【前端】支付宝和微信小程序普通二维码跳转二合一
业务需要:
系统支持微信小程序和支付宝小程序,现在要扫码跳转到对应小程序,要使用一个二维码,并能携带业务参数,用户使用微信扫码,就能打开微信小程序并获取参数,使用支付宝扫码,就能打开支付宝小程序,并获取参数
一、 微信小程序普通二维码跳转实现
1、在微信公众平台-开发管理-开发设置中找到【扫描普通链接二维码打开小程序】去配置二维码链接地址
参考:https://developers.weixin.qq.com/miniprogram/introduction/qrcode.html#%E5%8A%9F%E8%83%BD%E4%BB%8B%E7%BB%8D

2、配置要求
二维码规则:配置为二维码对应的链接,其中最后要加/,这样才可以动态传参。扫描后面参数不同的二维码都能跳转。这样类似与测试链接中 https://xxx.xxx.com/?sid=1或者https://xxx.xxx.com/?sid=2等的链接都可以跳转 当配置未发布时,扫描测试链接才可以跳转(未发布时没法匹配动态参数) 下载校验文件要放在对应二维码链接域名对应服务器的根目录中,然后再点击保存 跳转的小程序一直都是发布了的小程序 后端返回的二维码链接地址也要有/,就是说https://xxx.xxx.com/?sid=1可以跳转,但https://xxx.xxx.com?sid=2不会跳转小程序
3、发布后的规则微信扫描跳转的小程序是发布了的小程序
如果要是想在测试阶段跳转体验版的小程序(体验版的小程序调用的后端接口也不同的话)
可以再添加一条规则-同上,二维码规则填写测试环境的链接
不同的是,测试链接要填写,只有填写在测试链接的二维码才会跳转体验小程序
4、 小程序页面接收参数
二维码链接内容会以参数 q 的形式带给页面,在onLoad事件中提取 q 参数并自行 decodeURIComponent 一次(对于小游戏可使用 wx.getEnterOptionsSync 接口获取),即可获取原二维码的完整内容。同时会附加一个参数 scancode_time(UNIX 时间戳,单位秒),表示用户扫码的时间。
Page({
onLoad(query) {
const q = decodeURIComponent(query.q) // 获取到二维码原始链接内容
const scancode_time = parseInt(query.scancode_time) // 获取用户扫码时间 UNIX 时间戳
}})二、 支付宝小程序普通二维码跳转实现
1、 规则配置
参考:https://opendocs.alipay.com/isv/03kve4
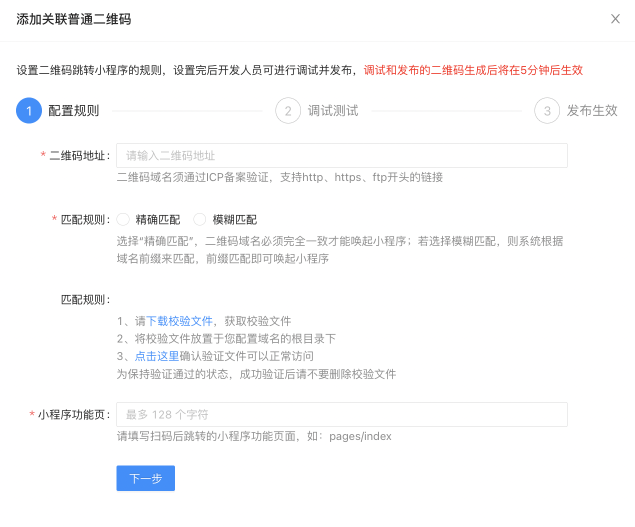
在 开放平台控制台> 第三方应用详情页 > 小程序模板详情页 > 二维码管理 > 关联普通二维码 中,点击 添加。

支付宝这个要比微信的好配置的多,直接就是精确匹配和模糊匹配,因为我们会有不同的业务参数,我们直接选择模糊参数模式
二维码地址需要和微信配置的相同,以便我们最后使用相同的链接生成一个二维码使用,我们同样设置为:https://xxx.xxx.com/
2、 精确匹配 和 模糊匹配 区别:
精确匹配:根据填写的二维码地址精确匹配,地址完全一致时才能唤起小程序并跳转到指定页面(如配置二维码地址为 https://www.alipay.com/my/doc?id=123 ,当用户扫这个地址的二维码可唤起小程序)。
模糊匹配:根据填写的二维码地址前缀模糊匹配,只要地址前缀匹配即可唤起小程序跳转到指定页面(如配置二维码地址为 https://www.alipay.com/my/ ,当用户扫的二维码地址为 https://www.alipay.com/my/doc?id=123 可唤起小程序,只要前缀完全匹配即可唤起小程序)。
3、 小程序页面获取参数值
获取二维码码值请在小程序 app.js 文件的 onLaunch() 方法中使用 options.query 获取,解析码值可得到二维码地址 ? 后的所携参数,示例代码如下。
onLaunch(options){
my.alert({
title: 'app onLaunch',
content: JSON.stringify(options),
success: (res) => {
//成功处理代码段
},
});
//获取关联普通二维码的码值,放到全局变量qrCode中
if (options.query && options.query.qrCode) {
this.qrCode = options.query.qrCode;
}三、二维码生成
