【AntDesignPro】L7Plot地理可视化组件的使用
CrazyPanda发表于:2023-12-14 11:15:22浏览:670次
L7Plot介绍
L7Plot 基于 L7 实现的开箱即用地理空间数据可视化图表库
L7Plot 专注于地理可视化图表。
以声明配置式的方式,降低用户使用成本;
以常见地理图表分类的方式,降低用户选择成本;
内部集成全国行政区域数据,降低用户使用地理数据心智;
支持多图层及多图表层叠,方便用户定制复杂的业务场景;
L7Plot 专注于地理数据可视化展示,不会涉及数据编辑能力。

前言
项目需要,使用antdesignpro做前端,并绘制可视化大屏,回执地图组件,于是使用了L7Plot。
功能目的
绘制地图,并标记坐标点,鼠标指向坐标时,显示坐标点信息。
参考官网:https://ant-design-charts.antgroup.com/
经过多番试用,最终选择了高级图表来实现此功能https://l7plot.antv.antgroup.com/api/advanced-plot
1、定义接口
export async function organizationCount(body?: { [key: string]: any }, options?: { [key: string]: any }) {
return request<API.RequestResult>(host + '/base/count/organization_count', {
method: 'POST',
credentials: 'include',
data: body,
...(options || {}),
});
}后台tp框架,接口
public function organization_count()
{
$list = Db::name('data_organization')->where("location != ''")->field("id,name,address,location")->select();
$count2 = Db::name('system_user')->where(['usertype'=>2,'is_deleted'=>0])->field("oid,count(id) as count")->group('oid')->select();
foreach ($list as $vo)
{
$location = explode(',',$vo['location']);
$user_count = 0;
foreach ($count2 as $k2 => $v2)
{
if ($v2['oid'] == $vo['id'])
{
$user_count = round($v2['count']);
}
}
$res[] = [
'lng' => round($location[0],6),//坐标
'lat' => round($location[1],6),//坐标
'depth' => 10,
'mag' => 5,//气泡大小
'name' => $vo['name'],//tooltip显示
'address' => $vo['address'],//tooltip显示
'user_count' => $user_count,//tooltip显示
];
}
$this->success('成功',$res);
}2、引入组件
import { organizationCount } from '@/services/ant-design-pro/countApi';
import { L7Plot } from '@antv/l7plot';
import { useEffect } from 'react';
import styles from '../style.less';3、绘制地图

此处我选择的是高德地图amap。
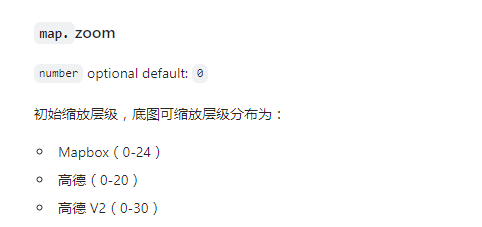
缩放级别,此处我选择级别4

地图样式,此处我选择dark,此处有些问题,我选择的dark原先是生效的,过了段时间后不生效了,可能是版本更新问题吧,由于已经做好,就没有在修改版本,自己写了个css样式,将本经修改掉了

地图如层配置:
type: 'choropleth',
地图需要显示省级,我这里是河南省,并写上邮政编码
viewLevel: {
level: 'province',
adcode: '410000',
},此处需要与数据来源配置相匹配
source: {
data: [],
joinBy: {
