【C#】C# Winform GDI+ 绘图
目录
一、概述
Graphics类是GDI+技术的一个基本类。GDI+(Graphics Device Interface)是.NET框架的重要组成部分,提供对二维图形图像和文字排版处理的支持。
GDI+相关的类分布在下列命名空间中:
System.Drawing:提供了最基本的绘图功能(比如画直线、矩形、椭圆等);
System.Drawing.Drawing2D: 提供了高级的二维和矢量绘图功能(比如渐变、 图案填充、- 轨迹等)
System.Drawing.Imaging: 提供图像处理功能
System.Drawing.Text: 提供排版功能
System.Drawing.Printing: 提供与打印相关的服务
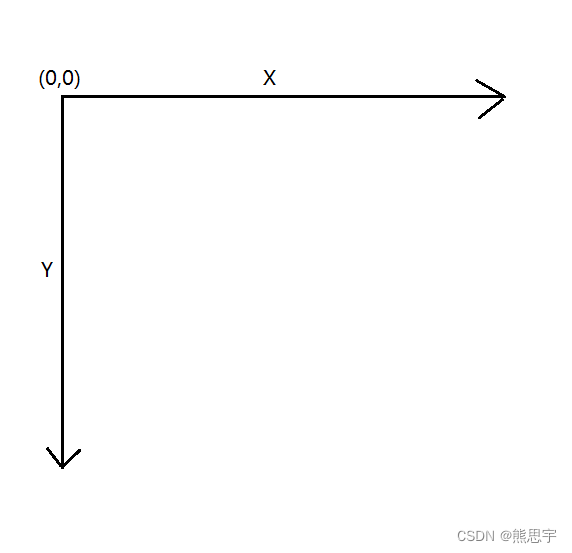
坐标系
在 GDI 绘图中,水平轴 X 由左到右,垂直轴 Y 由上到下

画笔 Pen
定义用于绘制直线和曲线的对象。 此类不能被继承。
主要用来定义画笔的相关设置,比如直线,虚线,线条的颜色等,
//定义一个画笔,线条颜色是黑色,线条为虚线,虚线之间的间隔为3像素
Pen Pens1 = new Pen(new SolidBrush(Color.Black), 2);
Pens1.DashStyle = DashStyle.Custom;
Pens1.DashPattern = new float[] { 3, 3 };绘图类常用属性和方法
Graphics 常用的属性和方法下图,图片来源 链接 ,另外参考微软官方的文档:点击跳转

二、绘图
绘图我一般在 PictureBox 控件中进行,在此之前,我们需要先做一张背景图片,打开 Windows 自带的画图软件

点击调整大小,假设 PictureBox 控件的大小是 800 * 800,那么我们就将画图调整为 800 * 800
随后将图片保存到项目的文件夹中

打开 Resources.resx

如果第一次打开,这里应该是字符串,手动切换到图片

将 UI 文件夹中的 white.png 图片直径拖过来就行了

在窗体中拖入一个 PictureBox 控件

点击 PictureBox 组件,找到 Image 属性,选择图片

选中 white ,然后点击确定

这样图片就添加完成了,下面开始画图
1.画直线
画一条直线只需要提供两个坐标。
函数重载

代码
using System.Drawing;
using System.Drawing.Drawing2D;
namespace Test3
{
public partial class Form1 : Form
{
public Form1()
{
InitializeComponent();
}
private void Form1_Load(object sender, EventArgs e)
{
Pen pens = new Pen(new SolidBrush(Color.Red), 1);//线条的粗细
pens.DashStyle = DashStyle.Solid;//线条的线型
Bitmap bmp = (Bitmap)pictureBox1.Image.Clone();
Graphics g = Graphics.FromImage(bmp);
g.SmoothingMode = SmoothingMode.AntiAlias;//消除锯齿
pictureBox1.Image.Dispose();
Point start = new Point(300, 300);
Point end = new Point(100, 100);
g.DrawLine(pens, start, end);
g.Dispose();
pictureBox1.Image = bmp;
}
}
}效果

2.画矩形
绘制由坐标对、宽度和高度指定的矩形。(注意,x,y 的位置是矩形的左上角)
参数
pen
Pen
Pen,它确定矩形的颜色、宽度和样式。
x
Int32
要绘制的矩形的左上角的 x 坐标。
y
Int32
要绘制的矩形的左上角的 y 坐标。
width
Int32
要绘制的矩形的宽度。
height
Int32
要绘制的矩形的高度。
下面是函数的重载

