【Vue】Vue3 开发实战分享——打印插件 Print.js 的使用(Vue3 + Nodejs + Print.js 实战)以及 el-table 与 el-pagination 的深入使用(下)
【转】https://blog.csdn.net/weixin_53231455/article/details/133936824

📋前情回顾&前言
上一篇文章(Vue3 开发实战分享——打印插件 Print.js 的使用(Vue3 + Nodejs + Print.js 实战)以及 el-table 与 el-pagination 的深入使用(上)),我们主要介绍了打印插件 Print.js 的使用,包括介绍、了解到快速上手的过程,以及 Vue3 + Nodejs + Print.js 的实战练习,通过简单的例子复刻出实战中的应用场景和业务需求。其实之所以会有下篇的内容,是因为这个 Vue3 实战项目的前端用了 Element-Plus 这个 UI 框架,其中包括有表格、分页,在博主的文章(axios 实战进阶练习——基于 Vue3 + Node.js + ElementPlus 实现的联系人列表管理后台)中就已经开始用这套模板了,今天在此基础上和 Vue3 实战项目的延申上,我们来讲一下关于 el-table 与 el-pagination 的深入使用。
🎯关于 el-table
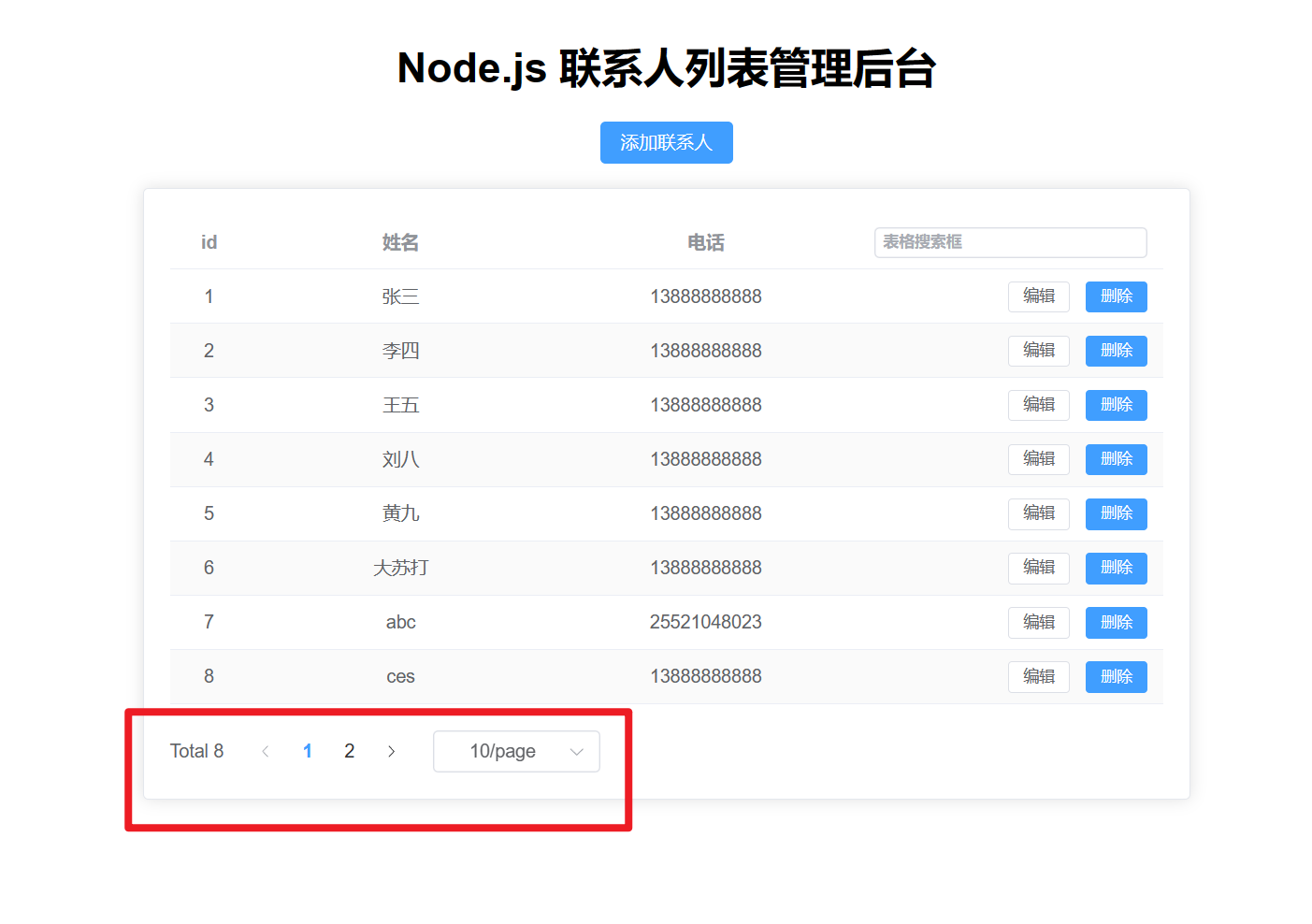
接下来关于 el-table 和 el-pagination 内容介绍,我们根据官方文档和模板项目的代码来分享使用的案例。首先我们来看看 el-table 的一些基础使用。然后我们启动项目,运行 Vue 项目,启动 Nodejs 服务。我们先看项目运行的效果图,还是以这个模板项目(上述文章链接的旧项目,可到文章页下载项目)为参考。

上图红框的部分是这个模板项目的表格部分,这里的表格是很基本的 el-table 和 el-table-column 组成的,我们可以通过一个代码片段,来进行分析,如下图。
 根据效果图和代码片段,我们可以看到 el-table,有三个属性,分别对应的是表格的数据内容、表格为空时显示的内容以及表格的斑马纹(就是奇数或偶数行显示不一样的背景颜色)。不仅如此,关于 el-table 还要很多其他的属性,这里就不一样介绍了 ,具体的内容可以到 Element-plus 官网查询配合使用。
根据效果图和代码片段,我们可以看到 el-table,有三个属性,分别对应的是表格的数据内容、表格为空时显示的内容以及表格的斑马纹(就是奇数或偶数行显示不一样的背景颜色)。不仅如此,关于 el-table 还要很多其他的属性,这里就不一样介绍了 ,具体的内容可以到 Element-plus 官网查询配合使用。
🧩项目中延申使用