微信和支付宝小程序普通二维码规则配置好之后,在业务使用中,使用我们配置好的规则链接,拼接上业务参数,然后生成二维码即可。
配置规则:https://xxx.xxx.com/
业务参数:sid=1
最终链接:https://xxx.xxx.com/?sid=1
将最终链接生成二维码即可,二维码生成方法此处不再赘述
猜你喜欢
- 【前端】JavaScript判断数组对象是否含有某个值的方法(6种)
- 【JavaScript基础语法】web前端判断数组对象是否含有某个值的方法(6种)知识回调场景复现实现方式(6种)利用循环遍历数组元素利用some,filter方法利用array.indexOf方法利用array.includes方法利用array.find方法利用set中has方法本期小结知识回调文章内容文章链接vue3 antd table表格的增删改查(一)input输入框根据关键字搜索【后台管理系统纯前端filter过滤】https://blog.csdn.net/XSL_HR/arti
- 【前端】全栈软件开发工程师需要具备哪些技能
- 全栈软件开发工程师需要具备前端、后端和数据库等多方面的技能,以便能够在整个应用开发周期中承担各种任务。以下是典型的全栈软件开发工程师的技能栈:一、前端技能:1.HTML/CSS/JavaScript:构建网页的基本技能,负责页面结构、样式和交互。2.前端框架:掌握至少一种前端框架,如 React.js、Vue.js、Angular,用于构建可维护的、高性能的前端应用。3.前端工具:使用构建工具(Webpack、Parcel)、包管理工具(npm、Yarn)、代码规范工具(ESLint、Prett
- 【前端】微信小程序跳转公众号的三种方式
- 最近因为项目需要,要在小程序页面添加按钮,点击跳转公众号对应页面,目前没有直接点击按钮从小程序跳转到公众号页面的方法,但也有变相的实现方法,最后采用小程序webview内嵌公众号页面的方法来实现相关功能,在此记录一下:相关参考:小程序跳转公众号的三种方法 | 微信开放社区 (qq.com)开放能力 / official-account (qq.com)方法: 1: 公众号组件<official-account></official-account>
- 【前端】微信小程序推送订阅消息
- 业务需要,商城类小程序,要在用户下单支付成功后,推送消息通知用户。首先想到的是小程序模板消息,微信公众号模板消息已经用过很多了,小程序模板消息确是第一次做。小程序模板消息 参考https://developers.weixin.qq.com/miniprogram/dev/framework/open-ability/template-message.html 小程序模板消息在2020年已经改版了,现在推送模板消息都会推送到服务通知里面,
- 【前端】2023年最流行的10款前端UI框架排名
- 上次我们发布了《2022年最流行的11款PHP框架》,争议很大!今天我们来继续探讨一下:2023年最流行的10款前端UI框架排名。一:前端UI框架是什么?前端UI框架是一种基于HTML、CSS、JavaScript等前端技术的开发工具集,提供了一系列的UI组件、样式、布局等基础功能,使得前端开发人员可以更加高效地开发出具有良好用户体验的Web应用。二:为什么要使用前端UI框架?前端UI框架可以大大减少前端开发人员的工作量,提高开发效
- 【前端】PHP开发者的Vue与React入门指南
- PHP是一种常用的服务器端脚本语言,用于开发动态网页和网站。许多PHP开发者经常需要学习前端框架来提升他们的技能,并且Vue.js和React.js是两个当前非常热门的前端框架。本文将为PHP开发者提供一份Vue.js和React.js的入门指南,带有具体的代码示例,帮助他们快速了解这两个框架的基本概念和用法。1. Vue.js入门指南Vue.js是一款轻量级的JavaScript框架,用于构建交互式的用户界面。下面是一个简单的Vue.js示例,展示了如何创建一个基本的Vue组件并进行数据绑定:
- 【前端】vite和webpack的区别是什么
- 区别:1、webpack服务器启动速度比vite慢;由于vite启动的时候不需要打包,也就无需分析模块依赖、编译,所以启动速度非常快。2、vite热更新比webpack快;vite在hrm方面,当某个模块内容改变时,让浏览器去重新请求该模块即可。3、vite用esbuild预构建依赖,而webpack基于node。4、vite的生态不及webpack,加载器、插件不够丰富。本教程操作环境:windows7系统、vue3版,DELL G3电脑。写在开头最近的vite比较火,而且发布了2.0版本,v