sourceField: 'code',
geoField: 'adcode',
},
},设置地图颜色
color: '#1890FF',
其它的按照官网示例配置就可以,有需要的可自行调整。
已上地图层已经配置好了,接下来配置坐标点气泡。
4、绘制气泡层
type: 'dot',
配置数据源
source: {
data: res?.data,
parser: { type: 'json', x: 'lng', y: 'lat' },
},配置动效
animate: {
enable: true,
speed: 0.3,
rings: 3,
},配置气泡颜色大小
color: {
field: 'mag',
value: ['blue'],
scale: { type: 'quantile', range: [20, 50] },
},
size: {
field: 'mag',
value: ({ mag }) => mag * 10,
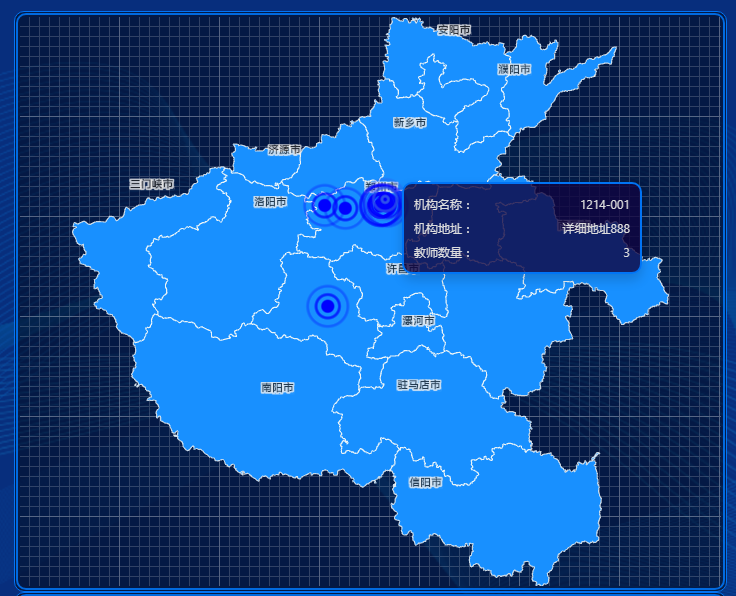
},配置弹出层tooltip数据及样式,样式是地图成型后自己一点一点修改的(辛苦)
tooltip: {
items: [
{ field: 'name', alias: '机构名称:' },
{ field: 'address', alias: '机构地址:' },
{ field: 'user_count', alias: '教师数量:' },
],
domStyles: {
'l7plot-tooltip': {
backgroundColor: 'rgba(17, 4, 64, 0.8)',
backgroundSize: '100% 100%',
border: '2px #0174f5 solid',
borderRadius: '10px',
cursor: 'pointer',
width: '240px',
position: 'relative',
left: 16,
bottom: 16,
},
'l7plot-tooltip__list': { background: 'none' },
'l7plot-tooltip__list-item': {
whiteSpace: 'normal',
wordBreak: 'break-word',
},
'l7plot-tooltip__name': { color: '#ddd',textAlign:'left' },
'l7plot-tooltip__value': { color: '#ddd',textAlign:'right' },
},
showComponent: true,
},最后,完整代码
import { organizationCount } from '@/services/ant-design-pro/countApi';
import { L7Plot } from '@antv/l7plot';
import { useEffect } from 'react';
import styles from '../style.less';
const OrganizationModal = () => {
const initMap = () => {
organizationCount().then((res) => {
new L7Plot('container', {
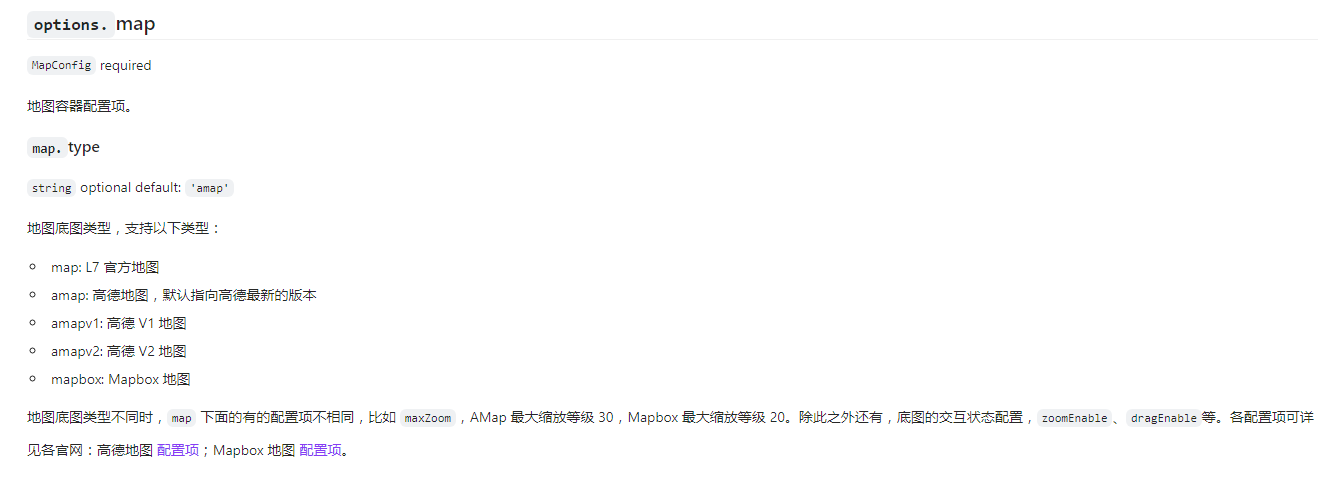
map: {
type: 'amap',
style: 'dark',
center: [113.753094, 34.767052],
zoom: 4,
pitch: 0,
},
plots: [
{
type: 'choropleth',
zIndex: 1,
source: {
data: [],
joinBy: {
sourceField: 'code',
geoField: 'adcode',
},
},
viewLevel: {
level: 'province',
adcode: '410000',
},
autoFit: true,
color: '#1890FF',
style: {
opacity: 1,
stroke: '#F2F7F7',
lineWidth: 0.6,
lineOpacity: 0.8,
},
label: {
visible: true,
field: 'name',
style: {
fill: '#000',
opacity: 0.8,
fontSize: 10,
stroke: '#f0f0f0',
