【AntDesignPro】Ant Design Pro学习记录—ProTable的使用(二)
CrazyPanda发表于:2023-11-28 21:29:42浏览:700次
目录
一、列表检索初始值设置
使用initialValue属性,配置列表检索的初始值
根据业务需要,从其他页面跳转到当前列表页面,默认检索对应状态的数据,首先获取状态的参数值,然后赋值给initialValue,就可以实现传不同状态参数进来,显示对应状态的数据
使用useLocation获取参数
赋值
二、字段缩略显示
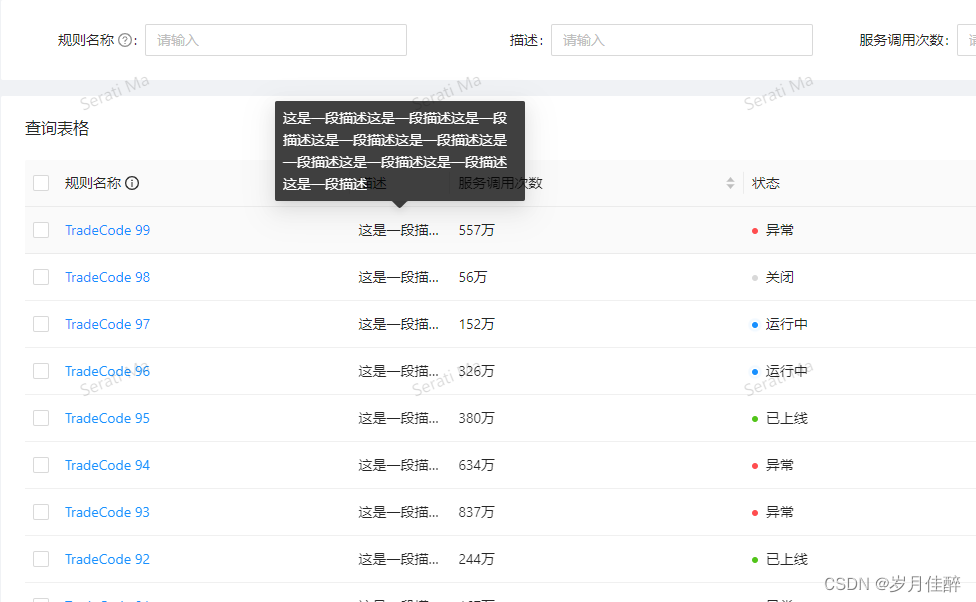
列表显示时,有些内容特别长,导致列表变形,仅设置width还不能达到想要的效果,可以使用ellipsis:true属性实现,同时需要设置对应的宽度width,超过长度的自动显示省略号,原文内容会以气泡形式展示。
效果如下

效果是很不错,可惜不符合客户需求,客户不想让显示气泡...,最后费了好大劲也没找到只缩略而不显示气泡的方法,最终只能不使用ellipsis:true配置,自己动手改接口,按照宽度截取能显示的文字配上省略号显示,这样既实现了缩略,又不显示气泡。如果谁知道怎样配置可以隐藏气泡可以评论告诉我。
猜你喜欢
- 【React】如何在 React 类中声明常量?