代码
using System.Drawing;
using System.Drawing.Drawing2D;
namespace Test3
{
public partial class Form1 : Form
{
public Form1()
{
InitializeComponent();
}
private void Form1_Load(object sender, EventArgs e)
{
Pen pens = new Pen(new SolidBrush(Color.Red), 1);//线条的粗细
pens.DashStyle = DashStyle.Solid;//线条的线型
Bitmap bmp = (Bitmap)pictureBox1.Image.Clone();
Graphics g = Graphics.FromImage(bmp);
g.SmoothingMode = SmoothingMode.AntiAlias;//消除锯齿
pictureBox1.Image.Dispose();
Rectangle rec = new Rectangle(100, 100, 200, 200);
g.DrawRectangle(pens, rec);
g.Dispose();
pictureBox1.Image = bmp;
}
}
}效果

3.画圆、圆弧
画圆稍微特殊一点,首先需要提供一个矩形的参数,矩形的坐标是在矩形的左上角,矩形的宽和高则决定了这个圆是一个标准的圆还是一个椭圆,另外需要提供两个参数,弧线的起始角和画多少度角为止
pen
Pen
Pen,它确定弧线的颜色、宽度和样式。
x
Int32
定义椭圆的矩形的左上角的 x 坐标。
y
Int32
定义椭圆的矩形的左上角的 y 坐标。
width
Int32
定义椭圆的矩形的宽度。
height
Int32
定义椭圆的矩形的高度。
startAngle
Int32
从 x 轴到弧线的起始点沿顺时针方向度量的角(以度为单位)。
sweepAngle
Int32
从 startAngle 参数到弧线的结束点沿顺时针方向度量的角(以度为单位)。

函数的重载

代码
using System.Drawing;
using System.Drawing.Drawing2D;
namespace Test3
{
public partial class Form1 : Form
{
public Form1()
{
InitializeComponent();
}
private void Form1_Load(object sender, EventArgs e)
{
Pen pens = new Pen(new SolidBrush(Color.Red), 2);//线条的粗细
pens.DashStyle = DashStyle.Solid;//线条的线型
Pen pen2 = new Pen(new SolidBrush(Color.Green), 1);
Bitmap bmp = (Bitmap)pictureBox1.Image.Clone();
Graphics g = Graphics.FromImage(bmp);
g.SmoothingMode = SmoothingMode.AntiAlias;//消除锯齿
pictureBox1.Image.Dispose();
Rectangle rectangle = new Rectangle(100, 100, 200, 200);
g.DrawRectangle(pen2, rectangle);
//画弧线
g.DrawArc(pens, rectangle, 180, 90);
g.Dispose();
pictureBox1.Image = bmp;
}
}
}效果(下图矩形是画的辅助线,不要注释掉 DrawRectangle 这行代码就行了)

4.画扇形
绘制一个扇形,该形状由一个坐标对、宽度、高度以及两条射线所指定的椭圆定义。
Pen
Pen,它确定扇形的颜色、宽度和样式。
x
Int32
边框的左上角的 x 坐标,该边框定义扇形所属的椭圆。
y
Int32
边框的左上角的 y 坐标,该边框定义扇形所属的椭圆。
width
Int32
边框的宽度,该边框定义扇形所属的椭圆。
height
Int32
边框的高度,该边框定义扇形所属的椭圆。
startAngle
Int32
从 x 轴到扇形的第一条边沿顺时针方向度量的角(以度为单位)。
sweepAngle
Int32
从 startAngle 参数到扇形的第二条边沿顺时针方向度量的角(以度为单位)。
函数的重载

代码
using System.Drawing;
using System.Drawing.Drawing2D;
namespace Test3
{
public partial class Form1 : Form
{
public Form1()
{
InitializeComponent();
}
private void Form1_Load(object sender, EventArgs e)
{
Pen pens = new Pen(new SolidBrush(Color.Red), 2);//线条的粗细
pens.DashStyle = DashStyle.Solid;//线条的线型
Pen pen2 = new Pen(new SolidBrush(Color.Green), 1);
Bitmap bmp = (Bitmap)pictureBox1.Image.Clone();
Graphics g = Graphics.FromImage(bmp);
g.SmoothingMode = SmoothingMode.AntiAlias;//消除锯齿
pictureBox1.Image.Dispose();
Rectangle rectangle = new Rectangle(100, 100, 200, 200);
g.DrawRectangle(pen2, rectangle);
//画扇形
g.DrawPie(pens, rectangle, 0, 90);
g.Dispose();
pictureBox1.Image = bmp;
}
}
}效果