我们简单了解本篇文章介绍的模板项目之后,我们来看看实际项目中,引用此模板后,在原有基础上添加的关于 el-table 的内容。首先是获取每行内容数据的方法,然后是对每行内容做判断处理,最后是对表格内容的搜索(含变式),接下来我们来逐个介绍和分享给大家。
1️⃣获取每行对应的内容数据
这个功能的应用是在打印模块的打印按钮,做数据测试的时候使用到的,因为涉及到使用该打印单的 id 、PDF 路径等等参数进行传参,所以我们要确保每行都可以获取到其对应的 id 等等参数。因此,一开始通过 el-table 的事件 row-click 来获取每行的全部数据,包括没有展示的数据,其中 PDF 的路径是当然不会展示到表格的数据。
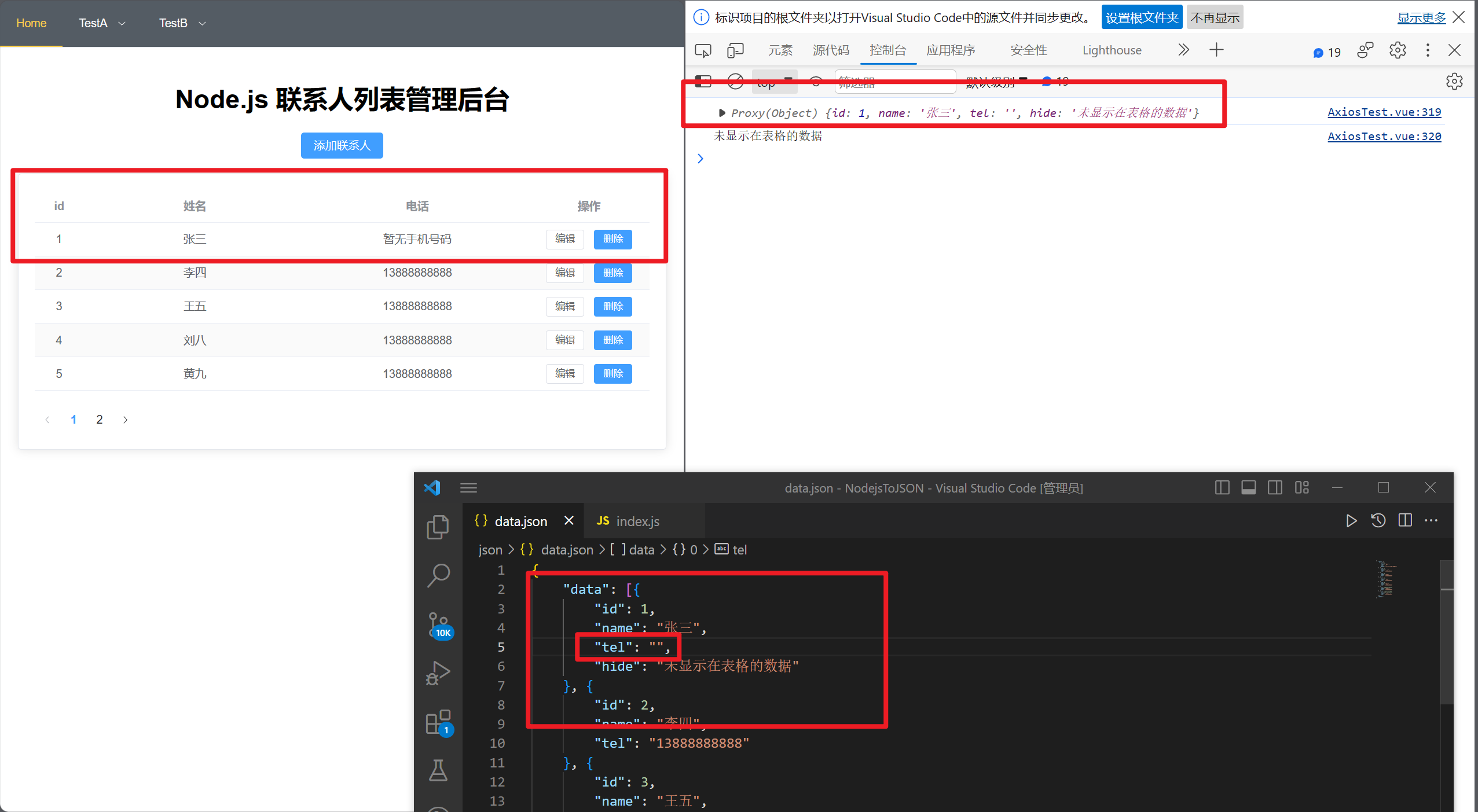
这里我们可以做一个测试,比如说现在项目中表格展示的内容包括有 id、姓名、电话(如下图),如果我们通过 row-click 事件来获取行信息的话,没有意外就这三条参数是会获取到的,如果说在 JSON 数据中加上一条不显示在表格的数据,我们可以通过 row-click 事件获取一下。

接下来,在代码中加入 row-click 事件,以及在 Nodejs 服务的 JSON 加上一个hide 参数。


然后我们在页面,点击一下这个事件(点击每一行的任意位置即可),然后查看控制台输出的内容。

通过输出内容我们可以发现 row-click 确实获取到了未显示在表格的数据,我们可以对比看第二条输出的 undefined ,是因为我们只在第一条数据里面添加了 hide 参数,所以点击第二行输出的内容是没有 hide 参数的,因此返回 undefined。
总的来说,我们可以通过这个方法来获取到表格中未显示的内容,比如说本次实战项目中提及到的 PDF 路径,虽然表格渲染的数据是根据表头列的标题而显示,有些内容接口中是返回的了,但是并不需要显示。
❗补充:
假设我们是在表格的操作按钮,获取到 PDF 路径,以及作为参数传入接口,这个时候,不能采取 row-click 的事件来获取。因为 row-click 的可点击范围是一整行,假设我们在操作栏的按钮再次调用了 row-click 绑定的函数,这样点击操作栏的按钮就会调用两次 row-click 事件了。
因此,我们可以通过表格的 row 来获取到表格中没有展示的数据,不同在于不用通过点击来获取,而是作为参数传入对应的函数中进行使用。
我们可以看到上图的代码片段,接下来我们可以点击编辑按钮,然后查看控制台返回的 row 数据。

我们可以看到控制台一样返回了我们想要的数据,因此我们也可以通过这种方法获取我们需要到数据。
2️⃣行内数据判断处理(过滤)
在表格的数据中,可能会存在 null、undefined 等等非正确的值,这个时候我们并不想在表格中显示出来,这个时候我们可以对数据进行处理(过滤)。除此之外,假如我们获取到的值是一个状态(type、status等等),而不是目标值,我们也可以对这个状态进行判断,从而显示对应的参数,比如说 0 否 1 是。接下来我们一起来看下实际例子。
