【AntDesignPro】Ant Design Pro学习记录—前后端一体化部署
目录
前言
好长时间没记录了,使用ant design pro有一年了,期间陆续做了好几个项目,从陌生到熟练,还有好多钻研成果没记录,后续有时间陆续补上。
之前几个项目一直是前后端分开部署的,需要配置两个站点域名访问,还要解决跨域session问题,这次把一体化部署记录一下。
一、系统配置
服务端用的LNMP,使用tp6框架,使用宝塔面板管理。
tp站点先正常部署,步骤省略,见下图:
配置网站目录和运行目录:

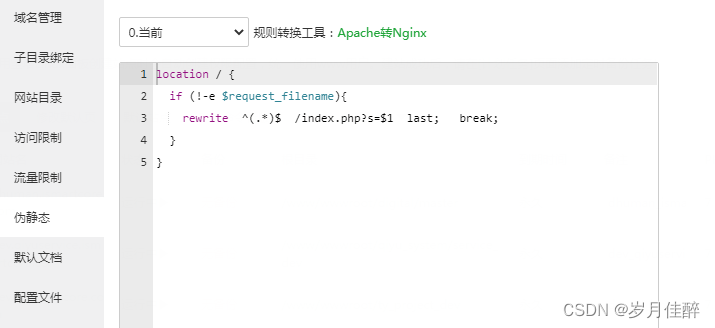
配置伪静态:

已上常规部署,不做任何修改,默认文档后续调整,先保证站点可以正常访问。
二、ant design pro访问路径配置
ant design pro 打包后,需要放在tp站点public文件夹,所以访问路径需要修改。
这里在tp站点public目录新建空文件夹s,将打包后的文件放进去。
参考umi官网:
打包前修改配置,找到/config/config.ts文件,修改history、publicPath、basePath三个值就可以,其中history和publicPath默认是没有显示的,需要自己加上,publicPath和basePath就配置成自己需要部署的子文件夹。

三、站点访问路径配置
打包放到对应目录后,在域名后加上子文件夹路径可以正常访问,但不是很方便,想要直接访问域名就进入该目录,需要对站点做如下修改。
这里我在tp站点public文件夹新建了一个index.html,在里面处理访问链接,然后需要把站点部署默认文档从index.php修改为index.html,就可以了,index.html内容如下:
简单说就是获取到当前访问链接,并进行校验,之后重定向到自己需要的路径(里面的/m是我的另一个访问路径),还有很多其他的写法,大家可以自己来。
这样就可以通过域名直接访问站点,访问tp文件,还可以通过/index.php进行访问,ant design pro中定义接口访问路径都通过/index.php/访问就可以。
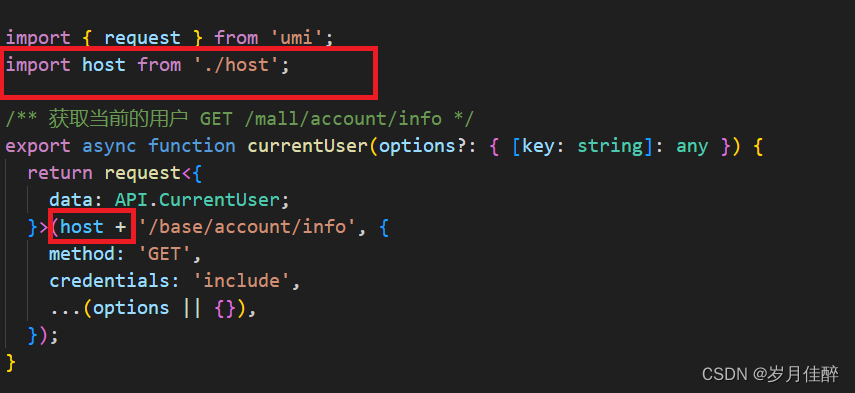
我自己定义了个文件,里面配置访问链接,并且判断了dev模式和正式模式,在接口处引入文件使用,这样就不用来回切换修改连接了,


