【AntDesignPro】Ant Design Pro学习记录—前后端分离跨域设置,解决跨域session不一致
目录
前言
第一次做前后端分离,也是踩了很多坑,记录一下AntDesignPro跨域解决的方式。
服务器系统使用Nginx,服务端使用thinkphp6。
AntDesignPro正式build放到服务器上后,提示登录成功,但一直登录不上,后来发现是跨域session不同导致的,登录的时候session和登录成功后session的id不同,导致提示登录成功,就是登录不进去的情况。
一、为什么跨域
不想知道为什么要跨域,只想知道怎么解决。
二、跨域配置
网上有很多跨域配置的解决方案,可是针对不同实际情况有的有效,有的无效,这里记录一下我的调查结果,就下面这几行代码很简单,放到nginx配置文件就行。
我的实际情况:把这几行代码放到配置文件的server内,停止后再启动nginx就是不生效,换个位置还是不行,最后干脆直接放到配置文件server外面,这就可以了,一脸懵,不知道为什么,但这样他就行了;
我原先也配置 Access-Control-Allow-Origin:*,没有写请求的具体地址,后来为了解决无法识别同一个session的问题,又给配上了具体地址。
最后发现后台框架已经封装了跨域,直接就使用封装好的跨域配置了,也就把nginx的配置去掉了,不过总体就是这几行配置。
三、跨域请求session不一致
参考
跨域请求基本就是配置 withCredentials: true,服务端跨域Access-Control-Allow-Origin要配置具体地址,不能使用 *。
但前端请求的实际情况都不同,完全跨域,AntDesignPro请求跨域请求要怎么处理,对新手来说还是难,想来AntDesignPro都发展到V5版本了,这点小问题应该是有处理方式的,资料太少,废了好大劲才给试出来。
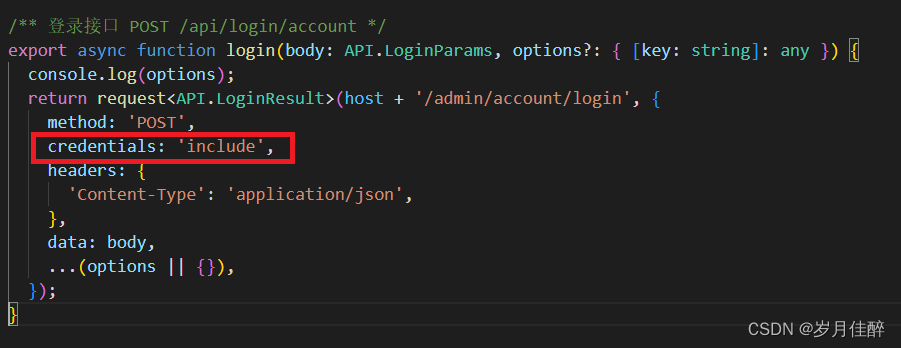
直接在API接口配置credentials:'include'就行了。


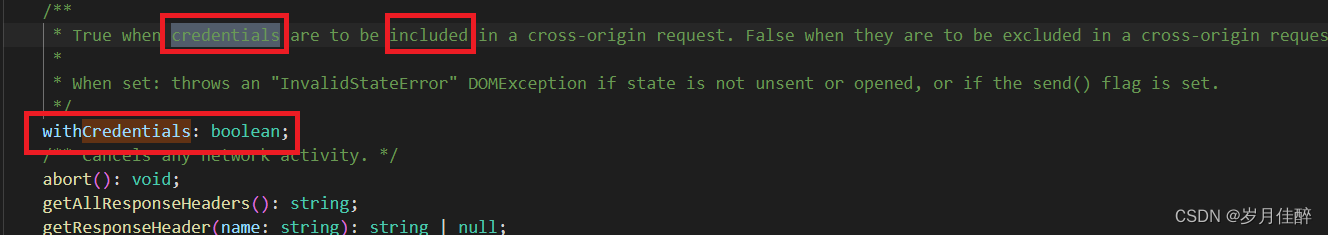
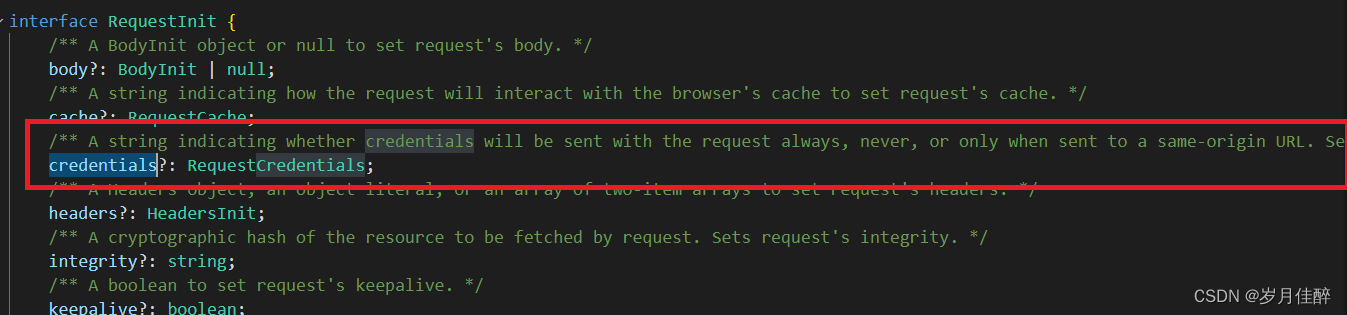
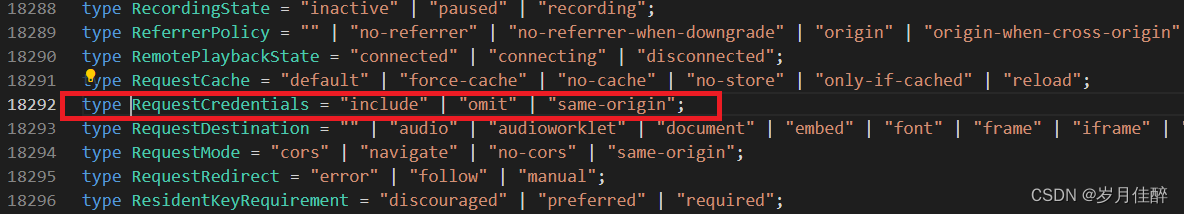
request中withCredentials的配置说明如下图,credentials要配置include才行,而credentials的值有三个,另外两个没有细究,但是注意配置好后一定要清除浏览器缓存才行



之后就可以正常登录了。
总结
AntDesignPro配置很全,但资料太少,研究一点是一点。
猜你喜欢
- 【AntDesignPro】Ant Design Pro学习记录—前后端分离跨域设置,解决跨域session不一致
- 目录前言一、为什么跨域二、跨域配置三、跨域请求session不一致前言第一次做前后端分离,也是踩了很多坑,记录一下AntDesignPro跨域解决的方式。服务器系统使用Nginx,服务端使用thinkphp6。AntDesignPro正式build放到服务器上后,提示登录成功,但一直登录不上,后来发现是跨域session不同导致的,登录的时候session和登录成功后session的id不同,导致提示登录成功,就是登录不进去的情况。一、为什么跨域不想知道为什么要跨域,只想知道怎么解决。二、跨域配
- 【AntDesignPro】Ant Design Pro学习记录—自定义菜单选中
- 页面增删改查,打开子页面时,要让父页面菜单选中,参考官网给出的方案菜单的高级用法 - Ant Design Pro 使用的V5版本,直接设置 parentKeys:['/product'] 即可export default [ { path: '/product', // 不展示菜单