比如说,我们把联系人列表的第一条数据处理一下,把手机号码清空,然后展示暂无手机号码的字样,如下图。


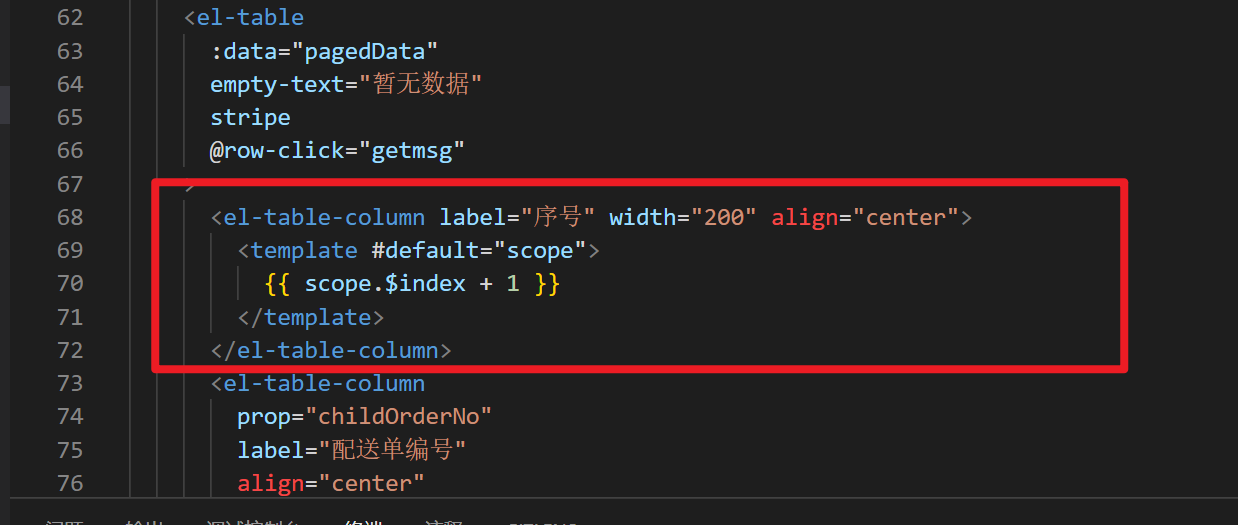
如果是处理对应的状态,也是同样的操作。还有补充一点就是,关于列表序号的问题,有些时候我们的 id 或者序号是根据列表的排序而定,而不是后端返回的序号,虽然我这个模板项目的 id 是根据后台返回来决定排序的。因此可以用 index 来处理排序的问题,如下图的代码所示,还有一点要注意的是 index 要 +1,因为 index 是从 0 开始的。

3️⃣对表格内容的索引
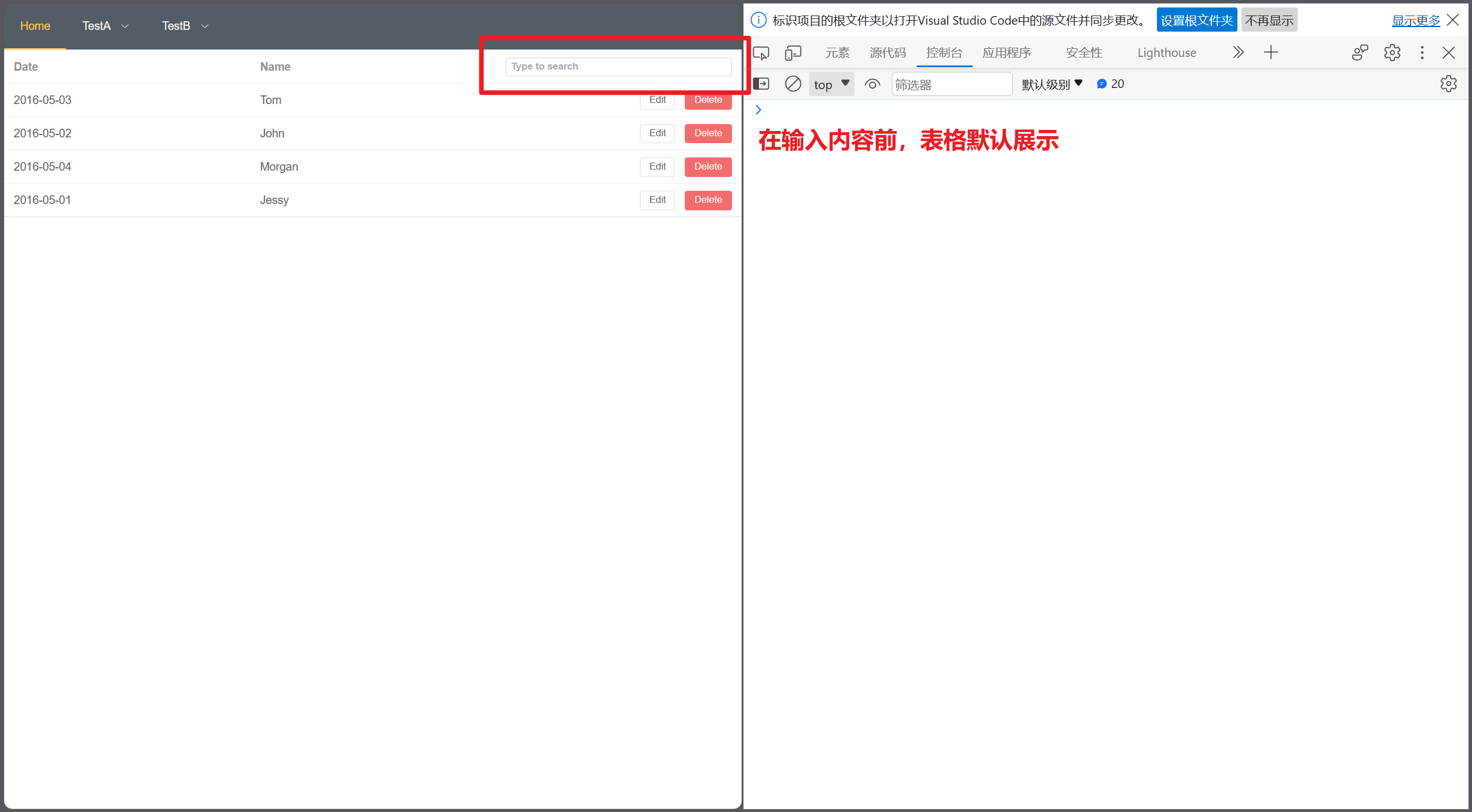
在这个实战项目中,我们还有一个需求就是针对表格内容进行搜索,搜索到的数据就展示到表格中,但是对于搜索框这种需求,我们通过两种例子来分享一下。第一种是调用接口搜索返回,传入对于的 keywords 和 参数,调用接口,相当于传不一样的参数然后再请求一次接口;第二种是自己写一个搜索逻辑(如 filter)来实现对表格内容的搜索。接下来我们主要讲一下第二种方式,关于第一种还有的补充就是,这种情况的前提是表格默认没数据,然后要通过搜索才展示对应返回的数据,因此这里的表格只是起到一个分类、分页、可读性强的效果,方便数据的查找。
接下来重点讲一下第二种方式,我们通过以下简单的案例(官网案例)来展示出效果,下面是完整代码和一些效果图。
<template>
<el-table :data="filterTableData" style="width: 100%">
<el-table-column label="Date" prop="date" />
<el-table-column label="Name" prop="name" />
<el-table-column align="right">
<template #header>
<el-input v-model="search" size="small" placeholder="Type to search" />
</template>
<template #default="scope">
<el-button size="small" @click="handleEdit(scope.$index, scope.row)"
>Edit</el-button
>
<el-button
size="small"
type="danger"
@click="handleDelete(scope.$index, scope.row)"
>Delete</el-button
>
</template>
</el-table-column>
</el-table>
</template>
