【AntDesignPro】Ant Design Pro学习记录—ModalForm的使用(二)
CrazyPanda发表于:2023-11-28 21:28:06浏览:1193次
目录
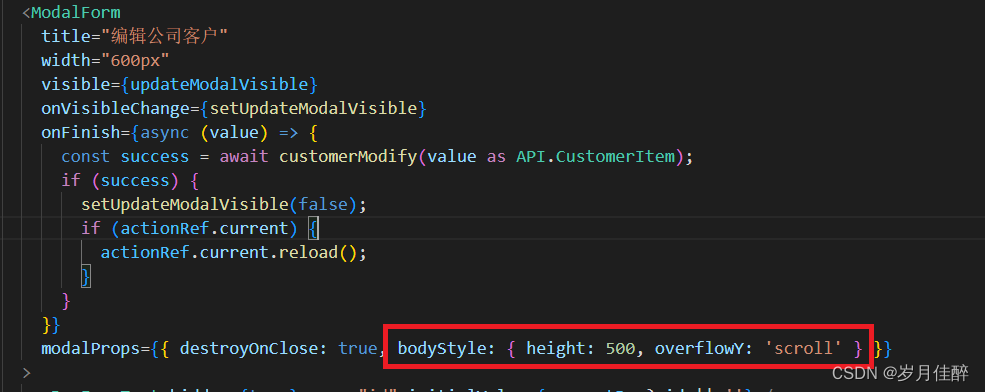
一、ModalForm高度设置
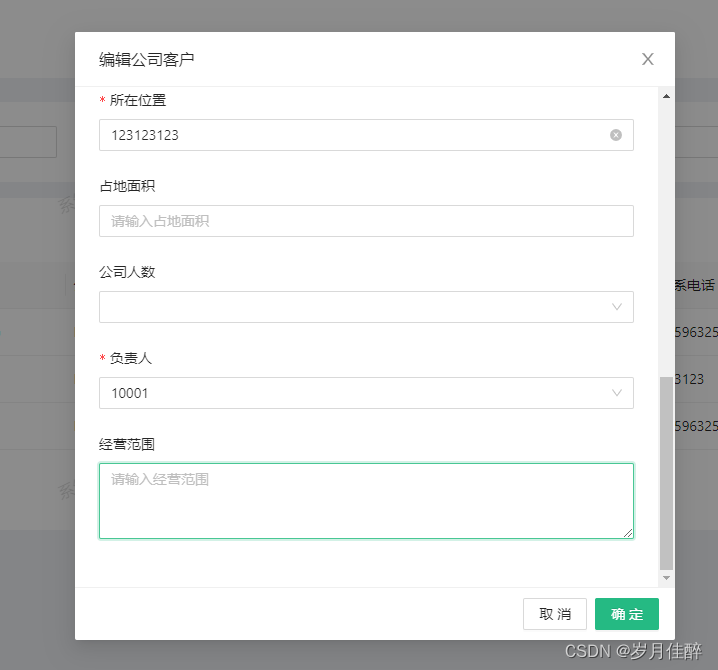
在modalProps中设置bodyStyle:{height:500,overflowY:'scroll'}

效果如下:

二、ModalForm点击阴影背景,不隐藏弹框
同样在modalProps里面,配置maskClosable: false,就可以实现点击弹框外阴影,不隐藏弹框
三、ProFormSelect联动
在ProFormSelect中,使用dependencies={['department_id']},其中department_id是需要的其他控件的值,使用时会在params中存在,看这个结构,如果需要多个控件的值应该也是支持的,暂时还没有尝试。

