【UniApp】Uniapp 本地插件安装教程
CrazyPanda发表于:2023-12-21 22:54:09浏览:347次
【Uniapp】Uniapp 本地插件安装教程
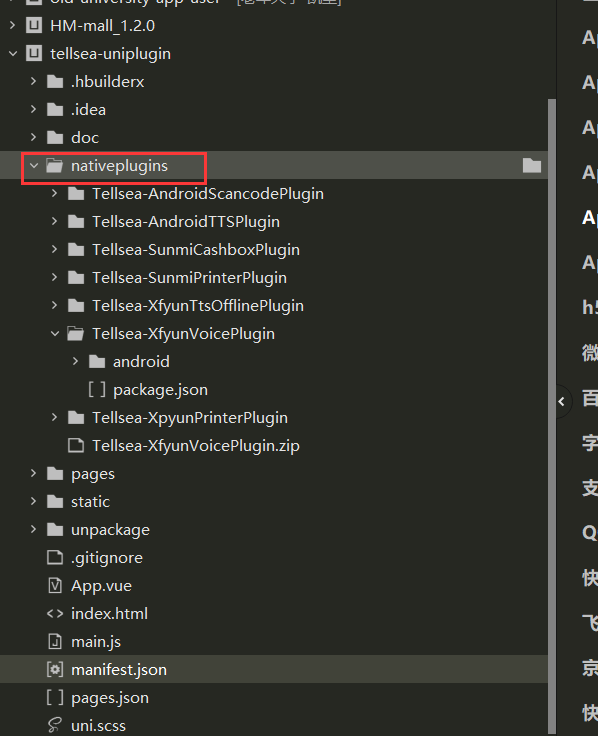
1、创建插件目录
目录名称为 nativeplugins,这个是固定的

