni-app提供了一套路由跳转的API,包括:uni.navigateTo()使用 uni.navigateTo() 可以跳转到应用的非底部导航栏页
栏目分类全部>
