【AntDesignPro】Ant Design Pro学习记录—ProTable的使用(一)
目录
前言
因为项目需要,确定了Ant Design Pro框架来开发后台管理端,刚接触这套框架,而且配套的资料真的很少,只能基于官方demo和网上不完整的学习经验一次次尝试,终于有个像样的结果,记录一下研究学习的成果,也给需要的同学一些帮助。
本次学习研究基于Ant Design Pro V5版本,其它版本没有研究,开发工具VsCode。
一、关于ProTable
刚接触,概念性的东西不是很了解,或许以后补充吧,有需要的可自行查找。
至于为什么要用protable,因为官网给的demo就是protable,照葫芦画瓢,做着快,是否有其它的table,还没有了解。
二、使用步骤
1.新建页面
简单操作,直接将demo示例的TableList复制一份,修改文件夹的名字,配置好路由,页面就能出来了,这时候页面还是官网demo页面。
2.修改接口
需要服务端配合提供对应的接口,接口代理这里不在记录。
下面是TableList引入的原接口
然后查看具体的接口API,api在接口文件src\services\ant-design-pro\api.ts文件
(查看快捷方式ctrl + 鼠标左键,大部分内容都是靠自己查看各个属性然后一次次尝试出来的)
复制列表接口,把名称、接口连接、返回参数改成自己的,返回参数参考API.RuleList,同样复制一份,改成自己的名字,返回参数定义有两块,一个时RuleList,另一个时RuleListItem,都复制改成自己的,我这里改成CategoryList 和CategoryListItem
下面是我自己的接口
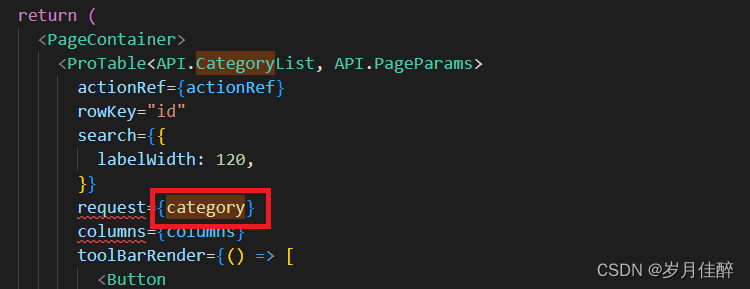
最后返回新建的页面,把写好的API引入
3.接口调用
对于新手来说,追踪接口的调用和实现真的麻烦,这里直接在原列表做修改就行
先把页面中API.RuleList和API.RuleListItem,全部替换成自己的
把原来的接口rule换成自己新写的接口名称

到这一步,只要接口本身没问题,数据是可以正常请求到的
4.数据显示和检索
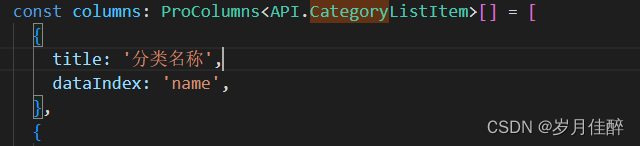
修改demo定义的columns列表数据,对应自己的接口返回参数即可,如果要做国际化,可学习demo在双src\locales\文件夹下各语言pages.ts中配置自己的内容,使用方式和demo给出的一样

