【C#】C# System.Windows.Forms.DataVisualization Demo案例
CrazyPanda发表于:2024-02-01 23:12:07浏览:295次
简介
DataVisualization 其实就是Winform 中自带的 Chart 控件,整个图形控件主要由以下几个部份组成:
1.Annotations --图形注解集合
2.ChartAreas --图表区域集合
3.Legends --图例集合
4.Series --图表序列集合(即图表数据对象集合)
5.Titles --图标的标题集合
每个集合具体介绍,可以参考下面的帖子,看完了介绍,一定对你理解这个插件大有裨益。
C#(99):微软Charting图表控件 System.Web.UI.DataVisuliztion.Charting - springsnow - 博客园
一、新建一个项目
WPF 其实也可以用,写法差不了太多,这里用 Winfrom 作为演示。
引入 System.Windows.Forms.DataVisualization DLL

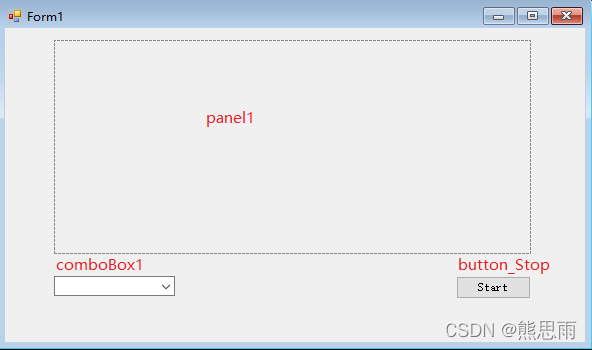
二、界面和代码

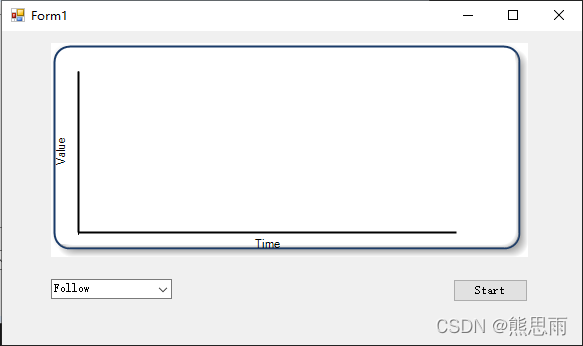
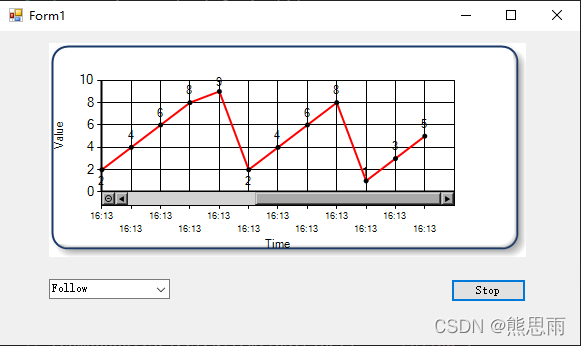
下面是运行后的样子