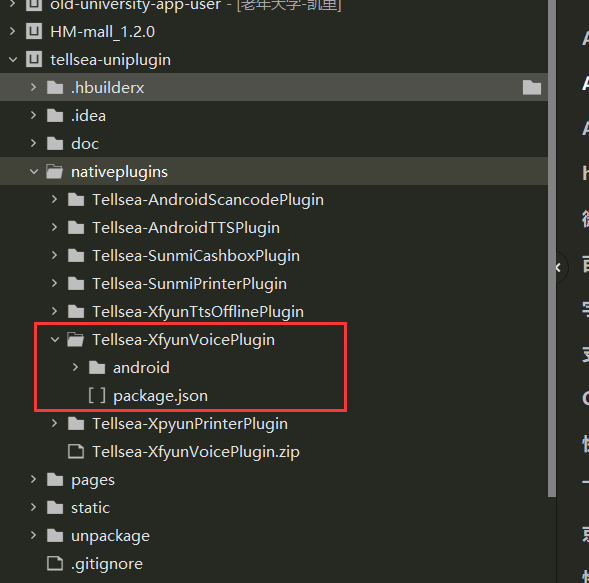
2、把插件放到本地插件目录下

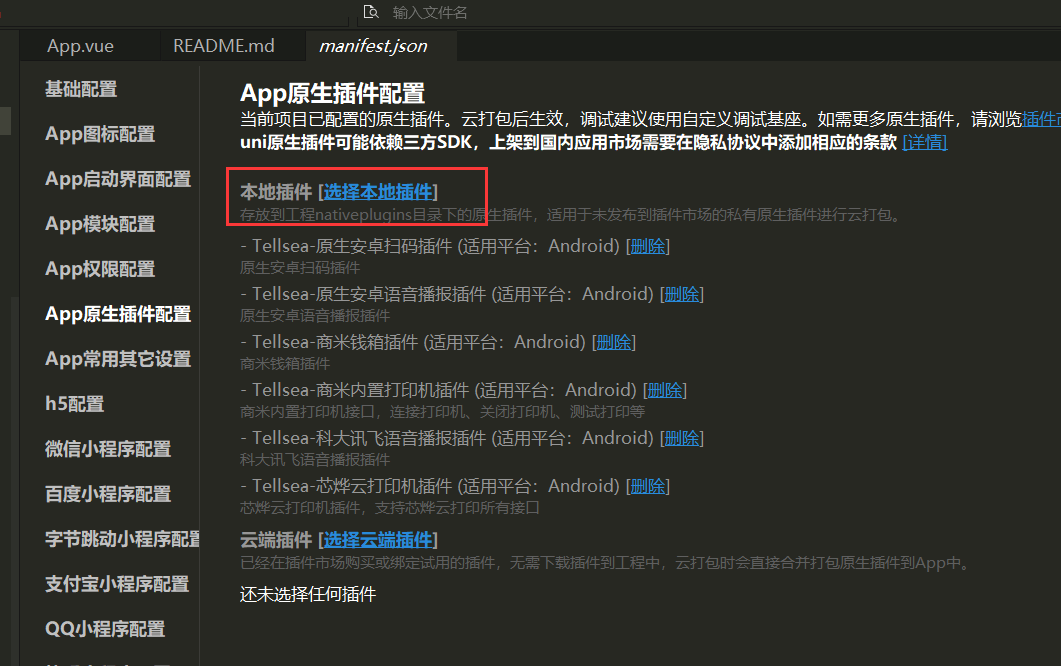
3、配置插件
选择本地插件

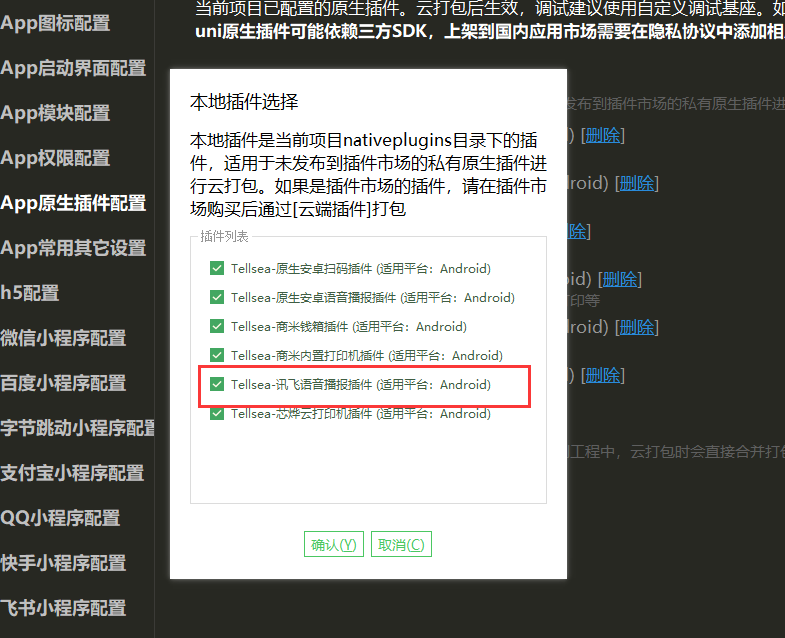
勾选插件点确定

检查插件是否安装完成

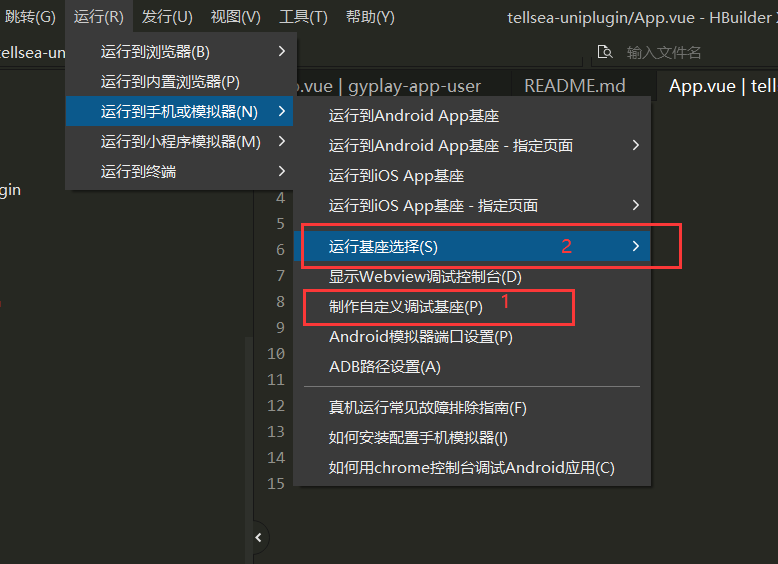
4、制作自定义基座
首先制作自动以基座,然后运行基座选择:自定义基座

5、运行测试插件是否正常!
猜你喜欢
- 【UniApp】uniapp怎么去除子页面的左侧返回
- 随着移动设备在人们生活中使用越来越广泛,移动应用的需求也愈发增长。近年来,由于跨端技术的发展,多端混合应用开发成为了主流,uniapp就是其中的佼佼者。然而,在开发uniapp应用时,我们可能会遇到一些问题,比如如何去除子页面的左侧返回按钮。在uniapp中,每当我们打开一个新的页面,都会在左上角出现一个返回按钮,点击该按钮即可返回到上一页。但是,如果我们在某些场景中不希望显示这个返回按钮,就需要去除它。下面,我将介绍两种方法来实现这一功能。一、使用导航栏组件uniapp提供了一个导航
- 【UniApp】如何在uniapp中实现倒计时和闹钟功能
- 如何在uniapp中实现倒计时和闹钟功能一、倒计时功能的实现:倒计时功能在实际开发中非常常见,可以用于实现各种倒计时功能,如验证码倒计时、秒杀倒计时等。下面通过uniapp框架来介绍如何实现倒计时功能。在uniapp项目中创建一个倒计时组件,可以命名为Countdown.vue。在Countdown.vue中,我们可以定义一个倒计时的变量和一个计时器的标志位,如下所示:<template> <div>{{&nbs
- 【UniApp】如何在uniapp中实现全局状态管理
- 如何在uniapp中实现全局状态管理,需要具体代码示例引言:在uniapp开发中,全局状态管理是非常重要的一部分,它可以方便地实现数据共享和状态管理,提高开发效率。本文将介绍如何在uniapp中实现全局状态管理,并提供具体的代码示例。一、什么是全局状态管理?全局状态管理是一种用于管理应用程序全局状态的方法。它可以将应用程序的状态存储在一个全局的数据仓库中,并通过触发和监听状态的变化,实现不同组件之间的数据共享和通信。在uniapp中,全局状态管理可以帮助我们解决多个组件之间的数据传递和
- 【UniApp】使用uniapp实现懒加载图片效果