如果不需要配置国际化,可直接写title内容

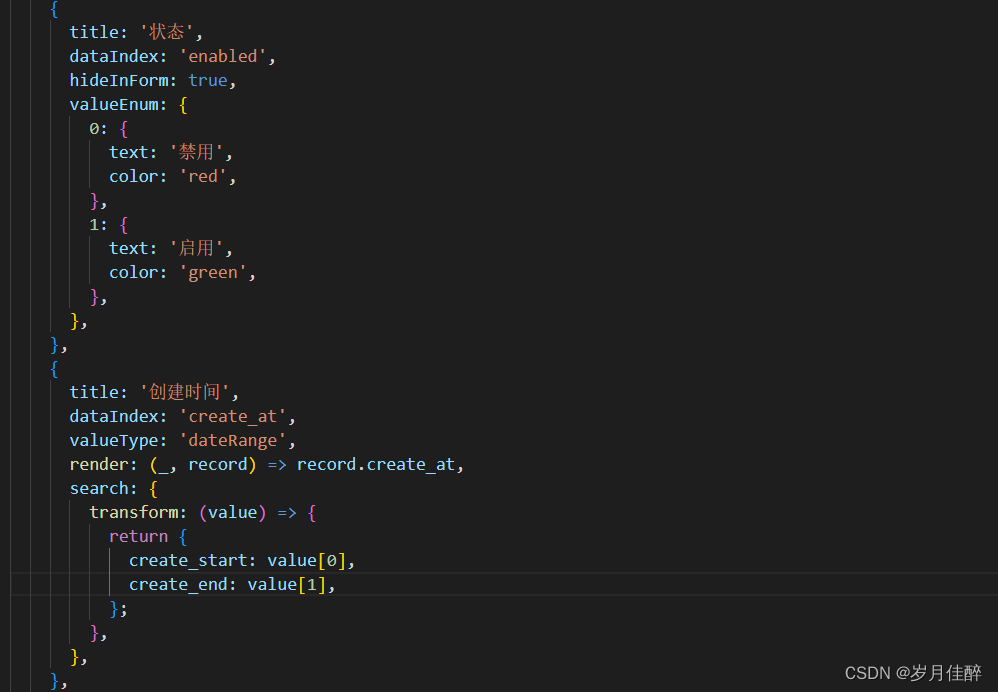
1)不同类型内容显示
不同类型字段的显示问题,可配置valueType,可通过查看valueType属性,配置自己需要的值,比如
显示图片,就配置valueType:'image',
显示进度条 valueType:'progress'
百分比 valueType:'percent'
金额 valueType:'money'
日期 valueType:'date',会格式化为年月日显示,对应检索条件也是只选择年月日
或时间valueType:'dateTime',会格式化为年月日时分秒显示,对应检索条件是时间选择框
时间范围valueType:'dateRange',对应检索条件时时间范围选择框
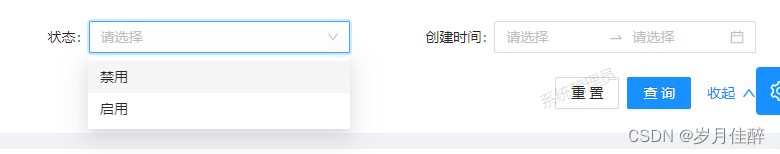
2)列表检索
protable配置完成后,内容都默认是检索的,会自动生成检索框。
如果不需要检索,可配置hideInsearch:true,当然检索字段需要服务端接口支持对应的检索才行。
不同的类型对应的检索条件也不同,默认是文本检索,遍历值对应的下拉框检索,会列出可选值,时间类型对应时间选择控件。
对于显示单个时间,而需要使用时间范围检索的情况,可参考
使用render设置列表显示的值,使用search设置检索提交的值



3)列表内容样式设置
使用fieldProps,可配置列表内容样式,比如设置了valueType:'image',然后在使用fieldProps设置图片显示的宽高,如下
5.其它
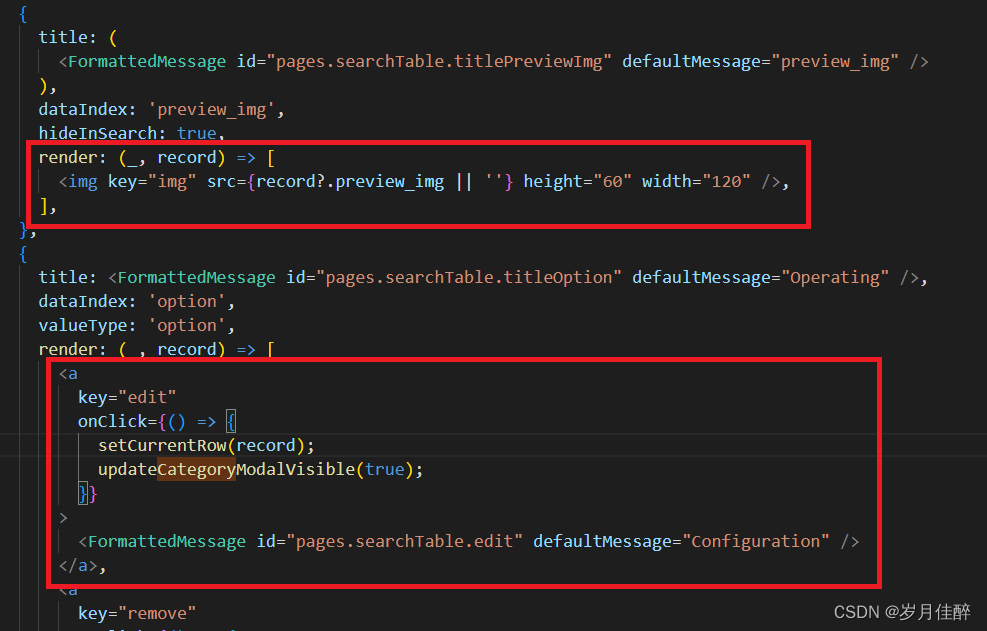
1)render的简单使用
TableList例子中有个render方法,目前没有深入研究,只是参考着用,参数record记录了这行的值,比如在我不知道valueType可配置image属性的时候,我要显示图片怎么办,就做了如下操作,自己写一个图片,效果如上图,这里一定要配置key,否则虽然页面能出来,但是会报错(新手易犯错)