四、ProFormText关联赋值
业务需要,现在用到了文本框数据关联更新,但是没发现ProFormText有ProFormSelect相似的方法,但是也找到了实现方法。
第一种是使用ProFormDependency可以监听对应组件的值的变化,来实现ProFormText对应属性的变化,比如设置disabled的值,但仍然不能使用initialValue进行赋值,这里需要使用form进行动态赋值:theForm.setFieldValue('price_mode_name', res?.data?.price_mode_name);(form的使用此处不再多说)
如果是多个组件同时变化,也可以写多个组件
另一种方法是利用个别组件本身的onChange方法,使用form动态赋值,onChange方法是antd 组件的方法,在Pro里面使用时,需要在fieldProps里面调用
猜你喜欢
- 【React】react面试题
- React面试题文章目录React面试题一、react特性***React与Vue的区别*******1. Jsx的使用规范*******1.说说对 React 的理解?有哪些特性?DOM2.说说 Real DOM 和 Virtual DOM 的区别?优缺点?*******说说React中的虚拟dom?在虚拟dom计算的时候diff和key之间有什么关系*******3.说说React Jsx转换成真实DOM过程?4.说说你第mvc和mvvm的理解5.说说react中引入css的方式有哪几种?区
- 【AntDesignPro】Ant Design Pro学习记录—ProTable的使用(一)
- 目录一、关于ProTable二、使用步骤1.新建页面2.修改接口3.接口调用4.数据显示和检索1)不同类型内容显示2)列表检索3)列表内容样式设置5.其它1)render的简单使用2)图片点击预览3)翻页总结前言因为项目需要,确定了Ant Design Pro框架来开发后台管理端,刚接触这套框架,而且配套的资料真的很少,只能基于官方demo和网上不完整的学习经验一次次尝试,终于有个像样的结果,记录一下研究学习的成果,也给需要的同学一些帮助。本次学习研究基于Ant Design Pro V5版本,
- 【AntDesignPro】Ant Design Pro学习记录—ModalForm的使用(四)
- 一、 ModalForm自定义footer按钮参考官网,Modal弹框是可以自定义按钮的,原想着ModalForm的modalprops可以设置自定义footer,结果设置一直不生效,最终还是使用Modal嵌套了ProForm实现了功能,在此记录一下。ant design pro使用的V5版本。1、Modal自定义footer参考官网https://ant-design.antgroup.com/components/modal-cn?from=msidevs.net#components-mo
- 【AntDesignPro】L7Plot地理可视化组件的使用
- L7Plot介绍L7Plot 基于 L7 实现的开箱即用地理空间数据可视化图表库L7Plot 专注于地理可视化图表。以声明配置式的方式,降低用户使用成本;以常见地理图表分类的方式,降低用户选择成本;内部集成全国行政区域数据,降低用户使用地理数据心智;支持多图层及多图表层叠,方便用户定制复杂的业务场景;L7Plot 专注于地理数据可视化展示,不会涉及数据编辑能力。前言项目需要,使用antdesignpro做前端,并绘制可视化大屏,回执地图组件,于是使用了L7Plot。功能目的绘
- 【React】react页面加载远程css和js
- 在React中,您可以使用componentDidMount生命周期方法来动态加载远程CSS和JavaScript文件。代码如下import React, { Component } from 'react'; class DynamicResources extends Component { componentDidMount()&nbs
- 【React】使用React实现一个内容滑动组件
- 最近在做项目时遇到一个需求,需要让一个列表能够通过点击按钮进行滚动,每次都是一屏的距离,不足则结束。并且,这个列表项是在react-grid-layout中的某一个模块内。所以包裹这个列表的容器会随时发生变化。在完成这个组件后,通过这篇文章总结一下。UI/原型分析那么从上面的功能描述以及项目中的UI,我们可以分析得到这样一个假想图:我们需要实现一个容器来作为我们的可视区域,并且这个容器是可以伸缩的。列表内容如果超出容器的可视区域,那么就会被隐藏。需要左右都有按钮,来支持用户左右滑动内容来查看,每
- 【React】 react 绘制矩形
- 在React中绘制矩形,可以使用HTML5的<canvas>元素结合React组件的生命周期方法来实现。以下是一个简单的React组件示例,用于绘制矩形:import React, { Component } from 'react'; class Rectangle extends Component { componentDid
- 【AntDesignPro】Ant Design Pro学习记录—前后端分离跨域设置,解决跨域session不一致
- 目录前言一、为什么跨域二、跨域配置三、跨域请求session不一致前言第一次做前后端分离,也是踩了很多坑,记录一下AntDesignPro跨域解决的方式。服务器系统使用Nginx,服务端使用thinkphp6。AntDesignPro正式build放到服务器上后,提示登录成功,但一直登录不上,后来发现是跨域session不同导致的,登录的时候session和登录成功后session的id不同,导致提示登录成功,就是登录不进去的情况。一、为什么跨域不想知道为什么要跨域,只想知道怎么解决。二、跨域配
- 【AntDesignPro】Ant Design Pro学习记录—DrawerForm的使用
- 在AntDesignPro中,ModalForm和DrawerForm是我最常用的两个表单组件,配置上,他们有很多相同的地方,也有差异的地方,相比较而言,DrawerForm我使用的更多。ModalForm<ModalForm title={标题} width={600} &n
栏目分类全部>
推荐文章
- 【UniApp】UniApp原生讯飞语音插件-YL-SpeechRecognition
- 【UniApp】如何在uniapp中实现图片上传和预览
- 【PHP】PHP获取数组第一个元素的六种方式
- 【JavaScript】如何从 JavaScript 数组中删除重复元素?
- 【C#】Winform NanUI 0.77版本 清除Cookie等本地缓存
- 【PHP】TP6 Think-Swoole构建的RPC服务与微服务架构
- 【Vue】vue框架怎么运行
- 【VUE】如何查看前端的vue项目是vue2还是vue3项目
- 【前端】支付宝和微信小程序普通二维码跳转二合一
- 【UniApp】uniapp实现如何使用JSBridge实现与原生交互