- 使用uniapp实现懒加载图片效果随着移动互联网的发展,图片在移动应用中扮演着重要的角色。然而,过多的图片加载可能会导致页面加载速度缓慢,影响用户体验。为了解决这个问题,我们可以使用uniapp框架提供的懒加载图片效果,使图片在需要时才加载,节省了页面加载时间,提高了用户体验。首先,我们需要确保已经安装好uniapp开发环境,并创建好一个uniapp项目。接下来,我们将开始编写代码。创建一个Vue组件在uniapp项目中,我们可以创建一个独立的Vue组件来实现懒加载图片效果。打开uni
- 【UniApp】uniapp禁止页面上下滚动
- uniapp禁止页面上下滚动功能场景第一个方法"app-plus":{"bounce":"none"}第二个方法功能场景我目前是在用uniapp做一个H5程序,中间有一个排行榜的页面只展示前十名,但是里面的导航是自定义导航栏,会占据文档流的位置,所以背景图宽高固定为100vh 100vw会导致页面比较晃(上下晃动),有损美观,就想办法不让页面出现滚动,我百度了两个方法:第一个方法"app-plus":{“bounce
- 【UniApp】uniapp引入iconfont图标及使用方式
- 🧊 前言本文主要讲述的是在使用uniapp中如何引入iconfont图标,以及两种常用的位置。位置一:App下原生导航栏的按钮使用字体图标。位置二:页面中的任意位置使用iconfont图标。🌺 正文第一步:打开iconfont官网新建项目并添加自己所需要的图标这里是iconfont的网址链接: iconfon官网 新建项目 不要勾选彩色,会导致在项目中无法修改字体颜色及样式,本人亲测,找了半天解决办
- 【UniApp】uniapp兼容微信小程序和支付宝小程序遇到的坑
- 1、支付宝不支持v-show改为v-if。2、v-htmlApp端和H5端支持 v-html ,微信小程序会被转为 rich-text,其他端不支持 v-html。解决方法:去插件市场找一个支持跨端的富文本组件。3、导航栏处有背景色延伸至导航栏外兼容微信小程序和支付宝小程序 pages.json:给支付宝的导航栏设置透明{ "path": "pages/agent/agent", "style": {
- 【UniApp】uniapp怎么引入外部css文件
- 随着前端技术的持续发展,越来越多的开发者开始使用uni-app进行跨平台开发。而其中一个必不可少的功能就是引入外部的CSS文件,以便更好地定制页面的样式。那么,在uni-app中,我们应该如何引入外部的CSS文件呢?本篇文章将为您一一详细介绍。一、在Vue组件中引入外部CSS文件在uni-app中,我们可以使用Vue组件来构建页面。因此,我们可以直接在Vue组件中引入外部的CSS文件。首先,在项目的根目录下创建一个新的CSS文件,例如styles.css。接着,在需要引入CSS的Vue
栏目分类全部>