5.画多边形
绘制由一组 Point 结构定义的多边形
Pen
Pen,它确定多边形的颜色、宽度和样式。
points
Point[]
Point 结构数组,这些结构表示多边形的顶点。
函数的重载

画多边形是由一组顶点组成的,如下图,把相邻的点连接在一起,无论从那个方向,最终的图形都是一样的,具体效果看下面的案例

代码
using System.Drawing;
using System.Drawing.Drawing2D;
namespace Test3
{
public partial class Form1 : Form
{
public Form1()
{
InitializeComponent();
}
private void Form1_Load(object sender, EventArgs e)
{
Pen pens = new Pen(new SolidBrush(Color.Red), 2);//线条的粗细
pens.DashStyle = DashStyle.Solid;//线条的线型
Pen pen2 = new Pen(new SolidBrush(Color.Green), 1);
Bitmap bmp = (Bitmap)pictureBox1.Image.Clone();
Graphics g = Graphics.FromImage(bmp);
g.SmoothingMode = SmoothingMode.AntiAlias;//消除锯齿
pictureBox1.Image.Dispose();
//画多边形
Point[] points ={
new Point(100,200),
new Point(200,300),
new Point(400,300),
new Point(400,100),
new Point(200,100),
};
g.DrawPolygon(pens, points);
g.Dispose();
pictureBox1.Image = bmp;
}
}
}效果

6.绘制字符串
在指定位置并且用指定的 Brush 和 Font 对象绘制指定的文本字符串
String
要绘制的字符串。
font
Font
Font,它定义字符串的文本格式。
brush
Brush
Brush,它确定所绘制文本的颜色和纹理。
x
Single
所绘制文本的左上角的 x 坐标。
y
Single
所绘制文本的左上角的 y 坐标。
format
StringFormat
StringFormat,它指定应用于所绘制文本的格式化特性(如行距和对齐方式)。
函数的重载

代码
using System.Drawing.Drawing2D;
namespace Test3
{
public partial class Form1 : Form
{
public Form1()
{
InitializeComponent();
}
private void Form1_Load(object sender, EventArgs e)
{
Pen pens = new Pen(new SolidBrush(Color.Red), 2);//线条的粗细
pens.DashStyle = DashStyle.Solid;//线条的线型
Bitmap bmp = (Bitmap)pictureBox1.Image.Clone();
Graphics g = Graphics.FromImage(bmp);
g.SmoothingMode = SmoothingMode.AntiAlias;//消除锯齿
pictureBox1.Image.Dispose();
string text = "绘制的文字";
int fontSize = 15;
Color lineColor = Color.Red;
int fontPosX = 100;
int fontPosY = 100;
Font myFont = new Font("宋体", fontSize, FontStyle.Regular);
Brush bush = new SolidBrush(lineColor);
g.DrawString(text, myFont, bush, fontPosX, fontPosY);
g.Dispose();
pictureBox1.Image = bmp;
}
}
}效果:

7.填充图形
填充图形的接口可以参考下图,当然,微软实际绘图和填充图形的方法和属性是要比下图多的多,但常用的功能我这里基本都做了介绍了

这里就用上面的多边形例子基础上做新的一个案例
using System.Drawing;
using System.Drawing.Drawing2D;
namespace Test3
{
public partial class Form1 : Form
{
public Form1()
{
InitializeComponent();
}
private void Form1_Load(object sender, EventArgs e)
{
Pen pens = new Pen(new SolidBrush(Color.Red), 2);//线条的粗细
pens.DashStyle = DashStyle.Solid;//线条的线型
Pen pen2 = new Pen(new SolidBrush(Color.Green), 1);
Bitmap bmp = (Bitmap)pictureBox1.Image.Clone();
Graphics g = Graphics.FromImage(bmp);
g.SmoothingMode = SmoothingMode.AntiAlias;//消除锯齿
pictureBox1.Image.Dispose();
//画多边形
Point[] points ={
new Point(100,200),
new Point(200,300),
new Point(400,300),
new Point(400,100),
new Point(200,100),
};
g.DrawPolygon(pens, points);
//填充图形
g.FillPolygon(Brushes.Pink, points);
g.Dispose();
pictureBox1.Image = bmp;
}
}
}效果