- 使用 react 开发应用程序时,有必要声明常量来存储在组件或应用程序的整个生命周期中保持不变的值。常量可以帮助提高代码可读性,提供管理共享值的中心位置,并增强可维护性。在本文中,我们将探讨如何在 react 类组件中声明常量。导入 React首先,我们假设您已经设置了 React 环境并且有一个可供使用的类组件。在声明常量之前,请确保您已导入必要的库。这包括导入 React,它是在 React 中构建用户界面的核心库。import React from '
- 【AntDesignPro】Ant Design Pro学习记录—前后端分离跨域设置,解决跨域session不一致
- 目录前言一、为什么跨域二、跨域配置三、跨域请求session不一致前言第一次做前后端分离,也是踩了很多坑,记录一下AntDesignPro跨域解决的方式。服务器系统使用Nginx,服务端使用thinkphp6。AntDesignPro正式build放到服务器上后,提示登录成功,但一直登录不上,后来发现是跨域session不同导致的,登录的时候session和登录成功后session的id不同,导致提示登录成功,就是登录不进去的情况。一、为什么跨域不想知道为什么要跨域,只想知道怎么解决。二、跨域配
- 【AntDesignPro】Ant Design Pro学习记录—ProTable的使用(二)
- 目录一、列表检索初始值设置二、字段缩略显示一、列表检索初始值设置使用initialValue属性,配置列表检索的初始值const columns: ProColumns<API.RoomItem>[] = [ { title: '名称', &nb
- 【React】react页面加载远程css和js
- 在React中,您可以使用componentDidMount生命周期方法来动态加载远程CSS和JavaScript文件。代码如下import React, { Component } from 'react'; class DynamicResources extends Component { componentDidMount()&nbs
- 【AntDesignPro】Ant Design Pro学习记录—ModalForm的使用(四)
- 一、 ModalForm自定义footer按钮参考官网,Modal弹框是可以自定义按钮的,原想着ModalForm的modalprops可以设置自定义footer,结果设置一直不生效,最终还是使用Modal嵌套了ProForm实现了功能,在此记录一下。ant design pro使用的V5版本。1、Modal自定义footer参考官网https://ant-design.antgroup.com/components/modal-cn?from=msidevs.net#components-mo
- 【React】React中Typecript的使用
- 目录一、创建React的TypeScript项目二、使用差别1、基本使用2、Props传值的差别3、State传参三、总结一、创建React的TypeScript项目见:如何在React项目中引入TypeScript?_duansamve的博客-CSDN博客二、使用差别1、基本使用其基本使用和javascript编写React项目时差不多这是一份.tsx文件代码:可以看到和之前的.jsx使用并无太大差别import React, { Component }
- 【AntDesignPro】Ant Design Pro学习记录—ModalForm的使用(二)
- 目录一、ModalForm高度设置二、ModalForm点击阴影背景,不隐藏弹框三、ProFormSelect联动四、ProFormText关联赋值一、ModalForm高度设置在modalProps中设置bodyStyle:{height:500,overflowY:'scroll'}编辑效果如下:编辑二、ModalForm点击阴影背景,不隐藏弹框同样在modalProps里面,配置maskClosable: false,就可以实现点击弹框外阴影,不隐藏弹框<
- 【AntDesignPro】L7Plot地理可视化组件的使用
- L7Plot介绍L7Plot 基于 L7 实现的开箱即用地理空间数据可视化图表库L7Plot 专注于地理可视化图表。以声明配置式的方式,降低用户使用成本;以常见地理图表分类的方式,降低用户选择成本;内部集成全国行政区域数据,降低用户使用地理数据心智;支持多图层及多图表层叠,方便用户定制复杂的业务场景;L7Plot 专注于地理数据可视化展示,不会涉及数据编辑能力。前言项目需要,使用antdesignpro做前端,并绘制可视化大屏,回执地图组件,于是使用了L7Plot。功能目的绘
- 【React】使用React实现一个内容滑动组件
- 最近在做项目时遇到一个需求,需要让一个列表能够通过点击按钮进行滚动,每次都是一屏的距离,不足则结束。并且,这个列表项是在react-grid-layout中的某一个模块内。所以包裹这个列表的容器会随时发生变化。在完成这个组件后,通过这篇文章总结一下。UI/原型分析那么从上面的功能描述以及项目中的UI,我们可以分析得到这样一个假想图:我们需要实现一个容器来作为我们的可视区域,并且这个容器是可以伸缩的。列表内容如果超出容器的可视区域,那么就会被隐藏。需要左右都有按钮,来支持用户左右滑动内容来查看,每
- 【AntDesignPro】Ant Design Pro学习记录—DrawerForm的使用
- 在AntDesignPro中,ModalForm和DrawerForm是我最常用的两个表单组件,配置上,他们有很多相同的地方,也有差异的地方,相比较而言,DrawerForm我使用的更多。ModalForm<ModalForm title={标题} width={600} &n
栏目分类全部>