<script setup>
import { computed, ref } from "vue";
const search = ref("");
const filterTableData = computed(() =>
tableData.filter(
(data) =>
!search.value ||
data.name.toLowerCase().includes(search.value.toLowerCase())
)
);
const handleEdit = (index, row) => {
console.log(index, row);
};
const handleDelete = (index, row) => {
console.log(index, row);
};
const tableData = [
{
date: "2016-05-03",
name: "Tom",
address: "No. 189, Grove St, Los Angeles",
},
{
date: "2016-05-02",
name: "John",
address: "No. 189, Grove St, Los Angeles",
},
{
date: "2016-05-04",
name: "Morgan",
address: "No. 189, Grove St, Los Angeles",
},
{
date: "2016-05-01",
name: "Jessy",
address: "No. 189, Grove St, Los Angeles",
},
];
</script>
注意我们可以看到代码中的 fliter 过滤的是 data.name ,意思就是说我们在搜索框输入的搜索内容只能是表格的名字,比如说我们在输入框中输入 J 这个字母,表格就会搜索出两条含有 J 字母的名字数据,如下图。

核心代码
const search = ref("");
const filterTableData = computed(() =>
tableData.filter(
(data) =>
!search.value ||
data.name.toLowerCase().includes(search.value.toLowerCase())
)
);这段代码实现了一个基本的前端搜索过滤功能,可以根据用户输入的关键词对表格数据进行筛选,并返回匹配的数据。具体实现方法是通过 Vue3 中的 Composition API ,定义了一个响应式变量 search 来保存用户输入的搜索关键词,然后使用计算属性 filterTableData 来根据 search 和 tableData 的值来计算出过滤后的数据。在计算属性中,通过调用 toLowerCase() 方法将表格数据中的每条记录转换为小写字母,并使用 includes() 方法来判断是否包含搜索关键词。如果包含,则返回 true,否则返回 false。最终,通过 !search.value ||