2)图片点击预览
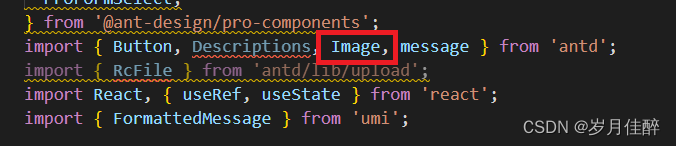
列3自定义预览图片,需要引入Image,参考官网示例


3)翻页
这个需要接口支持,参考TableList,参数定义API.RuleList的时候,服务端接口返回数据加上total就可以了
总结
ProTable在持续学习研究中,会不断更新,欢迎大家留言共同讨论学习
猜你喜欢
- 【AntDesignPro】Ant Design Pro学习记录—ProTable的使用(三)
- 一、 自定义检索条件部分列表页需要做一些简单的数据汇总统计,并能够跟随检索条件自动变化,protable自带的功能没有找到对应的实现方法,最后决定自己来实现这个功能。1、关闭ProTable自带检索功能search={false}2、自定义检索表单在ProTable上方加入自定义表单<Card bordered={false} style={{ marginBottom: 15 }}>
- 【AntDesignPro】Ant Design Pro学习记录—默认主题配色修改
- 版本: Ant Design Pro V5先参考下官网定制主题 - Ant Design再参考这篇文章antd pro 修改全局样式_tankpanv的博客-CSDN博客_antd修改全局样式最后自己实验:第一步,在config.ts文件中配置theme: { 'primary-color': defaultSettings.primaryColor, },这种配置需
- 【React】16 个实用的 React 库
- Web开发中,经常会需要使用第三方库来提高开发效率。今天给大家分享16个非常实用的React第三方库,使用好这些库你可以更轻松、更快速的开发项目,让我们一起看看吧!1.react-hook-formReact-hook-form 是一个用于构建 Web 应用程序的表单库。它支持多种表单类型,包括输入框、下拉框、单选框、多选框等。它还提供了一些自定义选项,可以自定义表单的外观和行为。官方地址:https://react-hook-form.com/2.rechartsRecharts 是一个用于构
- 【AntDesignPro】Ant Design Pro学习记录—自定义菜单选中
- 页面增删改查,打开子页面时,要让父页面菜单选中,参考官网给出的方案菜单的高级用法 - Ant Design Pro 使用的V5版本,直接设置 parentKeys:['/product'] 即可export default [ { path: '/product', // 不展示菜单
- 【AntDesignPro】Ant Design Pro学习记录—ModalForm的使用(二)
- 目录一、ModalForm高度设置二、ModalForm点击阴影背景,不隐藏弹框三、ProFormSelect联动四、ProFormText关联赋值一、ModalForm高度设置在modalProps中设置bodyStyle:{height:500,overflowY:'scroll'}编辑效果如下:编辑二、ModalForm点击阴影背景,不隐藏弹框同样在modalProps里面,配置maskClosable: false,就可以实现点击弹框外阴影,不隐藏弹框<
- 【AntDesignPro】Ant Design Pro学习记录—ModalForm的使用(一)
- 目录前言一、ModalForm销毁二、ModalForm编辑赋值三、ProFormUploadButton赋值四、其它总结前言使用了AntDesignPro,仿照TableList创建了自己的列表,列表添加编辑确成了困扰,添加编辑使用了ModalForm,有两个问题,一个使用后,页面数据无法清除,再点弹框还是原来的数据,第二个编辑的时候,初始数据赋值问题。AntDesignPro版本V5,开发工具VsCode。一、ModalForm销毁参考ant design的关闭ModalForm和Modal
- 【AntDesignPro】Ant Design Pro学习记录—ModalForm的使用(四)
- 一、 ModalForm自定义footer按钮参考官网,Modal弹框是可以自定义按钮的,原想着ModalForm的modalprops可以设置自定义footer,结果设置一直不生效,最终还是使用Modal嵌套了ProForm实现了功能,在此记录一下。ant design pro使用的V5版本。1、Modal自定义footer参考官网https://ant-design.antgroup.com/components/modal-cn?from=msidevs.net#components-mo
- 【AntDesignPro】Ant Design Pro学习记录—ProTable的使用(二)
- 目录一、列表检索初始值设置二、字段缩略显示一、列表检索初始值设置使用initialValue属性,配置列表检索的初始值const columns: ProColumns<API.RoomItem>[] = [ { title: '名称', &nb