- 【AntDesignPro】Ant Design Pro学习记录—ModalForm的使用(三)
- 一、 Form.useForm()的使用之前使用表单的时候,一直在为表单赋值纠结,找了一些资料,也感觉很复杂,使用多了之后,感觉表单赋值也挺简单的。1、 创建一个formconst [theForm] = Form.useForm();2、 绑定表单组件无论是ProForm、ModalForm、还是DrawerForm,都可以绑定我们的theForm,使用属性form={theForm}绑定,代码如下<ProForm &nb
- 【AntDesignPro】L7Plot地理可视化组件的使用
- L7Plot介绍L7Plot 基于 L7 实现的开箱即用地理空间数据可视化图表库L7Plot 专注于地理可视化图表。以声明配置式的方式,降低用户使用成本;以常见地理图表分类的方式,降低用户选择成本;内部集成全国行政区域数据,降低用户使用地理数据心智;支持多图层及多图表层叠,方便用户定制复杂的业务场景;L7Plot 专注于地理数据可视化展示,不会涉及数据编辑能力。前言项目需要,使用antdesignpro做前端,并绘制可视化大屏,回执地图组件,于是使用了L7Plot。功能目的绘
- 【React】react面试题
- React面试题文章目录React面试题一、react特性***React与Vue的区别*******1. Jsx的使用规范*******1.说说对 React 的理解?有哪些特性?DOM2.说说 Real DOM 和 Virtual DOM 的区别?优缺点?*******说说React中的虚拟dom?在虚拟dom计算的时候diff和key之间有什么关系*******3.说说React Jsx转换成真实DOM过程?4.说说你第mvc和mvvm的理解5.说说react中引入css的方式有哪几种?区
- 【AntDesignPro】Ant Design Pro学习记录—ModalForm的使用(一)
- 目录前言一、ModalForm销毁二、ModalForm编辑赋值三、ProFormUploadButton赋值四、其它总结前言使用了AntDesignPro,仿照TableList创建了自己的列表,列表添加编辑确成了困扰,添加编辑使用了ModalForm,有两个问题,一个使用后,页面数据无法清除,再点弹框还是原来的数据,第二个编辑的时候,初始数据赋值问题。AntDesignPro版本V5,开发工具VsCode。一、ModalForm销毁参考ant design的关闭ModalForm和Modal
- 【AntDesignPro】Ant Design Pro学习记录—ProTable的使用(三)
- 一、 自定义检索条件部分列表页需要做一些简单的数据汇总统计,并能够跟随检索条件自动变化,protable自带的功能没有找到对应的实现方法,最后决定自己来实现这个功能。1、关闭ProTable自带检索功能search={false}2、自定义检索表单在ProTable上方加入自定义表单<Card bordered={false} style={{ marginBottom: 15 }}>
- 【React】如何在 React 类中声明常量?
- 使用 react 开发应用程序时,有必要声明常量来存储在组件或应用程序的整个生命周期中保持不变的值。常量可以帮助提高代码可读性,提供管理共享值的中心位置,并增强可维护性。在本文中,我们将探讨如何在 react 类组件中声明常量。导入 React首先,我们假设您已经设置了 React 环境并且有一个可供使用的类组件。在声明常量之前,请确保您已导入必要的库。这包括导入 React,它是在 React 中构建用户界面的核心库。import React from '