data.name.toLowerCase().includes(search.value.toLowerCase()) 的 方式来判断是否需要进行过滤,如果 search.value 为空字符串,则直接返回所有数据,否则再进行过滤。
🎯关于 el-pagination
说到表格,当然少不了配套使用的分页功能,在实战项目中,二者也是形影不离的出现使用,有表格的地方,一定会出现分页功能的。因为表格的数据不可能一下子展示上千条数据,这样子可读性很差,也不方数据查找。接下来我们先简单了解一下 el-pagination。
Element Plus 的 Pagination 组件用于在页面上展示分页器,帮助用户浏览大量数据时进行分页操作。它提供了一系列的交互和样式配置选项,可以方便地满足不同需求。
Pagination 组件的主要功能如下:
显示当前页码和总页数:Pagination 组件会根据传入的总记录数和每页显示的记录数自动计算出总页数,并显示当前页码和总页数信息。
支持自定义每页显示的记录数:用户可以选择每页显示的记录数,通过下拉菜单来切换每页显示的数量。
支持自定义布局:Pagination 组件提供了多种布局方式,可以根据需要选择合适的布局方式,如常见的「总记录数在左侧,分页器在右侧」或者「总记录数在右侧,分页器在左侧」等。
支持跳转到指定页码:用户可以手动输入页码并跳转到指定的页码,方便快速定位到特定页。
支持前后翻页和首页尾页:Pagination 组件提供了按钮来进行前后翻页操作,以及快速跳转到首页和尾页。
提供事件回调:Pagination 组件提供了多个事件回调函数,如页码改变、每页显示数量改变等,可以通过这些回调函数来处理分页操作的逻辑。
🧩项目中延申使用
在实际开发中,在单页应用的表格中,我们在使用分页功能时,除了有基本的页码,可能还会有跳转页数、分页展示的需求,尤其是数据量大的表格。所以接下来,我来分享一下一些在实际开发中用到过的一些分页需求。
1️⃣显示总条数与分页展示
这个功能还是很实用的,显示表格内容的总条数,然后配合分页展示表格的条数,比如说一页展示 10 条数据。我们可以看案例模板是没有加上这两个功能,只有简单的页码,接下来在案例模板加上这两个功能。


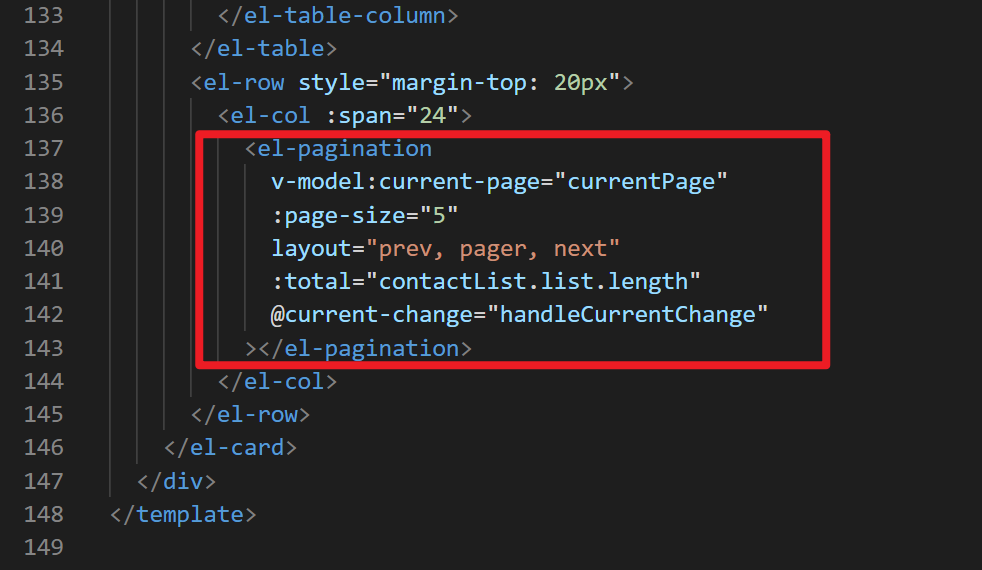
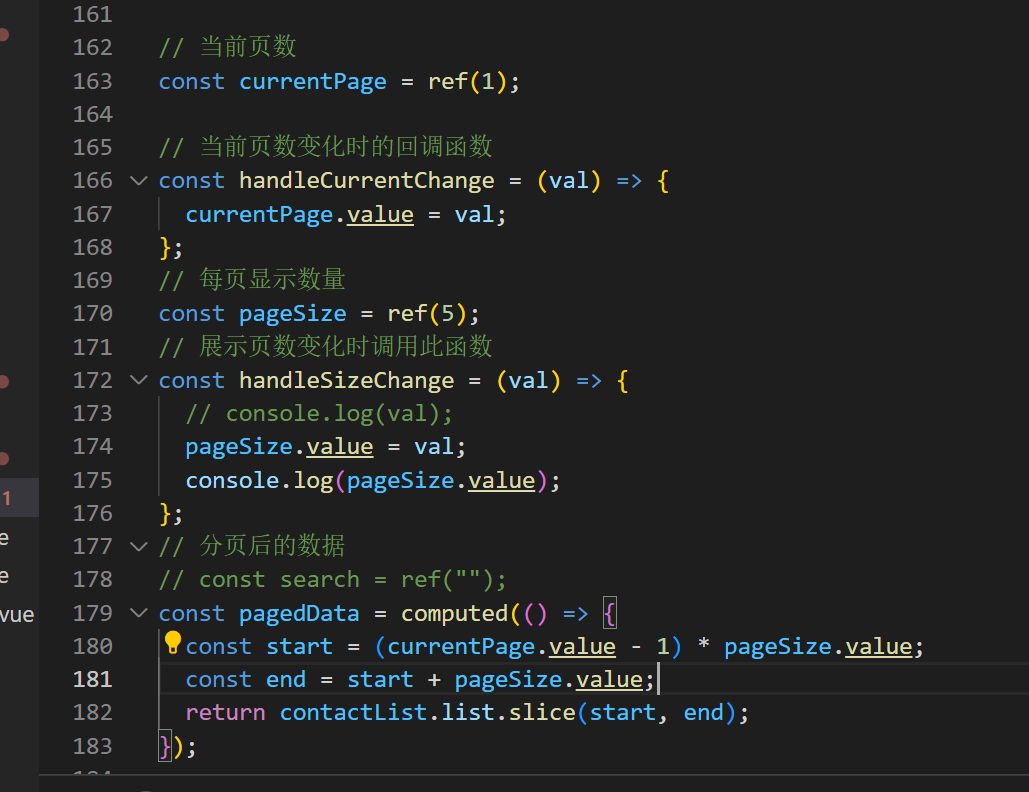
接下来我们在代码中加上这些功能,如下图。
我们可以看到表格中一共有八条数据,默认是展示五条,选择每页展示十条后,则全部展示出来了。接下来我们来看看代码。