strokeWidth: 2,
textAllowOverlap: false,
padding: [5, 5],
textOffset: [0, 40],
},
},
},
{
type: 'dot',
zIndex: 2,
source: {
data: res?.data,
parser: { type: 'json', x: 'lng', y: 'lat' },
},
color: {
field: 'mag',
value: ['blue'],
scale: { type: 'quantile', range: [20, 50] },
},
size: {
field: 'mag',
value: ({ mag }) => mag * 1.5,
},
animate: {
enable: false,
},
},
{
type: 'dot',
zIndex: 3,
source: {
data: res?.data,
parser: { type: 'json', x: 'lng', y: 'lat' },
},
color: {
field: 'mag',
value: ['blue'],
scale: { type: 'quantile', range: [20, 50] },
},
size: {
field: 'mag',
value: ({ mag }) => mag * 10,
},
style: {
opacity: 1,
stroke: '#fff',
strokeWidth: 1,
},
state: { active: true },
animate: {
enable: true,
speed: 0.3,
rings: 3,
},
tooltip: {
items: [
{ field: 'name', alias: '机构名称:' },
{ field: 'address', alias: '机构地址:' },
{ field: 'user_count', alias: '教师数量:' },
],
domStyles: {
'l7plot-tooltip': {
backgroundColor: 'rgba(17, 4, 64, 0.8)',
backgroundSize: '100% 100%',
border: '2px #0174f5 solid',
borderRadius: '10px',
cursor: 'pointer',
width: '240px',
position: 'relative',
left: 16,
bottom: 16,
},
'l7plot-tooltip__list': { background: 'none' },
'l7plot-tooltip__list-item': {
whiteSpace: 'normal',
wordBreak: 'break-word',
},
'l7plot-tooltip__name': { color: '#ddd',textAlign:'left' },
'l7plot-tooltip__value': { color: '#ddd',textAlign:'right' },
},
showComponent: true,
},
},
],
layers: [],
});
});
};
useEffect(() => {
initMap();
}, []);
return (
<div className={styles.modal} style={{ height: '100%' }}>
<div className={styles.modal2}>
<div className={styles.modalContent} style={{ padding: 2 }}>
<div id="container" style={{ width: '100%', height: '100%', overflow: 'hidden' }}></div>
</div>
</div>
</div>
);
};
export default OrganizationModal;在页面引入此组件即可
<Row gutter={24} style={{ textAlign: 'center' }}>
<Col xl={{ span: 24 }} style={{ height: '60vh' }}>
<OrganizationModal />
</Col>
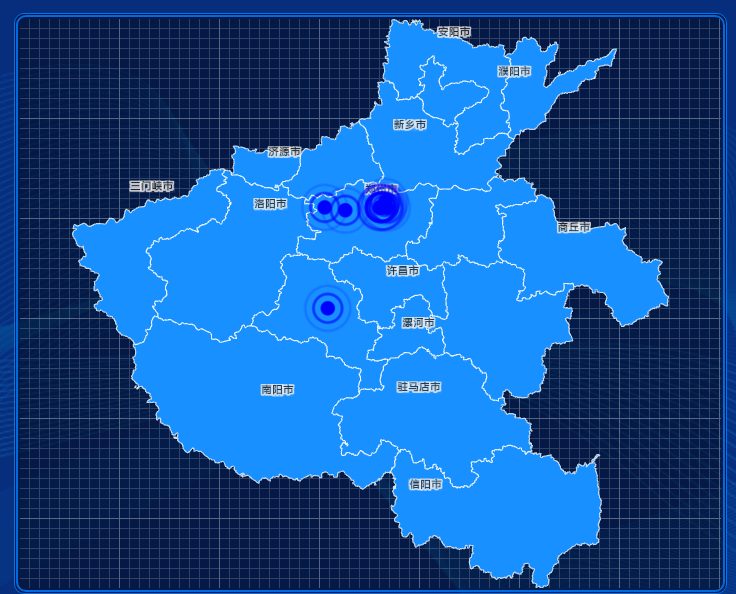
</Row>最终效果


猜你喜欢
- 【React】React中Typecript的使用