源码:点击下载
结束
如果这个帖子对你有所帮助,欢迎 关注 + 点赞 + 留言
end
猜你喜欢
- 【C#】Winform NanUI 0.88版本 JS和C#相互调用
- 目录一、需求版本二、实例JS调用C#注册的只读属性JS调用C#注册的字段JS调用C#注册的同步方法JS调用C#注册的异步方法C#注册一个方法,JS调用并传递参数C#注册一个方法,JS调用并接收C#返回值C#注册一个方法,接收JS的数组参数C#注册一个方法,接收JS的一个函数,执行这个JS函数,并将C#的值传递过去三、结束一、需求在软件的界面和软件逻辑分离后,最重要的就是要处理参数的传递,和函数的调用,因此存在JS中和C#相互调用的需求。版本NanUI 版本:0.8.80.191二、实例using
- 【C#】C# Winform 自定义进度条ProgressBar
- 效果:一、前言Winfrom各种老毛病真的不适合做大型项目,甚至中型项目都不适合,一些小功能都能把你折腾半死,比如,我想在界面上显示一个进度条,用来显示现在硬盘和内存已经使用了多少,使用了 ProgressBar 控件你看看效果:进度条中间一直有个白色光影在晃来晃去的,是不是想让别人感慨:“哇!好强的光芒,我的眼睛快睁不开了...”。而且背景颜色无法改变,这个动画也无法关掉,为了解决这两个问题,我找了很久,终于找到了下面的解决方法。二、自定义进度条于是我在网上找了一些资料,有到效果有,但不是特别
- 【C#】C# System.Windows.Forms.DataVisualization Demo案例
- 简介DataVisualization 其实就是Winform 中自带的 Chart 控件,整个图形控件主要由以下几个部份组成:1.Annotations --图形注解集合2.ChartAreas --图表区域集合3.Legends --图例集合4.Series --图表序列集合(即图表数据对象集合)5.Titles --图标的标题集合每个集合具体介绍,可以参考下面的帖子,看完了介绍,一定对你理解这个插件
- 【C#】Winform NanUI 0.77版本 JS和C#相互调用
- 目录一、导入插件二、常用方法三、C#和JS相互调用1.C# 调用JS2.JS调用C#方法3.完整版C#代码4.完整版JS代码结束一、导入插件用的NanUI版本0.77参考官方地址:https://docs.formium.net/zh-hans/tutorial/first-app.html二、常用方法基础代码:using NetDimension.NanUI; using NetDimension.NanUI.Browser; class MainW
- 【C#】C# Winform自动更新
- 目录一、需求二、更新文件列表生成器三、软件启动器1.判断是否需要更新2.文件下载3.执行 下载,覆盖,删除任务4.执行结果四、搭建更新服务器1.启动服务器2.新建项目本体3.给启动软件加密4.修改版本号五、整体测试1.生成更新文件2.软件更新3.下载最新的版本4.打开软件本体5.总结结束当前项目已停止维护,推荐使用 FTP 版自动更新C# 自动更新(基于FTP)_c# 程序自动升级-CSDN博客一、需求在Unity里面,有XLua,ILRuntime 这样的热更新框架,有Unity经验的人都知道
- 【C#】C# Winfrom Chart 图表控件 柱状图、折线图
- 目录一、参考二、柱状图1.新建项目2.修改图表样式3.绑定数据4.删除Series1图例1)使用属性窗体删除2)使用代码删除5.自定义X轴的刻度值1)使用List绑定2)使用LabelStyle.Format绑定6.自定义Y轴的刻度值7.X轴刻度值显示不全的解决方法8.修改X Y刻度值的字体样式9.X轴刻度值旋转90°10.禁用Y轴刻度线11.去掉Y轴刻度值12.改变柱子的宽度13.设置网格线的颜色14.设置网格线的线型三、折线图1.图表设置2.绑定数据结束效果:一、参考c# Chart设置样式
- 【C#】从零开始用C#写一个桌面应用程序(一)基础操作
- 准备winform应用程序编写桌面应用客户端的技术。xaml一种标记语言。winform程序组成。 程序入口: form.cs和它的设计文件: 启动的过程以及涉及的文件:main函数: form1的构造函数和它的设计文件: main-》构造form-》initializeComponent-》 拖入一个 button控件可以看到: 这时我们已经梳理启动过程。使用组件的方法 可以在
- 【C#】C# NLua Winform 热更新
- 一、概述NLua 是一个用于 .NET 平台的 Lua 脚本绑定库。它允许在 C# 代码中嵌入 Lua 脚本,并允许两者之间进行交互。NLua 的主要特点包括:轻量级:NLua 是一个轻量级的库,易于集成到现有的 .NET 项目中。动态类型:Lua 是动态类型的语言,这意味着变量的类型可以在运行时改变。灵活的绑定:NLua 提供了灵活的绑定机制,使得 C# 和 Lua 之间的数据交互变得简单。丰富的 API:NLua 提供了丰富的 API,以便在 Lua 脚本中调用 .NET 的类和方法。调试支