然后将站点的默认文档修改成index.html

如果想要更保险一些,甚至可以把伪静态里面的index.php指向index.html。
已上所有配置全部完成,第一次做一体化部署,大家有其他想法可以留言讨论。
猜你喜欢
- 【React】React前端图片裁剪组件
- 前端图片裁剪组件前端图片裁剪已经是很常见的需求了,在 react 的项目中推荐使用 react-image-crop 库,能勾勒出裁剪区域、宽高比例限制等等,但是还是有很多东西需要我们来做的,比如以下问题:react-image-cropreact-image-crop 的基本使用import ReactCrop from "react-image-crop"; import "react-image-crop/dist/Re
- 【AntDesignPro】Ant Design Pro学习记录—ProTable的使用(一)
- 目录一、关于ProTable二、使用步骤1.新建页面2.修改接口3.接口调用4.数据显示和检索1)不同类型内容显示2)列表检索3)列表内容样式设置5.其它1)render的简单使用2)图片点击预览3)翻页总结前言因为项目需要,确定了Ant Design Pro框架来开发后台管理端,刚接触这套框架,而且配套的资料真的很少,只能基于官方demo和网上不完整的学习经验一次次尝试,终于有个像样的结果,记录一下研究学习的成果,也给需要的同学一些帮助。本次学习研究基于Ant Design Pro V5版本,
- 【AntDesignPro】Ant Design Pro学习记录—播放视频和音频
- 在ant design pro中,使用video和audio标签播放视频和音频1、播放视频我使用ModalForm弹框显示,autoPlay设置是否自动播放,controls设置操作按钮是否显示,设置好宽度和高度即可src是配置视频文件的链接<ModalForm title="播放视频" &n
- 【AntDesignPro】Ant Design Pro学习记录—DrawerForm的使用
- 在AntDesignPro中,ModalForm和DrawerForm是我最常用的两个表单组件,配置上,他们有很多相同的地方,也有差异的地方,相比较而言,DrawerForm我使用的更多。ModalForm<ModalForm title={标题} width={600} &n
- 【AntDesignPro】Ant Design Pro学习记录—ModalForm的使用(二)
- 目录一、ModalForm高度设置二、ModalForm点击阴影背景,不隐藏弹框三、ProFormSelect联动四、ProFormText关联赋值一、ModalForm高度设置在modalProps中设置bodyStyle:{height:500,overflowY:'scroll'}编辑效果如下:编辑二、ModalForm点击阴影背景,不隐藏弹框同样在modalProps里面,配置maskClosable: false,就可以实现点击弹框外阴影,不隐藏弹框<
- 【React】使用React实现一个内容滑动组件
- 最近在做项目时遇到一个需求,需要让一个列表能够通过点击按钮进行滚动,每次都是一屏的距离,不足则结束。并且,这个列表项是在react-grid-layout中的某一个模块内。所以包裹这个列表的容器会随时发生变化。在完成这个组件后,通过这篇文章总结一下。UI/原型分析那么从上面的功能描述以及项目中的UI,我们可以分析得到这样一个假想图:我们需要实现一个容器来作为我们的可视区域,并且这个容器是可以伸缩的。列表内容如果超出容器的可视区域,那么就会被隐藏。需要左右都有按钮,来支持用户左右滑动内容来查看,每
- 【React】16 个实用的 React 库
- Web开发中,经常会需要使用第三方库来提高开发效率。今天给大家分享16个非常实用的React第三方库,使用好这些库你可以更轻松、更快速的开发项目,让我们一起看看吧!1.react-hook-formReact-hook-form 是一个用于构建 Web 应用程序的表单库。它支持多种表单类型,包括输入框、下拉框、单选框、多选框等。它还提供了一些自定义选项,可以自定义表单的外观和行为。官方地址:https://react-hook-form.com/2.rechartsRecharts 是一个用于构
- 【AntDesignPro】AntDesignPro使用原生js,箩筐地图的使用
- 项目需要把高德地图替换成箩筐地图,WEB前端使用的ant design pro,高德地图有相关的react demo,而箩筐地图只有原生js,结合上一篇文章【AntDesignPro】使用高德地图设置考勤区域,把高德地图修改为箩筐地图,实现考勤范围设置。1 html使用箩筐地图参考上一篇文章【html】箩筐地图的使用,设置考勤范围,了解实现考勤范围设置需要用到的箩筐地图接口。2 ant design pro加载原生js这个是实现功能的核心,只有js正确加载上了,地图的功能才能够正常使用。结合an