<el-pagination v-model:current-page="currentPage" :page-size="5" layout="total, prev, pager, next, sizes" :total="contactList.list.length" @current-change="handleCurrentChange" :page-sizes="[10,20,30,40,50,60]" @size-change="handleSizeChange" ></el-pagination>

其中展示出总数和分页的部分是 layout 中添加,加上 total 和 sizes 即可。
2️⃣跳转页和页码样式
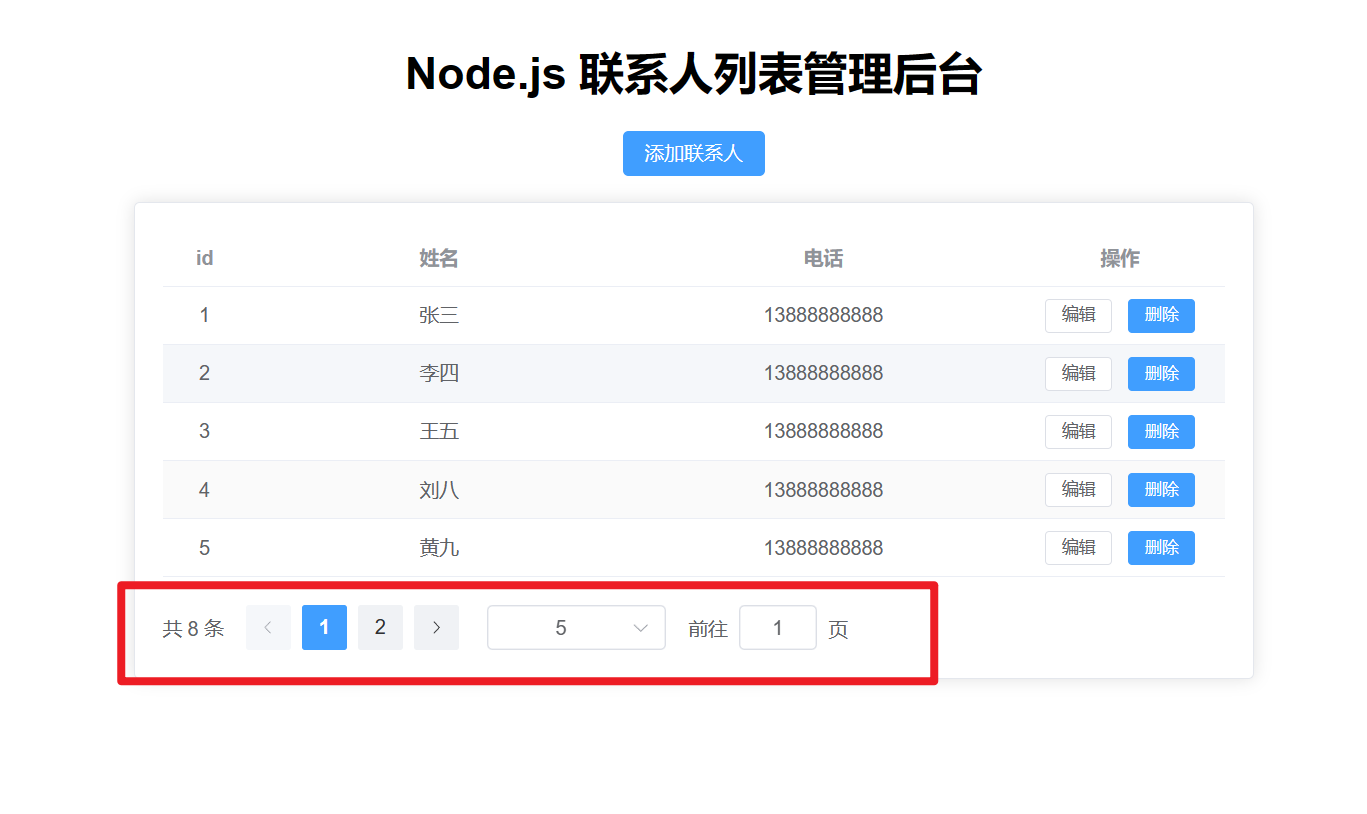
接下来还可以对页码部分再进行处理一下,添加一个跳转对应页面的功能,以及页码的样式,如下图。


然后我们在刚刚的模板项目加上这些功能,如下图。

代码方面也很简单,只用在 layout 中加上 jumper ,还有在 el-pagination 中加上 background 即可。
<el-pagination v-model:current-page="currentPage" :page-size="5" layout="total, prev, pager, next, sizes, jumper" :total="contactList.list.length" @current-change="handleCurrentChange" :page-sizes="[10, 20, 30, 40, 50, 60]" @size-change="handleSizeChange" background ></el-pagination>
3️⃣设置为中文
上面添加的一系列内容,我们可以发现都是英文的,如果需求上要求是中文的分页展示或中文内容,所以我们可以把该插件设置为中文语言的格式,具体操作是在项目中的 App.vue 文件下,添加如下的代码即可。
<template>
<!-- <router-view /> -->
<!-- Element plus设置中文语言方法 -->
<el-config-provider :locale="zhCn">
<router-view />
</el-config-provider>
</template>
<script setup>
import { ElConfigProvider } from "element-plus";
import zhCn from "element-plus/lib/locale/lang/zh-cn";
</script>
<style></style>
如上图,我们可以看到,分页部分的内容已经设置为中文了。
猜你喜欢
- 【Vue】Antd Pro Vue的使用(五)—— 多文件上传回显问题