- 目录一、创建React的TypeScript项目二、使用差别1、基本使用2、Props传值的差别3、State传参三、总结一、创建React的TypeScript项目见:如何在React项目中引入TypeScript?_duansamve的博客-CSDN博客二、使用差别1、基本使用其基本使用和javascript编写React项目时差不多这是一份.tsx文件代码:可以看到和之前的.jsx使用并无太大差别import React, { Component }
- 【React】 react 绘制矩形
- 在React中绘制矩形,可以使用HTML5的<canvas>元素结合React组件的生命周期方法来实现。以下是一个简单的React组件示例,用于绘制矩形:import React, { Component } from 'react'; class Rectangle extends Component { componentDid
- 【AntDesignPro】AntDesignPro使用原生js,箩筐地图的使用
- 项目需要把高德地图替换成箩筐地图,WEB前端使用的ant design pro,高德地图有相关的react demo,而箩筐地图只有原生js,结合上一篇文章【AntDesignPro】使用高德地图设置考勤区域,把高德地图修改为箩筐地图,实现考勤范围设置。1 html使用箩筐地图参考上一篇文章【html】箩筐地图的使用,设置考勤范围,了解实现考勤范围设置需要用到的箩筐地图接口。2 ant design pro加载原生js这个是实现功能的核心,只有js正确加载上了,地图的功能才能够正常使用。结合an
- 【React】react页面加载远程css和js
- 在React中,您可以使用componentDidMount生命周期方法来动态加载远程CSS和JavaScript文件。代码如下import React, { Component } from 'react'; class DynamicResources extends Component { componentDidMount()&nbs
- 【React】前端框架 React 学习总结
- 目录一、React在HTML里的运用二、React框架的常用操作项目打包1、JSX基础语法规则2、state数据的使用3、生命周期4、数据的双向绑定与Ref5、PropTypes验证规则6、React里的插槽7、错误边界8、直接操作refs元素9、高阶组件的运用案例10、性能优化11、Hook生命周期钩子的使用12、React里的计算属性三、组件之间的传值1、父子组件之间传值2、子向父传值3、context实现跨层级通信context hook案例四、网络请求框架使用五、React路由的使用声明
- 【AntDesignPro】Ant Design Pro学习记录—前后端分离跨域设置,解决跨域session不一致
- 目录前言一、为什么跨域二、跨域配置三、跨域请求session不一致前言第一次做前后端分离,也是踩了很多坑,记录一下AntDesignPro跨域解决的方式。服务器系统使用Nginx,服务端使用thinkphp6。AntDesignPro正式build放到服务器上后,提示登录成功,但一直登录不上,后来发现是跨域session不同导致的,登录的时候session和登录成功后session的id不同,导致提示登录成功,就是登录不进去的情况。一、为什么跨域不想知道为什么要跨域,只想知道怎么解决。二、跨域配
- 【React】使用React实现一个内容滑动组件
- 最近在做项目时遇到一个需求,需要让一个列表能够通过点击按钮进行滚动,每次都是一屏的距离,不足则结束。并且,这个列表项是在react-grid-layout中的某一个模块内。所以包裹这个列表的容器会随时发生变化。在完成这个组件后,通过这篇文章总结一下。UI/原型分析那么从上面的功能描述以及项目中的UI,我们可以分析得到这样一个假想图:我们需要实现一个容器来作为我们的可视区域,并且这个容器是可以伸缩的。列表内容如果超出容器的可视区域,那么就会被隐藏。需要左右都有按钮,来支持用户左右滑动内容来查看,每
- 【AntDesignPro】Ant Design Pro学习记录—播放视频和音频
- 在ant design pro中,使用video和audio标签播放视频和音频1、播放视频我使用ModalForm弹框显示,autoPlay设置是否自动播放,controls设置操作按钮是否显示,设置好宽度和高度即可src是配置视频文件的链接<ModalForm title="播放视频" &n
栏目分类全部>