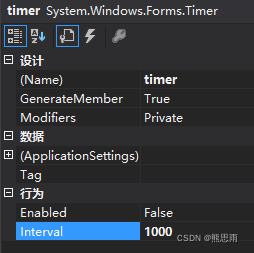
另外还加了一个定时器



Form1.cs
using System;
using System.Drawing;
using System.Windows.Forms;
using System.Windows.Forms.DataVisualization.Charting;
namespace WindowsFormsApplication2
{
public partial class Form1 : Form
{
public Form1()
{
InitializeComponent();
}
private Chart chart;
private int sum = 0;
private void Form1_Load(object sender, EventArgs e)
{
InitChart();
comboBox1.SelectedIndex = 2;
//三条线
//for (int i = 0; i < 3; i++)
//{
// AddSeries("line", Color.Red);
//}
//一条线
AddSeries("line", Color.Red);
}
private void InitChart()
{
CreateChart();
chart.ChartAreas[0].AxisX.ScaleView.Scroll(ScrollType.Last);
timer.Interval = 500;
}
private void AddSeries(string seriersName, Color serierscolor)
{
Series series = new Series(seriersName);
//图表类型 设置为样条图曲线
series.ChartType = SeriesChartType.Line;
series.IsXValueIndexed = true;
series.XValueType = ChartValueType.Time;
series.MarkerStyle = MarkerStyle.Circle;
series.MarkerColor = Color.Black;
//设置点的大小
series.MarkerSize = 5;
//设置曲线的颜色
series.Color = serierscolor;
//设置曲线宽度
series.BorderWidth = 2;
series.CustomProperties = "PointWidth=2";
series.IsValueShownAsLabel = true;
chart.Series.Add(series);
}
private void CreateChart()
{
chart = new Chart();
this.panel1.Controls.Add(chart);
chart.Dock = DockStyle.Fill;
chart.Visible = true;
ChartArea chartArea = new ChartArea();
//chartArea.Name = "FirstArea";
chartArea.CursorX.IsUserEnabled = true;
chartArea.CursorX.IsUserSelectionEnabled = true;
chartArea.CursorX.SelectionColor = Color.SkyBlue;
chartArea.CursorY.IsUserEnabled = true;
chartArea.CursorY.AutoScroll = true;
chartArea.CursorY.IsUserSelectionEnabled = true;
chartArea.CursorY.SelectionColor = Color.SkyBlue;
chartArea.CursorX.IntervalType = DateTimeIntervalType.Auto;
chartArea.AxisX.ScaleView.Zoomable = false;
chartArea.AxisX.ScrollBar.ButtonStyle = ScrollBarButtonStyles.All;//启用X轴滚动条按钮
//chartArea.BackColor = Color.BlueViolet; //背景色
chartArea.BackSecondaryColor = Color.White; //渐变背景色
chartArea.BackGradientStyle = GradientStyle.TopBottom; //渐变方式
chartArea.BackHatchStyle = ChartHatchStyle.None; //背景阴影
chartArea.BorderDashStyle = ChartDashStyle.NotSet; //边框线样式
chartArea.BorderWidth = 1; //边框宽度
chartArea.BorderColor = Color.Black;
chartArea.AxisX.MajorGrid.Enabled = true;
chartArea.AxisY.MajorGrid.Enabled = true;
// Axis
chartArea.AxisY.Title = @"Value";
chartArea.AxisY.LineWidth = 2;
chartArea.AxisY.LineColor = Color.Black;
chartArea.AxisY.Enabled = AxisEnabled.True;
chartArea.AxisX.Title = @"Time";
chartArea.AxisX.IsLabelAutoFit = true;
chartArea.AxisX.LabelAutoFitMinFontSize = 5;
chartArea.AxisX.LabelStyle.Angle = -15;
chartArea.AxisX.LabelStyle.IsEndLabelVisible = true; //show the last label
chartArea.AxisX.Interval = 10;
chartArea.AxisX.IntervalAutoMode = IntervalAutoMode.FixedCount;
chartArea.AxisX.IntervalType = DateTimeIntervalType.NotSet;
chartArea.AxisX.TextOrientation = TextOrientation.Auto;
chartArea.AxisX.LineWidth = 2;
chartArea.AxisX.LineColor = Color.Black;
chartArea.AxisX.Enabled = AxisEnabled.True;
chartArea.AxisX.ScaleView.MinSizeType = DateTimeIntervalType.Months;
chartArea.AxisX.Crossing = 0;
chartArea.Position.Height = 85;
chartArea.Position.Width = 85;
chartArea.Position.X = 0;
chartArea.Position.Y = 13;
chart.ChartAreas.Add(chartArea);
chart.BackGradientStyle = GradientStyle.TopBottom;
//图表的边框颜色、
chart.BorderlineColor = Color.FromArgb(26, 59, 105);
//图表的边框线条样式
chart.BorderlineDashStyle = ChartDashStyle.Solid;
//图表边框线条的宽度
chart.BorderlineWidth = 2;
//图表边框的皮肤
chart.BorderSkin.SkinStyle = BorderSkinStyle.Emboss;
}
private void button_Stop_Click(object sender, EventArgs e)
{
switch (button_Stop.Text)
{
case "Stop":
{
button_Stop.Text = "Start";
timer.Stop();
break;
}
case "Start":
{
button_Stop.Text = "Stop";
timer.Start();
break;
}
}
}
private void timer_Tick(object sender, EventArgs e)
{
sum++;
Random ra = new Random();
DateTime nowTime = DateTime.Now;
if (chart.Series.Count <= 0)
{
return;
}
for (int i = 0; i < chart.Series.Count; i++)
{
Series series = chart.Series[i];
string value = ra.Next(1, 10).ToString();
series.Points.AddXY(nowTime, value);
if (comboBox1.SelectedItem.ToString() == "OverView")
{
chart.ChartAreas[0].AxisX.ScaleView.Position = 1;
if (sum > 10)
{
double max = chart.ChartAreas[0].AxisX.Maximum;
max = (sum / 10 + 1) * 10;
chart.ChartAreas[0].AxisX.Interval = max / 10;
}
chart.ChartAreas[0].AxisX.ScaleView.Size = sum * 1.1;
}
if (comboBox1.SelectedItem.ToString() == "Follow")
{
chart.ChartAreas[0].AxisX.Interval = 1D;
chart.ChartAreas[0].AxisX.ScaleView.Size = 10D;
if (sum <= chart.ChartAreas[0].AxisX.ScaleView.Size)
chart.ChartAreas[0].AxisX.ScaleView.Position = 1;
else
chart.ChartAreas[0].AxisX.ScaleView.Position = sum - chart.ChartAreas[0].AxisX.ScaleView.Size;
}
}
}
}
}三、效果
点击 start 按钮,效果如下。