- 需求: 多文件上传 ,上传的时候绑定fileList回显问题: 上传成功了,也拿到了后台返回的数据,但是onchang监听的时候,file的状态一直是uploading原因:onchange 只触发了一次解决: 使用单文件上传时@change事件会至少触发两次,一次file.status=uploading,最后一次要么是done或者error,handleUpload1(info) { if (info
- 【Vue】深入剖析:Vue核心之虚拟DOM
- 转载:https://www.cnblogs.com/caihongmin/p/17510878.html前言使用 Vue 做项目也有两年时间了,对 Vue 的 api也用的比较得心应手了,虽然对 Vue 的一些实现原理也耳有所闻,例如 虚拟DOM、flow、数据驱动、路由原理等等,但是自己并没有特意去探究这些原理的基础以及 Vue 源码是如何利用这些原理进行框架实现的,所以利用空闲时间,进行 Vue 框架相关技术原理和 Vue 框架的具体实现的整理。如果你对 Vue 的实现原理很感兴趣,那么就
- 【Vue】Vue常用框架介绍
- 现在的应用基本都是前后端分离,在国内,Vue相对来说更受欢迎一些,我们很多后端系统的前端都是Vue来开发的。那么Vue UI框架就显得尤为重要。Vue UI框架提供了一套丰富的用户界面组件及完整的前端UI解决方案,如按钮、表单、导航、布局等,使得开发者可以专注于业务逻辑开发,而不用从零构建这些常用的界面元素,帮助开发者更快速地构建高质量的用户界面。那么,都有哪些开源的UI框架呢?Element UIElement UI是一套为开发者、设计师和产品经理准备的基于Vue 2.0的组件库,提供了丰富的
- 【Vue】vue3+node+Element-Ui+spark-md5实现大文件上传、断点续传、秒传、多大文件上传
- 文章目录目录文章目录前言整体架构流程技术名词解释前端大文件上传断点续传后端大文件上传代码部分js部分的逻辑,按照我们的上面的分析,我们可以写出如下的结构将文件变成二进制,方便后续分片将大文件进行分片创建切片请求将每一个切片 并行/串行 的方式发出后端接口逻辑小结前言在Vue项目中,大图片和多数据Excel等大文件的上传是一个非常常见的需求。然而,由于文件大小较大,上传速度很慢,传输中断等问题也难以避免。因此,为了提高上传效率和成功率,我们需要使用切片上传的方式,实现文件秒传、断点续传、错误重试、
- 【Vue】vue框架怎么运行
- vue.js是一个用于构建用户界面的javascript框架,其工作原理包括:模板编译:将html模板编译为vdom;响应式系统:检测数据变化并更新vdom;dom更新:有效更新dom,最小化操作次数;自动渲染:监视数据变化并自动重新渲染ui。Vue.js框架的工作原理Vue.js是一个用于构建用户界面(UI)的JavaScript框架。它采用“响应式”系统,当数据发生变化时,框架会自动更新UI,简化了Web开发过程。Vue.js框架的工作流程:1. 模板编译:Vue.js将HTML模板编译为虚
- 【Vue】Antd Pro Vue的使用(九) —— 抽屉a-drawer的操作按钮设置
- 在antd pro vue2中,a-drawer默认是没有操作按钮的,只有右上角的关闭'X'号,需要自己配置提交和取消按钮提交方法对应@submit方法,取消方法对应@close方法(a-model对应的取消方法是@cancel),都是父页面传过来的方法<a-drawer :title="model ? '编辑类型' : '新建类型'"
- 【Vue】Antd Pro Vue的使用(一)—— 安装及运行
- 前言Ant Design Pro 是一个企业级中后台前端/设计解决方案,致力于在设计规范和基础组件的基础上,继续向上构建,提炼出典型模板/业务组件/配套设计资源,进一步提升企业级中后台产品设计研发过程中的『用户』和『设计者』的体验。AntDesignVue与react版本有几乎相同的布局AntDesignPro React版本:开箱即用的中台前端/设计解决方案 - Ant Design ProAntDesign组件:Ant Design - 一套企业级 UI 设计语言和 React 组件库Ant
- 【Vue】如何在 Vue 中直接引入 JS 文件
- 直接在 Vue 组件中引入外部 JS 文件有以下步骤:1. 在 <script> 标签中引入 JS 文件</script><script> // 直接导入 JS 文件 import myModule from '@/path/to/myModule.js'; // 使用导入的模块 console.log(myModule.someFunction()); </scri
- 【Vue】vue.js怎么定义一个组件
- vue.js 中定义组件有三种方法:直接定义在 <script> 标签中并导出组件对象、使用组件工厂函数和 definecomponent 辅助函数创建、使用类定义组件并继承 vue.extend 创建。</script>如何在 Vue.js 中定义组件一、直接定义1. 在 <script></script> 标签中,使用 export default {} 导出组件对象:<code class="html"&g
- 【Vue】uniapp(vue3)+node.js+websocket(实现实时通信效果)
- 文章目录概要整体架构流程技术名词解释技术细节小结概要uniapp基于vue3,小程序的聊天功能项目是基于node.js服务器搭建的简易双向通信网页,实现了实时更新在线人数以及用户间即时通讯的功能。整体架构流程后台接口代码1、首先我们可以通过Express 应用程序生成器快速搭建一个后台框架。(这快可以参考官网)2、服务端/** * WebSocket模块 */ const { WebSocketServer }&nbs