源码下载:点击跳转
end
原文链接https://blog.csdn.net/qq_38693757/article/details/124348233
猜你喜欢
- 【C#】C# Winform 定时清理日志
- 一、前言在 Winform 开发中经常有这样的需求,在用户执行一些操作不正确时,需要将错误信息反馈给用户,比如:登录密码不正确,无法连接到服务器等,一般常见的用法有两个:1.弹框使用 MessageBox.Show("密码错误"); 这样的方式,弹框后,用户必须点击确定后才能执行下一步操作,给用户的体验并不是特别好。2.在界面中显示错误信息,定时清除如果是输入框,直接用 ErrorProvider 控件就行了。如果只是做一些简单的提示信息,那么就要定时清除
- 【C#】C# System.Windows.Forms.DataVisualization Demo案例
- 简介DataVisualization 其实就是Winform 中自带的 Chart 控件,整个图形控件主要由以下几个部份组成:1.Annotations --图形注解集合2.ChartAreas --图表区域集合3.Legends --图例集合4.Series --图表序列集合(即图表数据对象集合)5.Titles --图标的标题集合每个集合具体介绍,可以参考下面的帖子,看完了介绍,一定对你理解这个插件
- 【C#】Winform NanUI 相关功能整合
- 目录NanUI 0.88版本 去掉启动界面(遮罩)NanUI 0.88版本 读取本地资源和嵌入式资源NanUI 0.77版本 打开控制台NanUI 0.77版本 C#调用多个参数的JS方法NanUI 0.77版本 传递数组参数NanUI 0.77版本 设置窗体全屏显示(类似Kiosk模式)NanUI 0.77版本 Bootstrap类 APINanUI 0.88版本 去掉启动界面(遮罩)启动界面是作者给我们显示公司产品的Logo用的,如果用不着可以去掉,但必须要更改源码,如果不想改源码,直接将启
- 【C#】C# 自动更新(基于FTP)
- 目录一、前言二、功能的实现1.本地黑名单2.读取配置文件3.读取 FTP 文件列表4.读取本地文件5.匹配更新6.版本的切换三、环境搭建四、常见问题2023.12.30 更新结束效果启动软件后,会自动读取所有的 FTP 服务器文件,然后读取本地需要更新的目录,进行匹配,将 FTP 服务器的文件同步到本地Winform 界面一、前言在去年,我写了一个 C# 版本的自动更新,这个是根据配置文件 + 网站文件等组成的框架,以实现本地文件的新增、替换和删除,虽然实现了自动更新的功能,但用起来过于复杂,代
- 【C#】Winform NanUI 0.77版本 清除Cookie等本地缓存
- 目录需求NanUI0.88版本的缓存路径NanUI0.77版本的缓存路径试着实现功能添加扩展出现的问题解决问题结束需求清除web前端保存的一些的数据,或者清除浏览器缓存会用到。NanUI0.88版本的缓存路径在NanUI0.88版本中,只要在Program.cs启动模块中调用app.ClearCacheFile();就可以清除浏览的缓存了。0.88版本的缓存路径:"C:\\Users\\Administrator\\AppData\\Roaming\\Net Dimension Stu
- 【C#】C# Winform GDI+ 绘图
- 目录一、概述二、绘图1.画直线2.画矩形3.画圆、圆弧4.画扇形5.画多边形6.绘制字符串7.填充图形结束一、概述Graphics类是GDI+技术的一个基本类。GDI+(Graphics Device Interface)是.NET框架的重要组成部分,提供对二维图形图像和文字排版处理的支持。GDI+相关的类分布在下列命名空间中: System.Drawing:提供了最基本的绘图功能(比如画直线、矩形、椭圆等); System.Drawing.Drawing2D: 提供了高级的二维和矢量绘图功能(
- 【C#】c#Windows桌面程序退入托盘及右键菜单
- 一. 退出托盘功能窗体加组件notifyIcon修改属性,属性中加入要在托盘显示时呈现的图标。添加MouseClick事件编辑代码:private void Form_Main_FormClosing(object sender, FormClosingEventArgs e) { e.Cancel = true; this.Hid
- 【C#】从零开始用C#写一个桌面应用程序(二)一个表白程序
- 恶搞表白小程序如何添加按钮,如何添加属性和事件请移步前文。基础操作第一步:新建窗口 在工具箱内找到label和button,拖到form上,设置它们的size属性,autosize属性,text属性。第二步:添加事件为了实现我们的效果,需要给三个按钮分别设计点击事件,鼠标移入事件,鼠标点下事件。分别为click,mouseenter,mousedown事件。第三步:实现移动逻辑this获取form对象,clientsize获取实时大小,使用随机数值,设置对应按钮位置。将对应
栏目分类全部>
